代码:
import IconNanobert from '~icons/eos-icons/ai'
报错:
Icon `eos-icons/ai` not found
解决办法:
npm i -D @iconify-json/eos-icons(把eos-icons替换成报错的那个collection-id即可,collection-id名称见图2)
解决思路:
推断是没有进行相关的配置
访问官网(https://github.com/unplugin/unplugin-icons)学习正确配置
检查、尝试了官网教程中的前几种配置,问题没有解决
尝试最后一种:
此处可见要把mdi改成我目标icon的collection-id
检查我的目标icon:
 通过在iconify研究Material Design Icon的图标后发现:
通过在iconify研究Material Design Icon的图标后发现:
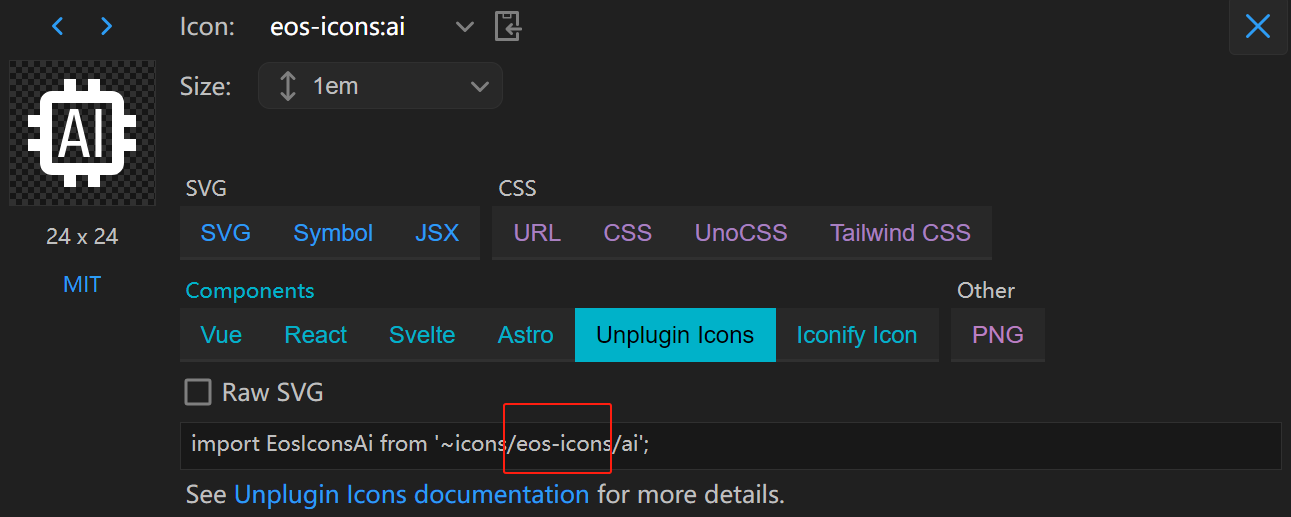
图标的collection-id可以在图中红框部分(‘~icons/’的后面)找到。
于是我的目标icon的collection-id是eos-icons
在终端执行
npm i -D @iconify-json/eos-icons问题解决






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








