vue-cli3.0 开发环境构建
分类专栏: vue
版权
一. 若已全局安装vue-cli (1.x 或 2.x),需先卸载
npm uninstall vue-cli -g
三. node版本要求 Node >=8.9,可以使用 nvm 管理多个 Node 版本。

1. 安装nvm https://github.com/coreybutler/nvm-windows/releases
2. 安装node–> nvm install 版本号 window系统位数



vue create 项目名
(1. default (babel, eslint) 默认预设配置 babel, eslint
(2. Manually select features 手动选择配置

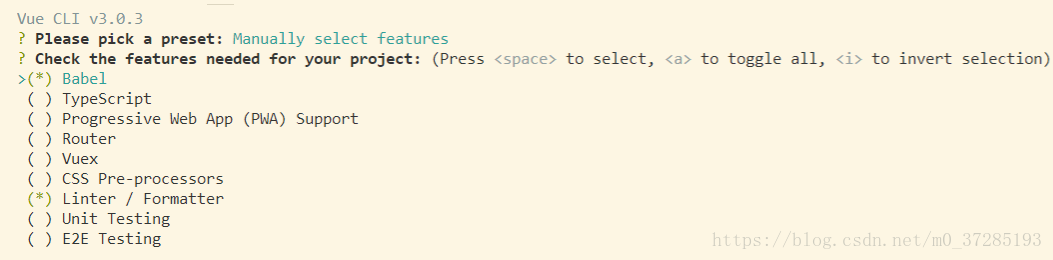
2. enter后,进入手动选择配置 ,有以下Installed CLI Plugins选项(注:空格单选,a全选,i反向全选)
(1. babel
(2. TypeScript
(3. Progressive Web App (PWA) Support 支持渐进式网页应用程序
(4. Router 路由管理器
(5. Vuex 状态管理模式(构建一个中大型单页应用时)
(6. CSS Pre-processors css预处理
(7. Linter / Formatter 代码风格、格式校验
(8. Unit Testing 单元测试
(9. E2E Testing E2E(End To End)即端对端测试
3. enter后,Installed CLI Plugins配置细节
是否使用class风格的组件语法:Use class-style component syntax?
是否使用babel做转义:Use Babel alongside TypeScript for auto-detected polyfills?
路由使用历史模式:Use history mode for router? (Requires proper server setup for index fallback in production)
选择CSS 预处理类型:Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default)
选项:
Less
Sass
Stylus
(4. Linter / Formatter 代码风格、格式校验
选择Linter / Formatter类型:Pick a linter / formatter config:
选项:
TSLint
ESLint with error prevention only 仅错误预防
ESLint + Airbnb config Airbnb配置
ESLint + Standard config 标准配置
ESLint + Prettier
选择lint方式:Pick additional lint features
选项:
Lint on save 保存时检查
Lint and fix on commit 提交时检查
选择unit testing类型:Pick a unit testing solution: (Use arrow keys)
选项:
Mocha + Chai
Jest
(6. E2E Testing E2E(End To End)即端对端测试
选择E2E testing类型:Pick a E2E testing solution: (Use arrow keys)
选项:
Cypress (Chrome only)
Nightwatch (Selenium-based)
(7. 选择 Babel, PostCSS, ESLint 等自定义配置的存放位置
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
选项:
In dedicated config files 在专用的配置文件中
In package.json 在package.json
Save this as a preset for future projects?
选项:
In dedicated config files 在专用的配置文件中
In package.json 在package.json
Save preset as:
cd ydc-vue3
npm run serve
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.1.90:8080/
























 2127
2127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








