1.自定义文件上传的子目录的格式
我们知道,一个文件夹下面不能存放过多的文件(据称Windows下面的目录下2000为阈值),否则对该目录的访问会严重影响I/O性能。而FCKeditor的文件存储是在单一的一个目录进行的。我对FCKeditor进行了扩展,可以在Web.config appSettings对存储目录的格式自定义,如:
<add key="FCKeditor:FolderPattern" value="%y/%m-%d/"/>
以今天的日期为例:这样产生的文件上传子目录格式为:2008/10-21/。
年月日格式的目录可以随意组合,如:
<add key="FCKeditor:FolderPattern" value="%y/%m/%d/"/>
这样产生的文件上传子目录变成了2008/10/21/
参考:
%y 代表 当前时间的年份
%m 代表 当前时间的月份
%d 代表 当前时间的日
2、自定义文件上传的文件名格式
FCKeditor对文件名的处理规则是:如果当前目录下没有重名文件,则上传后的文件名与用户PC上的文件名一致;若存在n个重名文件,则加入用户PC上的文件名是Example.xxx,上传后的文件名变为:Example(n).xxx
我的项目里要求对用户上传的文件名变成Guid的格式,所以我对FCKeditor也做了扩展,在Web.config appSettings可以对上传后文件的格式自定义,如:
<add key="FCKeditor:FilenamePattern" value="%guid.%extl"/>
这样的文件名如:a299e63a-7d2d-493d-bbb9-99162ef5b6b8.gif
参考:
%guid 代表 一个新的guid字符串
%fnl 代表 源文件名的小写
%fnu 代表 源文件名的大写
%extl 代表 源文件扩展名的小写
%extu 代表 源文件扩展名的大写
3、对上传图片进行缩放处理
用到FCKeditor图片上传功能的场景中,很多是内容的发表。内容中往往不需要几千像素大小的图片,比如我的项目中,文章区域最宽也就560像素,所以我做了一个扩展,在Web.config appSettings中可以对图片的最大宽度进行自定义:
<add key="FCKeditor:MaxWidthOfUploadedImg" value="560"/>
有了这段配置,上传后的图片的宽度都控制在了560像素及以内
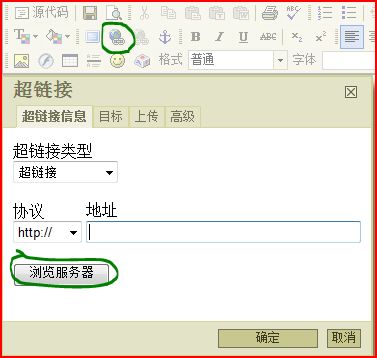
4、自定义上传后图片URL中的域名
为了加快页面的渲染,我们可以把图片等静态资源放在一个独立的域名当中。但FCKeditor默认的图片上传后URL是相对路径, 如:/fck/2008-03-01/1.jpg:
我增加了这个扩展,在Web.config appSettings可以配置上传后图片URL的域名,如:
<add key="FCKeditor:UploadedFilesDomain" value="http://www.aa.com/"/>
图片地址就变成绝对地址了,形式如: :http:www.aa.com/fck/2008-03-01/1.jpg
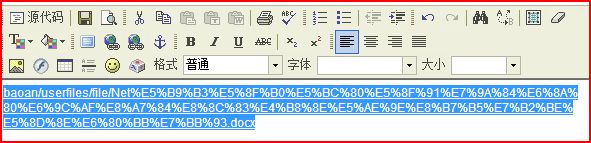
5.中文编码



























 830
830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








