来自 https://www.npmjs.com/package/cli-color
简介
Colors, formatting and other tools for the console
改变控制台输出文本的颜色、文本格式化。
安装
如果安装速度慢可以使用npm淘宝镜像。
$ npm install cli-color使用
var clc = require('cli-color');
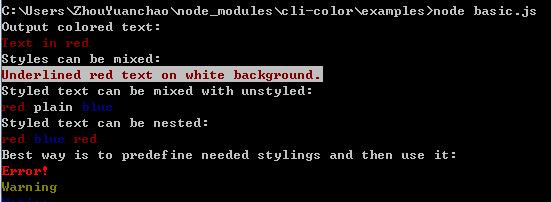
// 输出红色文本
console.log(clc.red('Text in red'));
// 白色背景的红色文字,并且带有下划线
console.log(clc.red.bgWhite.underline('Underlined red text on white background.'));
// 混合使用带样式的文本和普通文本
console.log(clc.red('red') + ' plain ' + clc.blue('blue'));
// 可以嵌套
console.log(clc.red('red ' + clc.blue('blue') + ' red'));一种优雅的使用方法
var error = clc.red.bold;
var warn = clc.yellow;
var notice = clc.blue;
console.log(error('Error!'));
console.log(warn('Warning'));
console.log(notice('Notice'));样式
- bold
- italic
- underline
- blink
- inverse
- strike
颜色
参考 https://www.npmjs.com/package/cli-color
重置
当前应用的所有控制台显示被清空。
process.stdout.write(clc.reset);清除
process.stdout.write(clc.erase.screen);
process.stdout.write(clc.erase.screenLeft);
process.stdout.write(clc.erase.screenRight);
process.stdout.write(clc.erase.line);
process.stdout.write(clc.erase.lineRight);
process.stdout.write(clc.erase.lineLeft);移动插入符位置
// Move cursors two columns and two rows back
process.stdout.write(clc.move(-2, -2));
// Move cursor to first row and first column in terminal window
process.stdout.write(clc.move.to(0, 0));
// 向上移动两行
process.stdout.write(clc.move.up(2));
// 向下移动两行
process.stdout.write(clc.move.down(2));
// 向右移动两列
process.stdout.write(clc.move.right(2));
// 向左移动两列
process.stdout.write(clc.move.left(2));
// 向下移动两行,如果为负值则向上移动
process.stdout.write(clc.move.lines(2));获得控制台窗口宽度高度(字符数)
clc.widnowSize.width
clc.windowSize.height其他功能
clc.slice
var clc = require('cli-color')
var str = clc.bold('foo') + 'bar' + clc.red('elo');
var sliced = clc.slice(str, 1, 7); // Same as: clc.bold('oo') + 'bar' + clc.red('e')clc.strip
var ansiStrip = require('cli-color/strip');
var plain = ansiStrip(formatted);clc.getStrippedLength
var clc = require('cli-color');
var str = clc.bold('foo') + 'bar' + clc.red('elo');
clc.getStrippedLength(str); // 9 clc.art
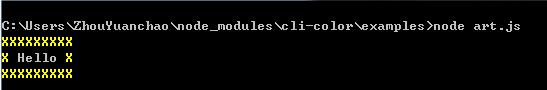
var text = '.........\n' +
'. Hello .\n' +
'.........\n';
var style = { ".": clc.yellowBright("X") };
process.stdout.write(clc.art(text, style));throbber 动态风火轮
类似npm安装某个包时的动态图示。
var setupThrobber = require('cli-color/throbber');
var throbber = setupThrobber(function (str) {
process.stdout.write(str);
}, 200);
throbber.start();
// at any time you can stop/start throbber
throbber.stop();

























 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








