请访问我的个人博客 sourcod
简介:
- 凤蝶是支付宝提供的,用来帮助运营同学快速发布和修改运营内容的平台
- 整个页面都可配置使用模板(例如:静态页面)
- 页面有自己的业务和可配置的需求使用区块(例如:车主服务首页)
凤蝶开发使用nunjucks模板语法, Nunjucks
和velocity模板技术,可以看下 使用 Velocity 模板引擎快速生成代码
模板开发
- 凤蝶初始化
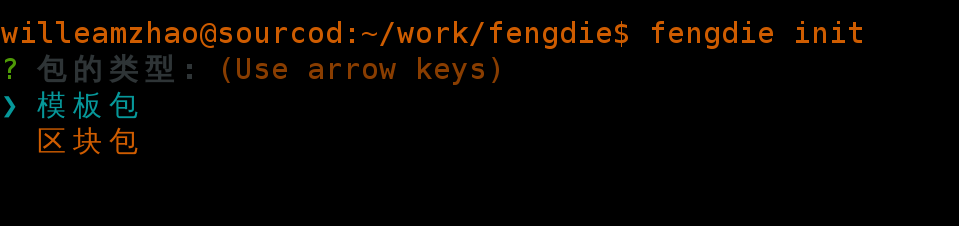
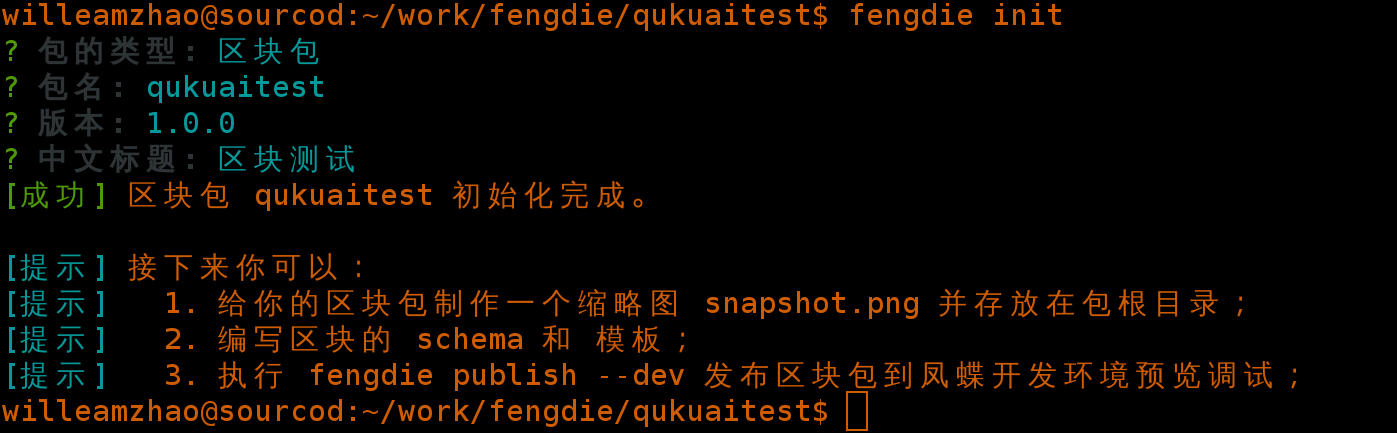
执行fengdie init
- 选择模板包

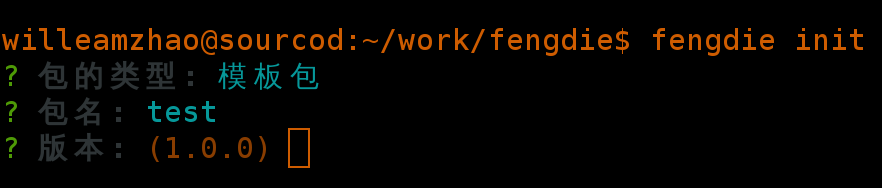
- 输入包名

- 输入版本号

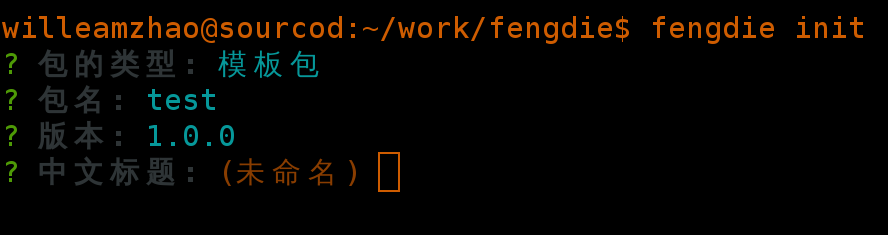
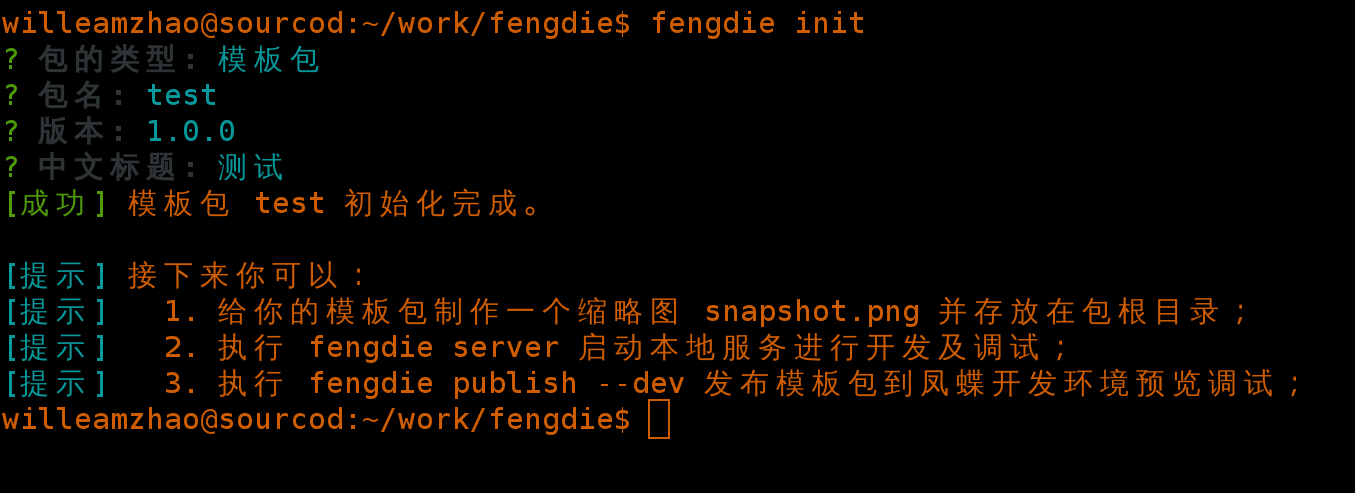
- 输入标题

初始化模板包结束
- 选择模板包
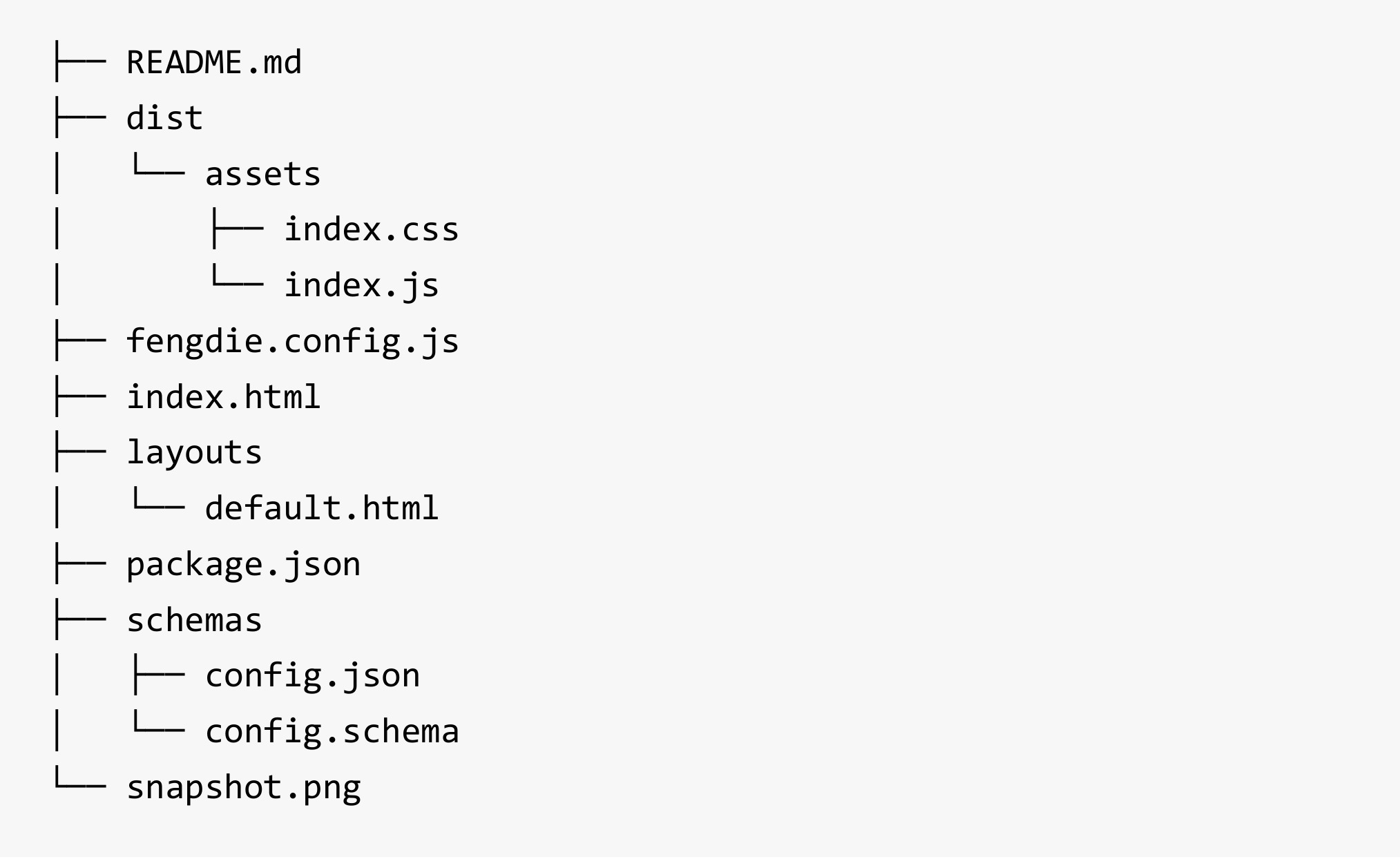
模板包目录结构如下:

文件功能说明
- README.md —— 模板使用说明文件
- dist目录 —— 静态文件存放目录
- fengdie.config.js —— 凤蝶功能配置文件
- index.html —— 应用首⻚文件
- layouts/default.html —— 所有应用⻚面的布局文件
- package.json —— 模板包的说明文件
- schemas/config.schema —— 应用⻚面中可配置的内容描述文件
- schemas/config.json —— 与config.schema对应mock数据文件
- snapshot.png —— 模板在凤蝶上显示的缩略图
开发模板
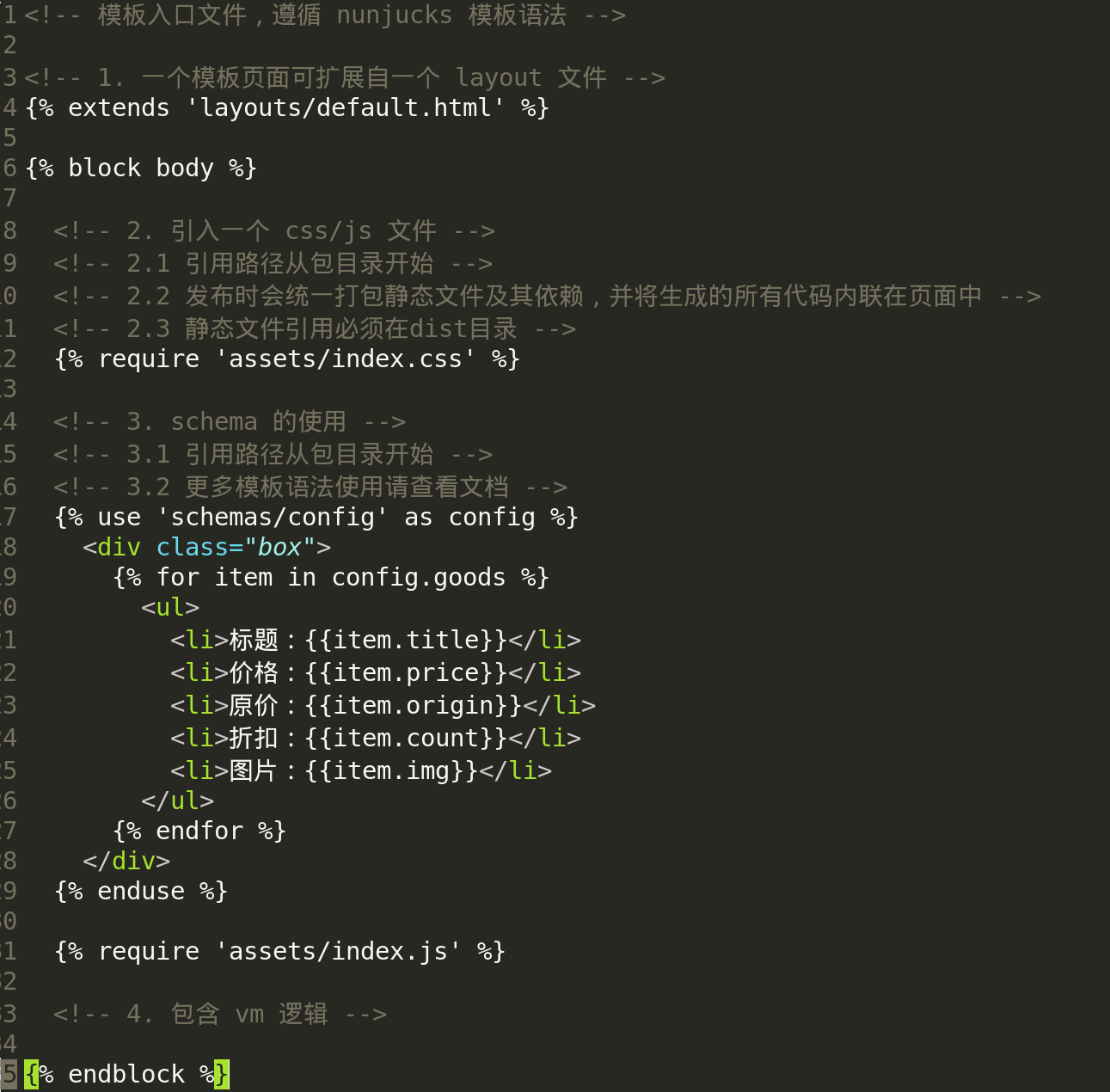
- 按照需求修改index.html文件

- 修改schemacs/config.schema文件
Object(配置) {
activities(车主服务活动): Array {
href(活动链接),
title(标题),
statusImg(状态图片): Image,
img(图片地址): Image,
desc(描述): String
}
}打包
进入凤蝶项目跟目录,执行fengdie zip命令登录凤蝶系统上传模板包

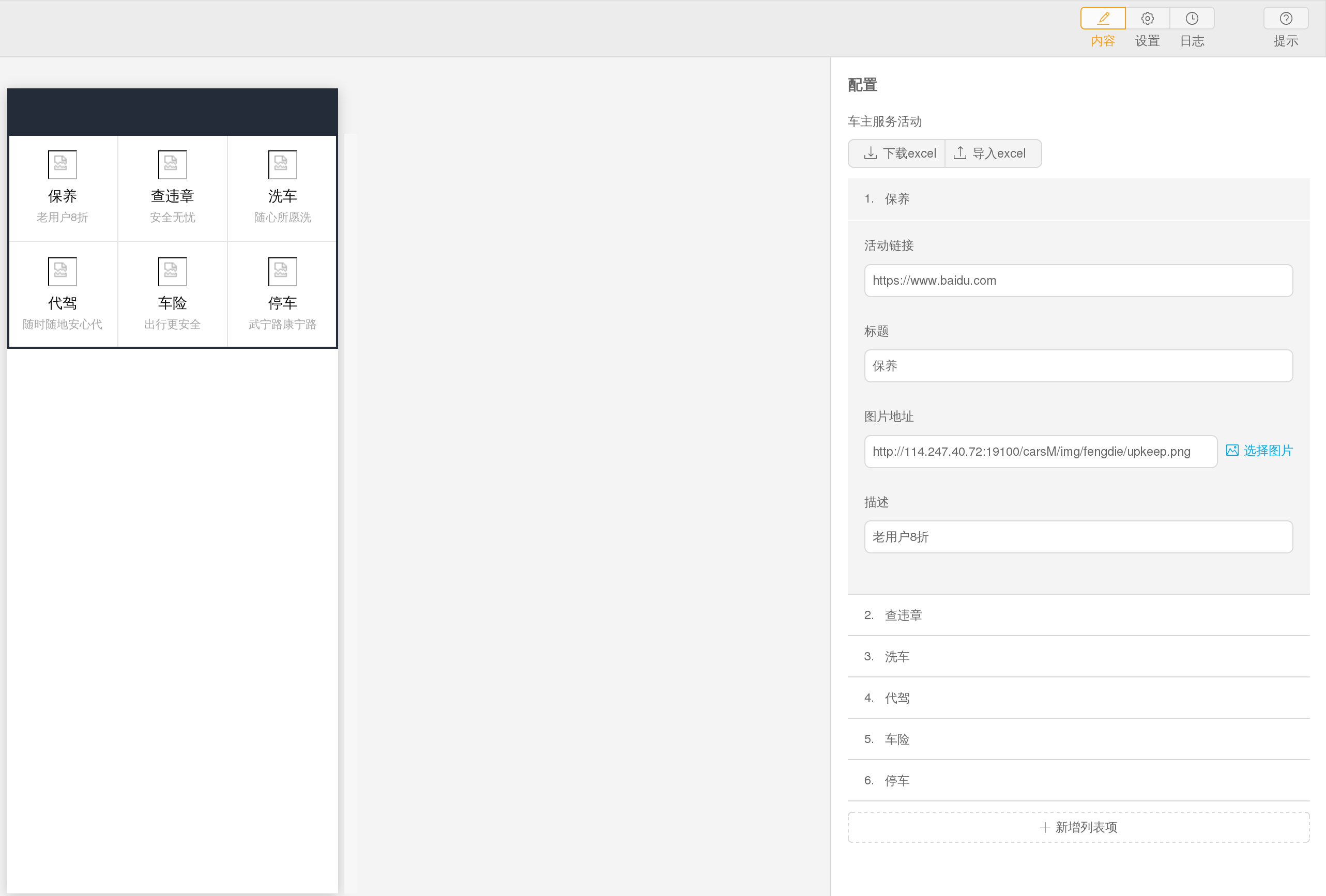
这时在我的模板里就可以看到刚刚上传的模板包,点击模板就可以维护模板了

设置完模板数据点击编辑完成->发布,就可以使用模板了
详细信息请查看凤蝶开发手册
区块开发
- 区块包初始化
fengdie init
和模板包初始化相同

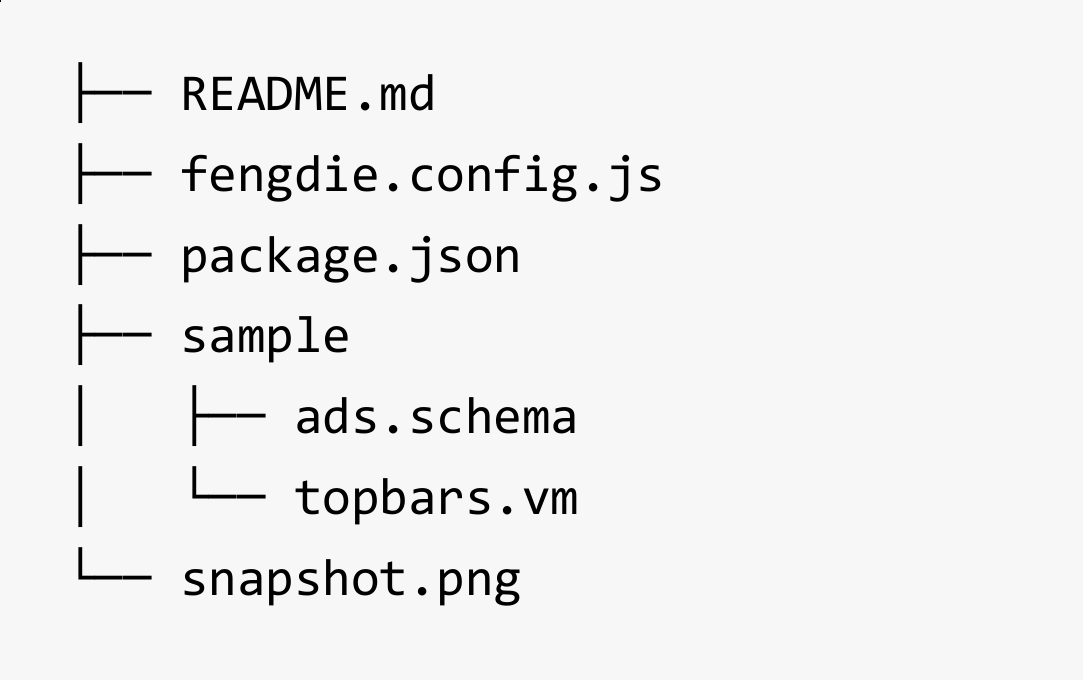
区块包目录结构如下

文件功能说明
- README.md —— 区块使用说明文件
- fengdie.config.js —— 凤蝶功能配置文件
- package.json —— 区块包的说明文件
- sample/asd.schema —— 应用⻚面中可配置的内容描述文件
- topbars.vm —— 代码片段文件
- snapshot.png —— 区块包在凤蝶上显示的缩略图
开发区块
- 修改topbars.vm文件
<!-- 区块模板样例 -->
<!-- 1. schema 的使用 -->
<!-- 1.1 引用路径从包目录开始 -->
<!-- 1.2 使用指南请查看 https://site.alipay.net/fengdie/dev-guide/datum/schema.html -->
#cmsparse("vbizplatform/sample/ads.utf8.vm")
#foreach($info in $fd_vbizplatform_sample_ads)
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
#if($info.get("jiaobiao"))
<img src="$info.get("jiaobiao")" class="index-grid-9-new-icon">
#end
#if($info.get("href"))
<a href="$info.get("href"))">
#end
<img src="$info.get("img")" class="carui-img-height">
<div class="mui-media-body carui-active-title">$info.get("title")</div>
<div class="mui-media-body carui-active-desc">$info.get("desc")</div>
</a>
#end
<!-- 2. 可以继续引入多个 schema -->- 修改ads.schema文件
Array(viewnine) {
href(跳转连接),
title(标题),
desc(描述),
img(图片路径),
jiaobiao(角标路径)
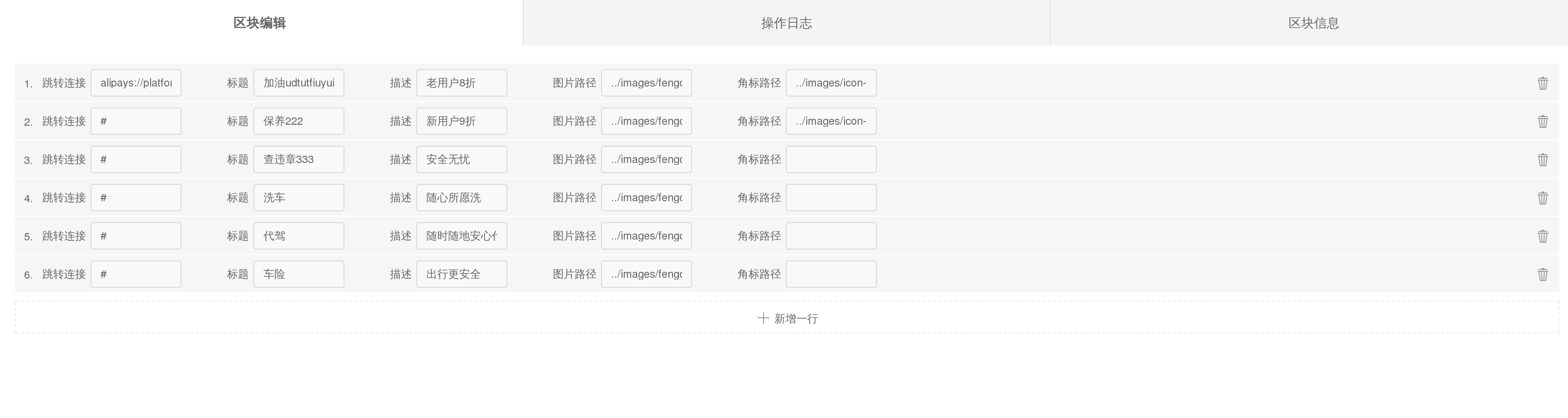
}上传区块包,并维护数据。

保存,同步到环境,提示执行成功。

注意: 发布成功后,凤蝶系统,会把topbars.vm文件和生成的模板数据文件放到应用机器的/home/admin/uiweb/fengdie/目录下
(凤蝶系统先把区块包发到oss上,然后调用openapi通知ecs,ecs访问oss把凤蝶区块下载到/home/admin/uiweb/fengdie/目录下)
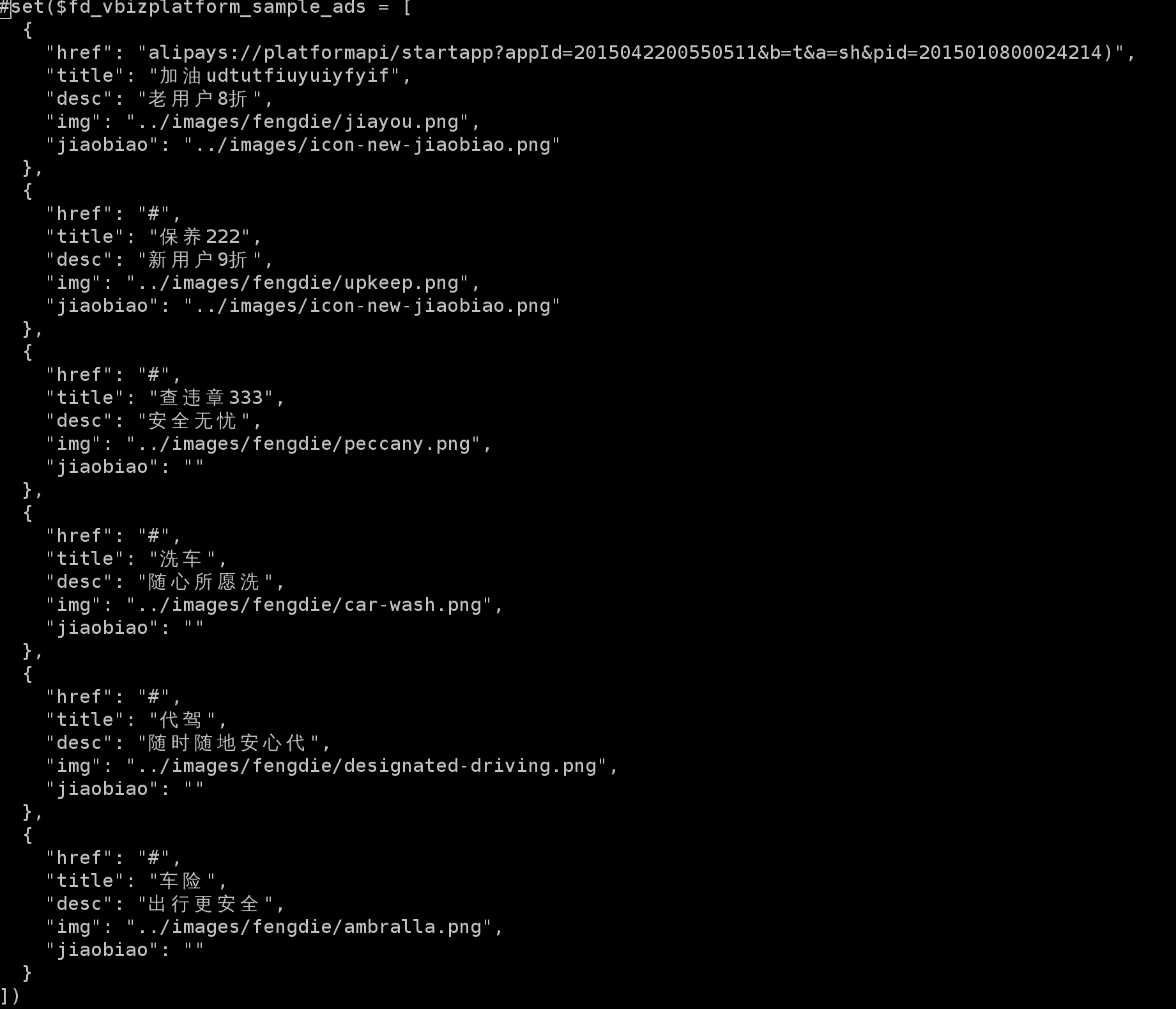
模板数据文件:

编写java代码解析,vm模板文件
/**
* 根据vm模版动态生成html
*
* @return 生成后html代码
*/
protected String invokeVelocityDynamicCreateHtml(String url) {
//初始化并取得Velocity引擎
VelocityEngine ve = new VelocityEngine();
Properties pros = new Properties();
//取得velocity的上下文context
VelocityContext context = new VelocityContext();
StringWriter write = new StringWriter();
//取得velocity的模版
Template t = null;
try {
InputStream is = BaseController.class.getClassLoader().getResourceAsStream("config/velocity.properties");
InputStreamReader in = new InputStreamReader(is);
pros.load(in);
ve.init(pros);
t = ve.getTemplate(url);
t.merge(context, write);
} catch (Throwable e) {
logger.error("根据velocity生成html异常", e);
return "";
}
logger.info("调用vm生成成功,html={}", write.toString());
return write.toString();
}我的velocity.properties配置文件
#encoding
input.encoding=UTF-8
output.encoding=UTF-8
contentType=text/html;charset=UTF-8
# 加载文件方式
# resource.loader = file
# 模版位置
file.resource.loader.path = /home/admin/uiweb/fengdie
# 是否缓存
file.resource.loader.cache = true
# 不输出日志文件
runtime.log.logsystem.class=org.apache.velocity.runtime.log.NullLogChute
# org.apache.velocity.runtime.log.NullLogChute- 然后把生成的html代码输出到页面上。
*这里我使用的原生velocity解析,也可以使用SOFA-Lite
详细信息请查看凤蝶开发手册
























 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








