表单输入绑定
基础语法
可以用v-model指令在表单〈input〉、〈Textarea〉及〈select〉元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法来更新元素,尽管有些神奇,但v-model本质上不过是语法糖。它负责监听用户用户的输入事件以及更新数据,并对一些极端场景进行特殊处理。
- text和textarea元素使用value属性和input事件双向绑定:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type='text/javascript' src='vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
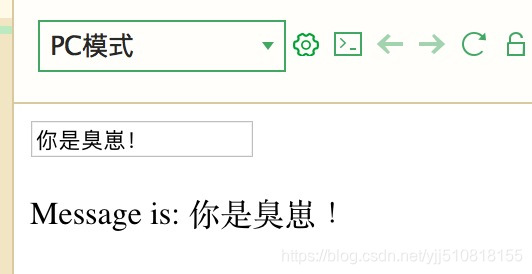
<input v-model='message' placeholder="edit me">
<p>Message is: {
{
message}} </p>
</div>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
message:''
}
})
</script>
</body>
</html>
Input输入内容直接更新在{
{message}}的值里

多行文本框也是同理:
<html>
<head>
<meta charset="utf-8">
<script type='text/javascript' src='vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<input v-model='message' placeholder="edit me">
<p>Message is: {
{
message}} 







 本文介绍Vue.js的表单输入绑定,包括基础语法和表单提交。v-model用于在input、textarea和select元素上实现双向数据绑定,处理用户输入事件并更新数据。示例展示了text、textarea、checkbox和radio的用法,以及如何处理表单提交,但在实际应用中遇到提交按钮触发事件时console.log输出为undefined的问题。
本文介绍Vue.js的表单输入绑定,包括基础语法和表单提交。v-model用于在input、textarea和select元素上实现双向数据绑定,处理用户输入事件并更新数据。示例展示了text、textarea、checkbox和radio的用法,以及如何处理表单提交,但在实际应用中遇到提交按钮触发事件时console.log输出为undefined的问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 201
201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








