IIS 部署vue 项目
一.相关软件安装
request_router,url_rewrite
链接:https://pan.baidu.com/s/1SpyKWY9ejab1WP0-oKKJBg 提取码:gldp
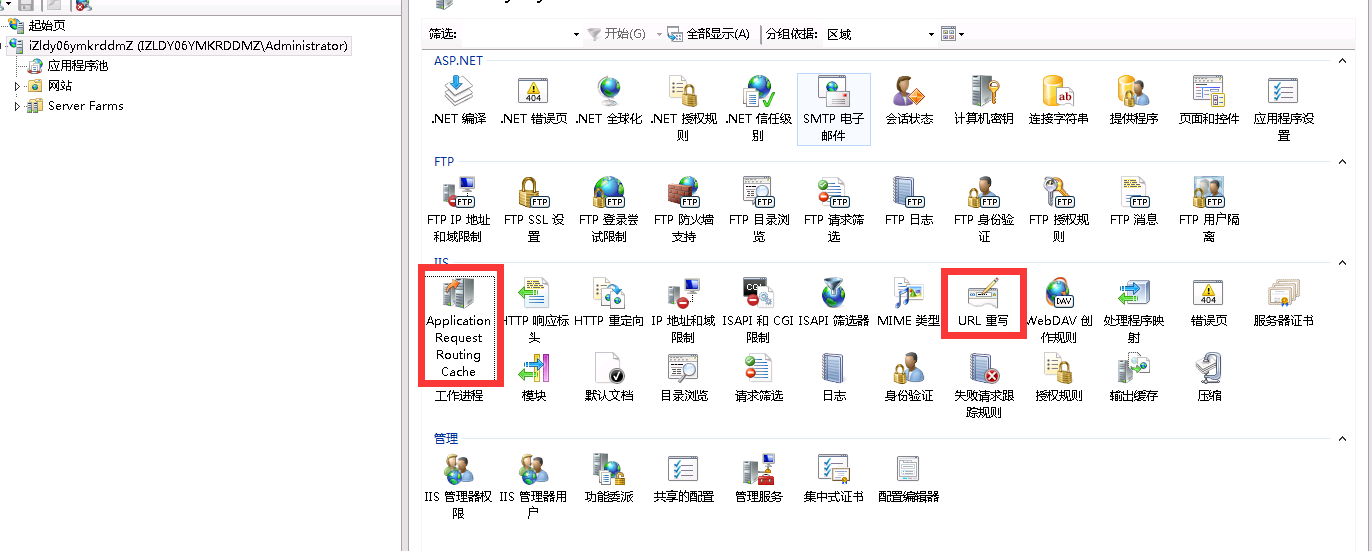
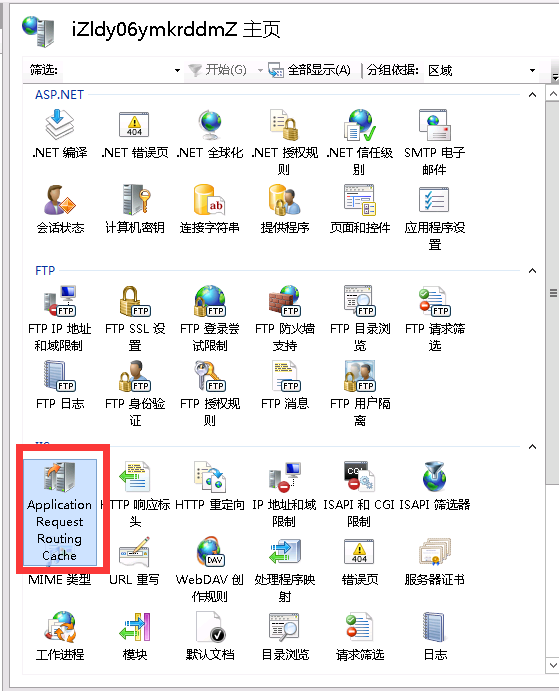
安装效果如下:

二.vue发布
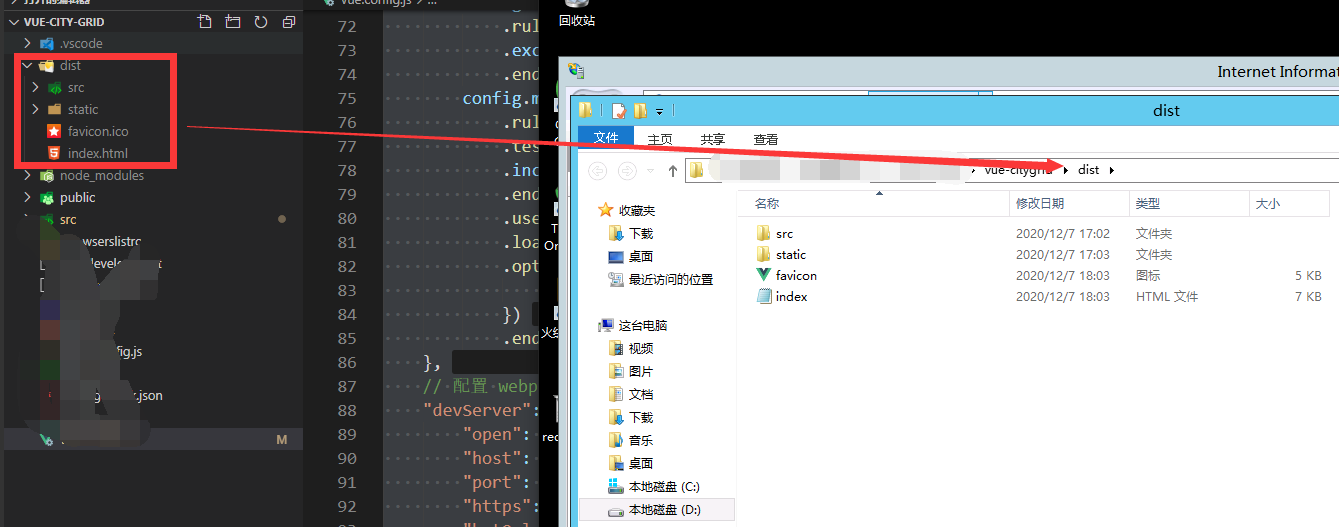
前端build 之后将 dist 文件夹整个拷贝到站点下:

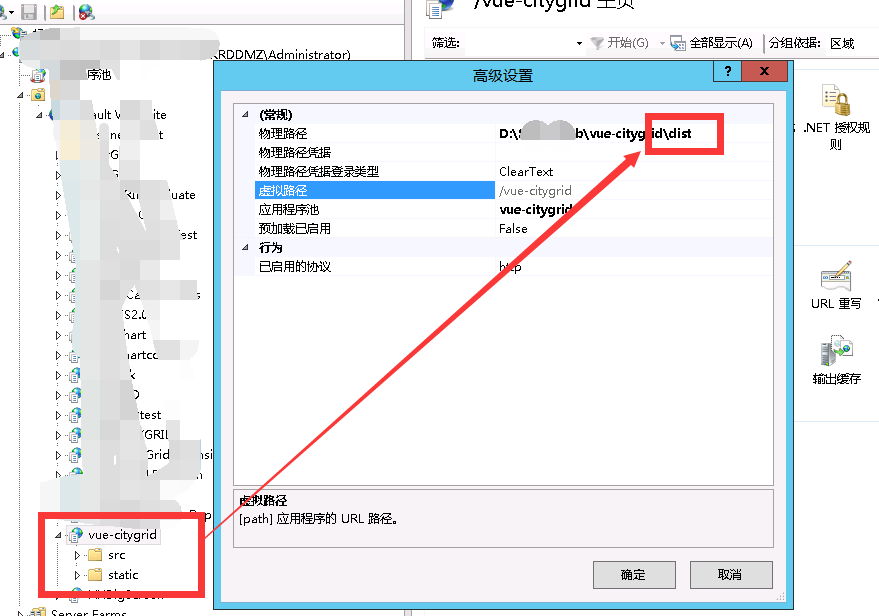
IIS站点指向dist目录:

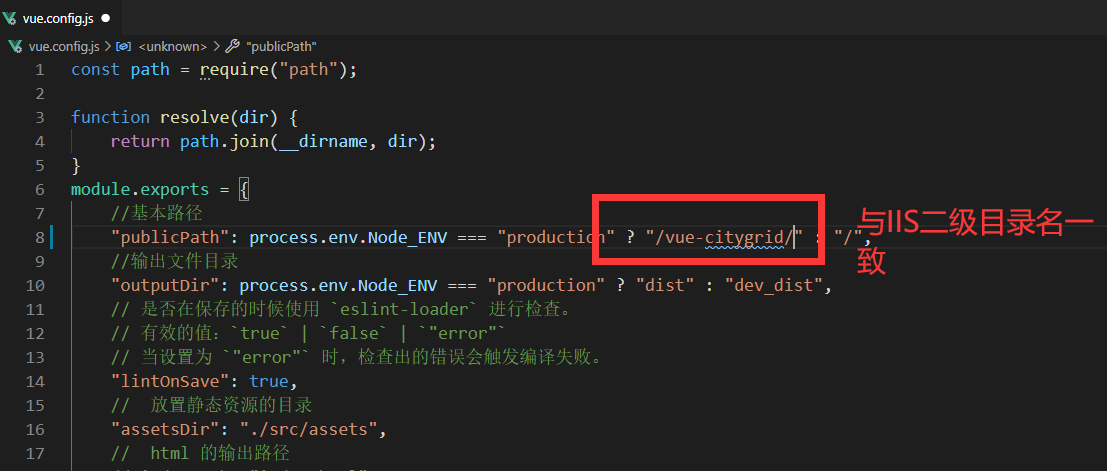
如果在IIS下二级站点:路径 vue-citygrid,在vue 发布时需要在vue.config.js进行如下配置:

三.IIS代理设置
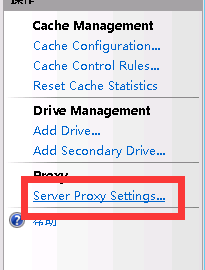
1.开启代理



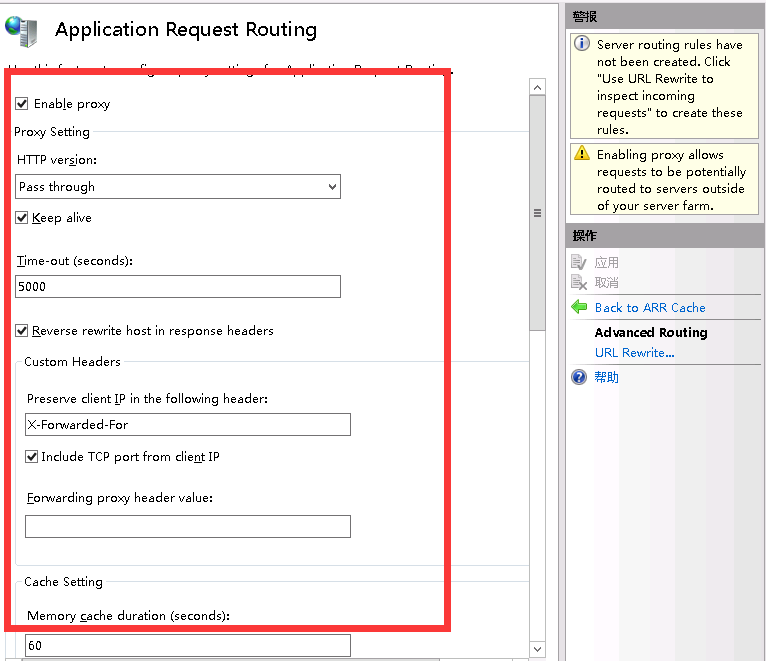
2.配置代理
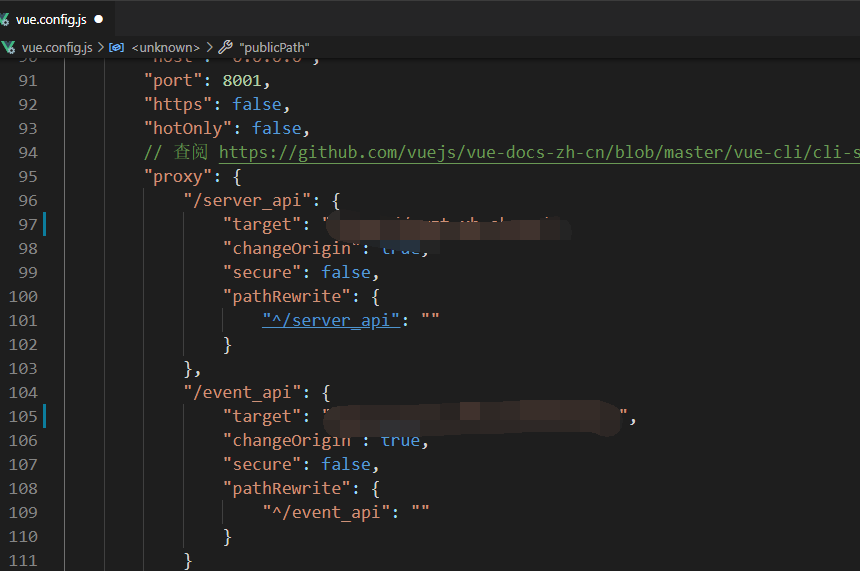
vue.config.js配置如下:

在IIS下配置 server_api:
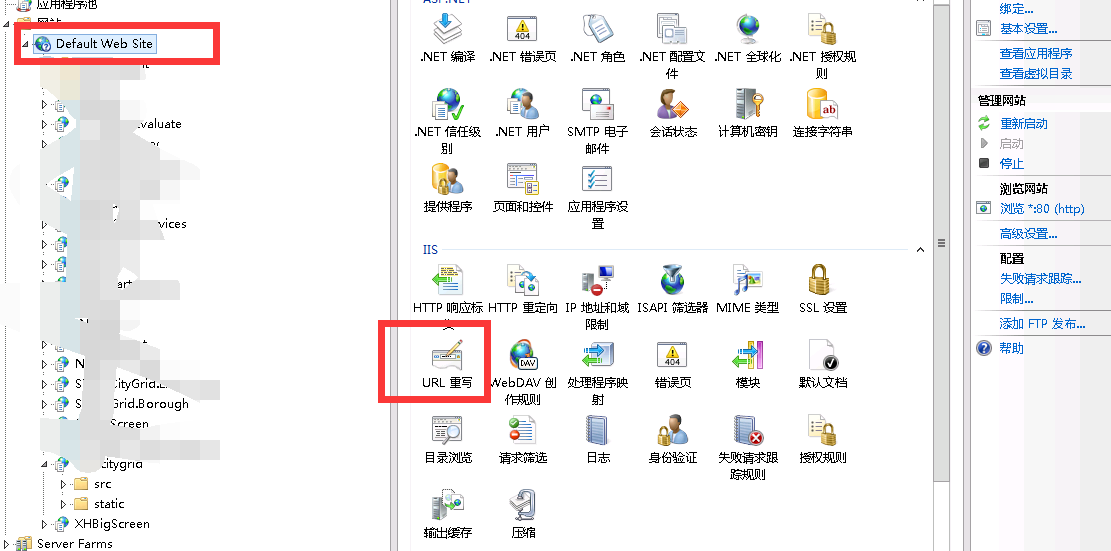
点击一级站点,选择URL重新,点击进去添加入站规则

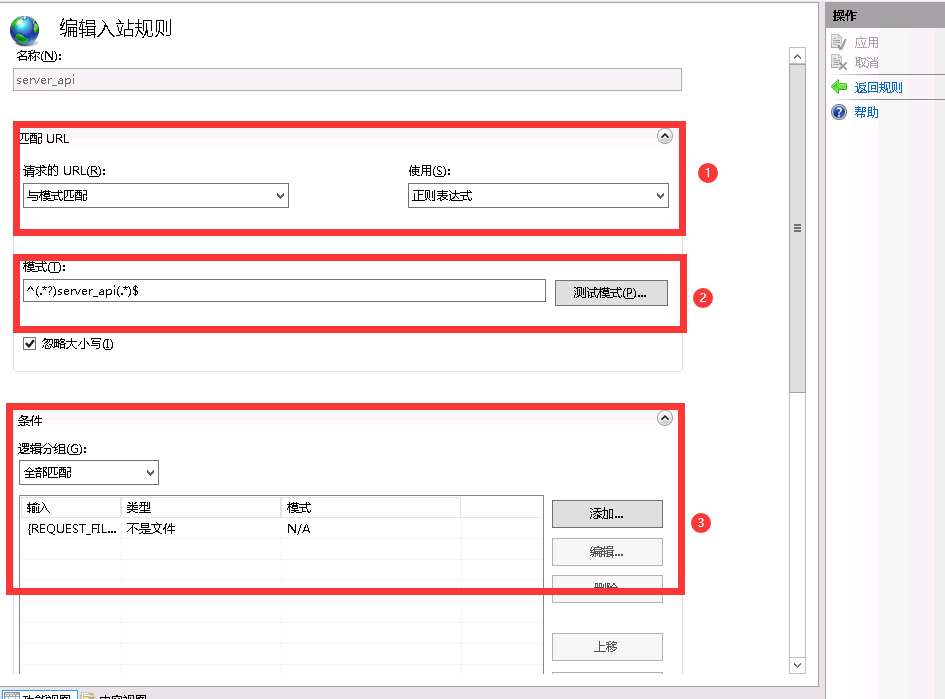
按照如下步骤配置入站规则:

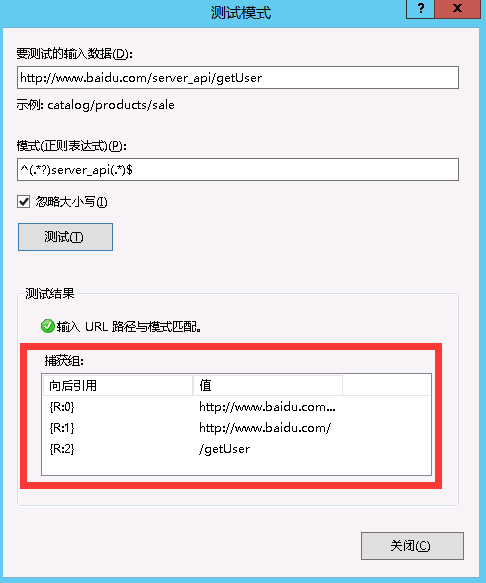
在步骤2中可以测试下url,检查正则表达式是否满足要求:

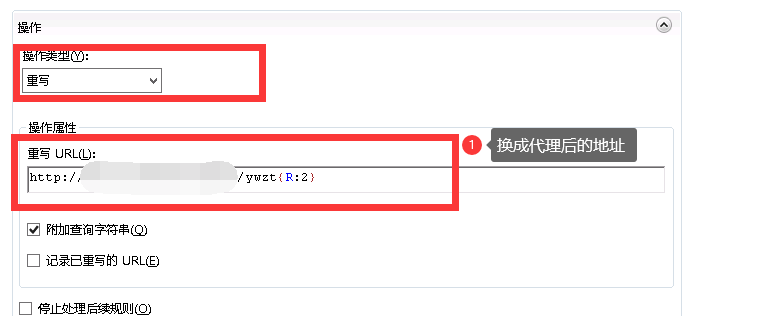
匹配到结果之后,进行重写操作换成真实地址:(重写的url在服务器端要能ping 通)

至此,IIS 部署vue 完成。























 6276
6276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








