前言:
官方的编译步骤为:http://nginx.org/en/docs/howto_build_on_win32.html
但是按照其推荐步骤进行的话并不是很顺利,有很多坑,这里几种记录一下,同时总结一个完全可靠的方案流程。
准备工作:
1. windows下的c语言编译器
windows下的c语言编译器可以通过安装vs的方式获取,安装完成后会在相应的bin目录下(安装完vs即可)。
2. Linux模拟工作环境 MSYS
msys是一个模拟环境,其中包含了90多个linux通用命令,让我们可以在windows系统上运行linux命令,可以理解为是一个linux环境下各种工具的跨平台windows版本合集。这也是为什么我们可以在windows平台上使用configure工具的依据。
注意:这里只需要MSYS即可,因为在最终编译时使用的是nmake,而不是linux的make,因此不需要安装mingw,那太庞大了,也用不到。
3. 工程配置脚本工具 Perl
建议使用5.30以上版本,本人在使用时发现28的版本好像在配置openssl的时候有问题。
ps:ActivePerl 和 Strawberry Perl 都可以
4. 使用 Mercurial 获取Nginx源代码
这是一个代码管理仓库的配套工具,等同于使用git工具从github上下载代码。
这里不推荐使用这个工具下载Nginx源代码,因为国内的网络似乎不可用,总会有各种问题,因此可以从官网直接下代码来进行编译。

红框中的是源码,后面的那个是windows编译发布版本,我们想自己编,所以不适用他的发布版。
有时候这个源码对外发布也会出现 “缺斤少两” 的问题,建议一个编译不过可以多下几个,或者到 http://hg.nginx.org/nginx/ 中去找源码下载。
5. 准备Nginx的依赖库
Nginx 的某些主要功能弱依赖于个别第三方库: zlib、openssl、pcre 。这其中openssl建议使用 1.0.x的版本,本人在编译1.1.x的时候遇到一些奇怪问题,最后也没有去研究为什么(毕竟只是为了可以用)。
zlib 下载路径 : www.zlib.net
pcre 下载路径: www.pcre.org
openssl下载路径 :www.openssl.org
ps:下载源码后不需要自己去编译这些工程,只需要解压好即可,后面Nginx会带着他们一起编译(这点很方便)。
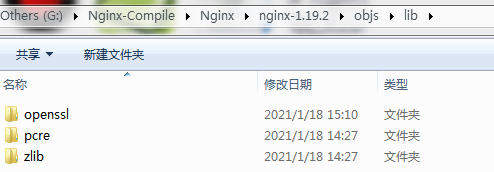
把下载的包解压,然后在源码路径下创建objs/lib/目录,然后解压到其中:

6. Nginx源码需要进行的调整
找到/nginx/src/http/ngx_http_header_filter_module.c文件,找到以下变量的声明:
static u_char ngx_http_server_string[] = "Server: nginx" CRLF;
static u_char ngx_http_server_full_string[] = "Server: " NGINX_VER CRLF;
static u_char ngx_http_server_build_string[] = "Server: " NGINX_VER_BUILD CRLF; 修改为
static u_char ngx_http_server_string[] = "Server: " CRLF;
static u_char ngx_http_server_full_string[] = "Server: " CRLF;
static u_char ngx_http_server_build_string[] = "Server: " CRLF;64位编译修改(32位编译忽略)
打开nginx\auto\lib\openssl\makefile.msvc文件。
找到“VC-WIN32”替换为“VC-WIN64A”;
“if exist ms\do_ms.bat”替换为“if exist ms\do_win64a.bat”;
“ms\do_ms”替换为“ms\do_win64a”。
7. 工程配置Configure
以上步骤完成以后便可以进行编译工程的配置了。通用模板如下:
auto/configure --with-cc=cl --builddir=objs --prefix= \
--conf-path=conf/nginx.conf --pid-path=logs/nginx.pid \
--http-log-path=logs/access.log --error-log-path=logs/error.log \
--sbin-path=nginx.exe --http-client-body-temp-path=temp/client_body_temp \
--http-proxy-temp-path=temp/proxy_temp \
--http-fastcgi-temp-path=temp/fastcgi_temp \
--http-scgi-temp-path=temp/scgi_temp \
--http-uwsgi-temp-path=temp/uwsgi_temp \
--with-cc-opt=-DFD_SETSIZE=1024 \
--with-pcre=objs/lib/pcre \
--with-zlib=objs/lib/zlib \
--with-openssl=objs/lib/openssl \
--with-select_module --with-http_ssl_module注:其中的 -with-zlib 、 -with-openssl 、-with-pcre 这三个配置的值需要指定到源码路径。
这里也使用了官方文档推荐的目录结构,即在Nginx源码根目录下创建objs文件夹,然后把这三个依赖库都放到 objs/lib/ 路径下。
上述命令执行完毕,便会生成Makefile了。
编译及部署:
1. 编译
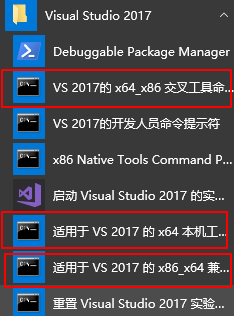
编译时需要注意,nmake依赖windows开发环境变量,因此不能使用普通的cmd命令行运行nmake,而要使用vs提供的包含开发环境的命令行。

打开后,切换到Nginx源码根路径,执行:
nmake -f objs/Makefile接下来等待编译成功即可。
2.部署
a) 把objs\nginx.exe拷贝到上一级目录
b) 创建文件夹logs、temp、html
3.删除多余文件
nginx目录下可删剩下图所示

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








