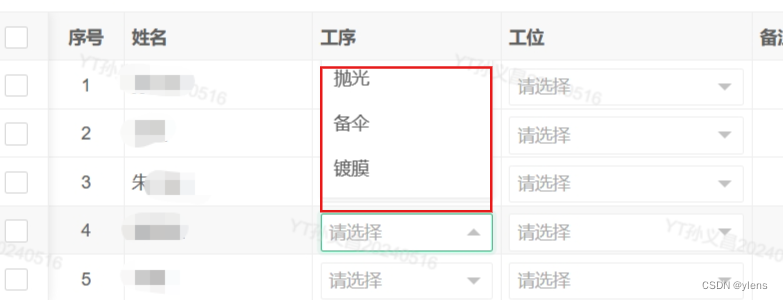
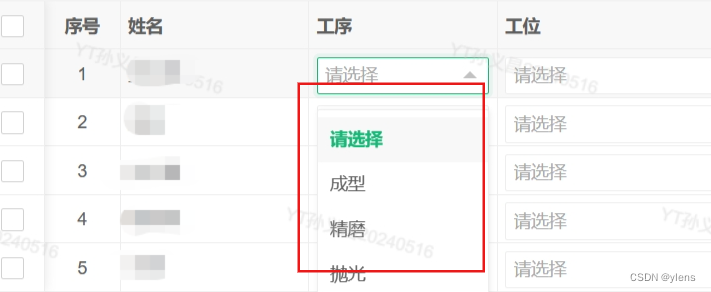
之前写过一个文章:layui table 行内下拉框select不显示的解决办法。地址:https://blog.csdn.net/ylens/article/details/136075856,在使用过程中发现下拉框显示不完整。见下图:
显示是这样的

或者是这样的

这种情况解决方案
table.render({
elem: '#shifts_time',
id:'shifts_time',
height: 'full',
data: shiftsData0,
title: '班组成员',
// height: 'full-290',
toolbar: '#toolbar',
defaultToolbar: [],
page: false,
loading: false,
even: false,
cols: [[ //标题栏
{type: 'checkbox',},
{field: 'shifts', title: '班次', width: 180, align: 'center'},
{field: 'tim', title: '开始时间', align: 'center',width:250,
templet: function (d) {
var opt =
'<select name="shifts_time" lay-filter="shifts_time" lay-verify="required">' +
'<option value="">请选择时间</option>';
$.each(d.time_list, function (i, item) {
opt += '<option value = "' + item.time + '">' + item.time +'</option>'
});
opt += '</select>';
return opt;
} },
{event: 's_time',field: 's_time', title: '结束时间', align: 'center', width: 250,
templet: function (d) {
var opt =
'<select name="shifts_time" lay-filter="shifts_time" lay-verify="required">' +
'<option value="">请选择时间</option>';
$.each(d.time_list, function (i, item) {
opt += '<option value = "' + item.time + '">' + item.time +'</option>'
});
opt += '</select>';
return opt;
}
},
{field:'notes', title:'备注'},
]],
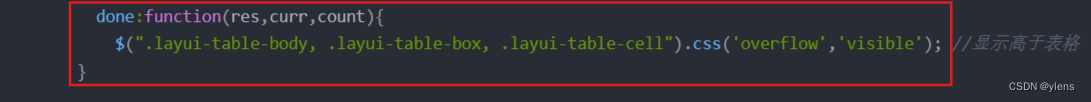
done:function(res,curr,count){
$(".layui-table-body, .layui-table-box, .layui-table-cell").css('overflow','visible'); //显示高于表格
}
});
就是在表格中加入

这个代码就行了。
效果如下:























 2503
2503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








