花了点时间,用JavaScript做了个点名器。只做个点名器太单调,于是给点名器加背景图片,可加了还是觉得单调,于是给点名器加了个轮播图的背景。
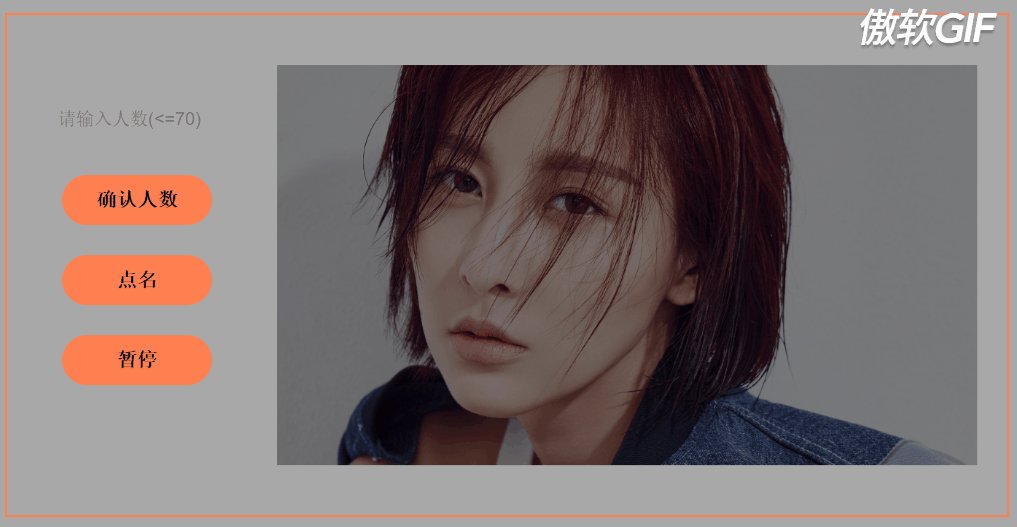
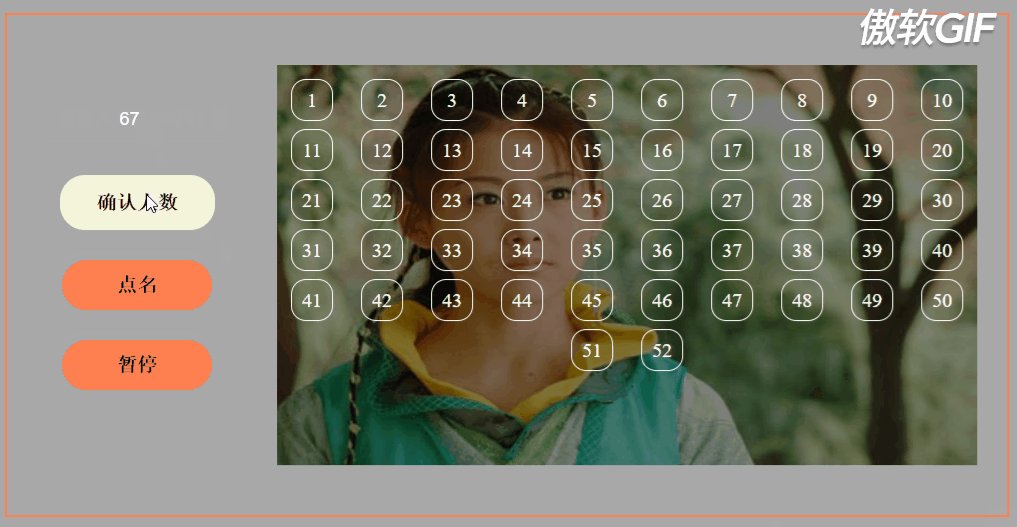
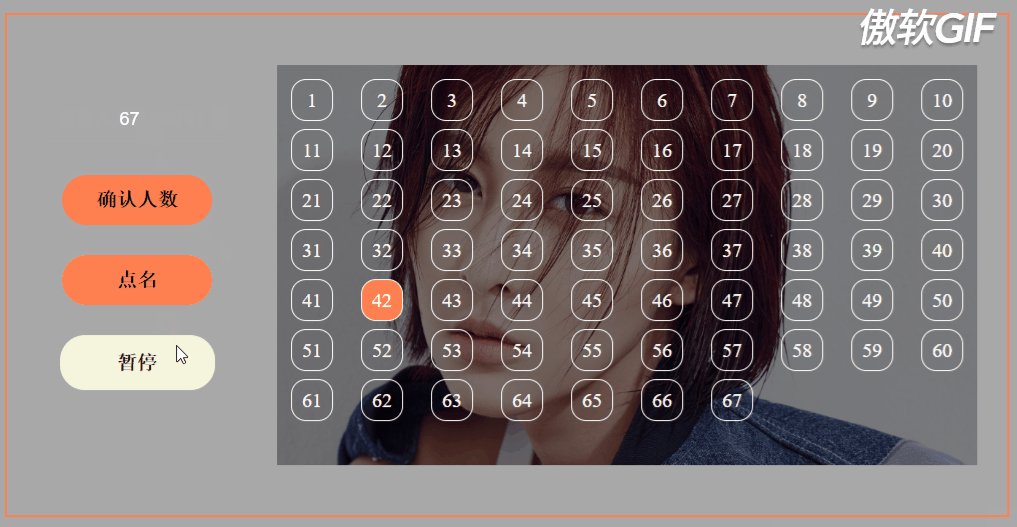
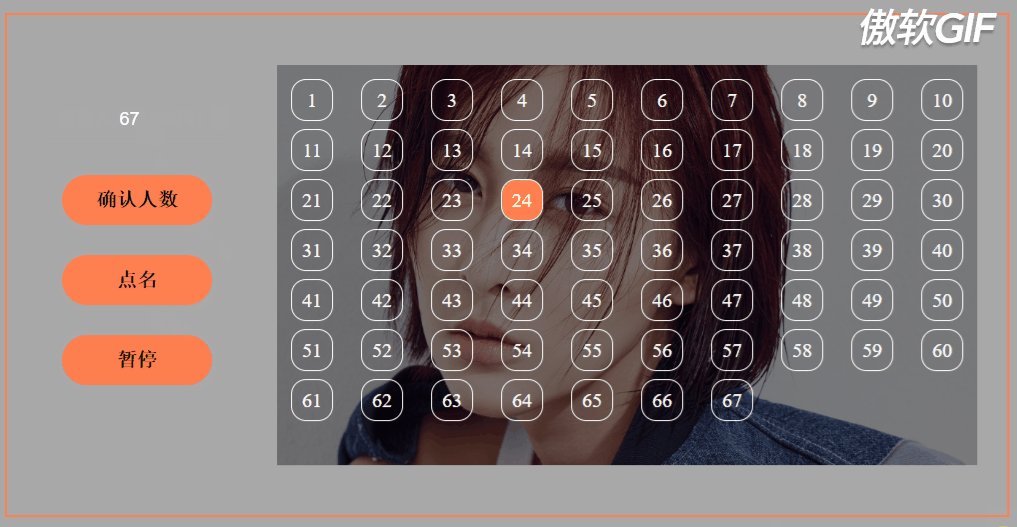
运行效果如下:



html主要代码:
<div class="main">
<div class="content" id="content">
<img src="../image/rollCall0.jpg" id="rotaryPhoto">
<div class="row-container" id="row-container">
</div>
</div>
<div class="vail"></div>
<div class="operating">
<input type="number" placeholder="请输入人数(<=70)" id="amount" required="required">
<button id="confirm">确认人数</button>
<button id="wanted">点名</button>
<button id="stop">暂停</button>
</div>
</div>
css主要代码:
* {
margin: 0px;
padding: 0px;
}
body {
background-color: darkgrey;
}
.main {
width: 1000px;
height: 500px;
border: 2px solid coral;
position: absolute;
top: 50%;
margin-top: -250px;
right: 50%;
margin-right: -500px;
}
.content {
width: 700px;
height: 400px;
/*background: url("../image/rollCall1.jpg") no-repeat center;*/
/*background-size: cover;*/
position: absolute;
top: 50%;
margin-top: -200px;
right: 30px;
}
.content img {
width: 700px;
height: 400px;
position: absolute;
top: 50%;
margin-top: -200px;
}
.row-container {
width: 700px;
height: 400px;
position: absolute;
top: 50%;
margin-top: -200px;
z-index: 1;
}
.row {
width: 700px;
height: 50px;
/*background: black;*/
margin: 0 auto;
text-align: center;
/*border: 1px red solid;*/
}
.item {
width: 40px;
height: 40px;
border-radius: 15px;
border: 1px solid white;
margin: 14px;
display: inline-block;
color: white;
font-size: 20px;
text-align: center;
line-height: 40px;
}
.vail {
width: 700px;
height: 400px;
background-color: black;
opacity: 0.5;
position: absolute;
top: 50%;
margin-top: -200px;
right: 30px;
}
.operating {
width: 200px;
height: 400px;
/*background-color: cornflowerblue;*/
position: absolute;
top: 50%;
margin-top: -200px;
left: 30px;
text-align: center;
}
.operating > input {
width: 180px;
height: 50px;
display: inline-block;
border: none;
background: none;
color: white;
outline: none;
margin-top: 30px;
text-align: center;
}
.operating > input[placeholder] {
font-size: 18px;
}
.operating > button {
width: 150px;
height: 50px;
border: none;
border-radius: 25px;
background-color: coral;
margin-top: 30px;
outline: none;
font-size: 20px;
font-weight: bold;
}
.operating > input:hover {
width: 180px;
height: 45px;
border-bottom: white 1px solid;
}
.operating > button:hover {
width: 155px;
height: 55px;
background-color: beige;
}
JavaScript主要代码:
var confirm = window.document.getElementById("confirm");
var amount = document.getElementById("amount");
var wanted = window.document.getElementById("wanted");
var stop = window.document.getElementById("stop");
var row_container = window.document.getElementById("row-container");
var item = null;
var timer = null, timer2 = null;
var rows = document.getElementsByClassName("row");
var index = 0, counter = 0,
rowAmount = 0, remainder = 0,
id = 1, defaultCols = 10;
var call = 0;
var flag = true;
window.onload = function () {
createRow();
rotaryPhoto();
};
confirm.onclick = function () {
reset();
clearSubelement();
if (amount.value > 70) {
window.alert("人数要小于70");
return;
}
if (amount.value % 10 == 0) {
rowAmount = amount.value / 10;
} else {
rowAmount = window.parseInt(amount.value / 10, 10) + 1;
remainder = amount.value % 10;
}
createSubelement();
};
//重置上一次生成号牌的数据
function reset() {
id = 1;
index = 0;
counter = 0;
defaultCols = 10;
call = 0;
stop.onclick();
}
//创建每一行的号牌
function createSubelement() {
timer = window.setInterval(function () {
if (counter >= defaultCols) {
counter = 0;
index++;
}
if (index == rowAmount - 1 && remainder != 0) {
defaultCols = remainder;
rows[index].style.textAlign = "left";
}
if (index >= rowAmount) {
window.clearInterval(timer);
return;
}
item = document.createElement("div");
item.className = "item";
item.appendChild(document.createTextNode(id));
rows[index].appendChild(item);
counter++;
id++;
}, 30);
}
//创建每一行(用来装号牌)
function createRow() {
var row = null;
for (var i = 0; i < 7; i++) {
row = document.createElement("div");
row.className = "row";
row_container.appendChild(row);
}
}
//清空每一行中的号牌
function clearSubelement() {
for (var i = 0; i < rows.length; i++) {
while (rows[i].hasChildNodes()) {
rows[i].removeChild(rows[i].firstChild);
}
}
}
wanted.onclick = function () {
if (!flag) {
// console.log("it doesn't work now");
return;
}
var items = document.getElementsByClassName("item");
timer2 = setInterval(function () {
flag = false;
if (call >= amount.value) {
call = 0;
}
for (var i = 0; i < amount.value; i++) {
if (i == call) {
items[call].style.backgroundColor = "coral";
continue;
}
items[i].style.backgroundColor = "";
}
call++;
}, 50);
};
stop.onclick = function () {
window.clearInterval(timer2);
flag = true;
};
function rotaryPhoto() {
var total = 0;
var rotaryPhoto = document.getElementById("rotaryPhoto");
window.setInterval(function () {
if (total >= 5) {
total = 0;
}
rotaryPhoto.src = "../image/rollCall" + total + ".jpg";
total++;
}, 1000);
}
至此结束






















 1583
1583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








