勿以恶小而为之,勿以善小而不为--------------------------刘备
劝诸君,多行善事积福报,莫作恶
上一章简单介绍了JS对象数组中叶子对象和非叶子对象数组(二十五),如果没有看过,请观看上一章。
一. 取出json对象字符串中的某个属性值
有时候,处理json时, 将一个对象JavaBean 转换成 json 字符串时,前端接收, 常常会接收成这个形式,是字符串形式。
User [Hash = 2145890770, id=1, code=admin, name=管理员,
password=AiTsc3dGCn7L6+GJmB7IuQ==, salt=admin, serialVersionUID=1]
那么此时,如何取出某一个属性的值呢? 如 id 的值。
需要将这个字符串,转换成数组, 每一个属性值是 Hash = 2145890770,id=1, code=admin …serialVersionUID=1 这样的形式,
然后再将这个数组中的每一个值 进行按照 = 号进行拆分, 前面的值是 key,后面的值是 value
如 id=1 那一组, 就变成了 id ,1.
遍历每一个key, 取出对应的 value.
二. 转换方法 getJsonObjectKey
function getJsonObjectKey(jsonObj,beanPrefix,key){
//先截取
jsonObj=jsonObj.substring(beanPrefix.length+1);
//去除掉左右 [ ]
jsonObj=jsonObj.substring(1,jsonObj.length-1);
//以, 进行区分
var arrObj=jsonObj.split(",");
for(var i=0;i<arrObj.length;i++){
//获取值
var v=arrObj[i];
//当前的索引
var index=v.indexOf("=");
//前面的部分
var Objkey=v.substring(0,index).trim();
//后面的部分
var Objvalue=v.substring(index+1).trim();
if(key==Objkey){
return Objvalue;
break;
}
}
return "";
}
三. 测试
function getJsonObjectKey(jsonObj,beanPrefix,key){
//先截取
jsonObj=jsonObj.substring(beanPrefix.length+1);
//去除掉左右 [ ]
jsonObj=jsonObj.substring(1,jsonObj.length-1);
//以, 进行区分
var arrObj=jsonObj.split(",");
for(var i=0;i<arrObj.length;i++){
//获取值
var v=arrObj[i];
//当前的索引
var index=v.indexOf("=");
//前面的部分
var Objkey=v.substring(0,index).trim();
//后面的部分
var Objvalue=v.substring(index+1).trim();
if(key==Objkey){
return Objvalue;
break;
}
}
return "";
}
//json 字符串
var userBean="User [Hash = 2145890770, id=1, code=admin, name=管理员, password=AiTsc3dGCn7L6+GJmB7IuQ==,
salt=admin, serialVersionUID=1]";
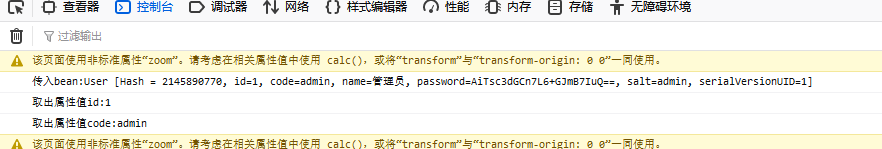
console.log("传入bean:"+userBean);
//取出 id值
var id= getJsonObjectKey(userBean,"User","id");
console.log("取出属性值id:"+id);
//取出 code 值
var code= getJsonObjectKey(userBean,"User","code");
console.log("取出属性值code:"+code);

取出属性值成功
谢谢您的观看,如果喜欢,请关注我,再次感谢 !!!























 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










