情况1.改变子元素(父元素:hover 子元素)
<style>
.parent{
width: 200px;
height: 200px;
background: #cc66dd;
}
.child{
width: 100px;
height: 100px;
background: #3333dd;
display: none;
}
.parent:hover .child{
display: block;
}
</style>
<body>
<div class="parent">
父
<div class="child">子</div>
</div>
</body>
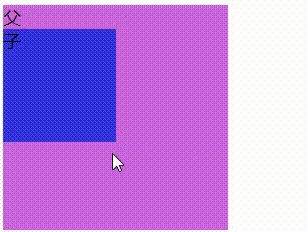
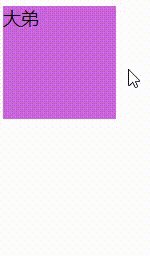
效果示意图:

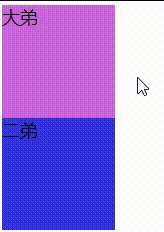
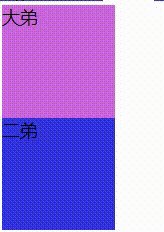
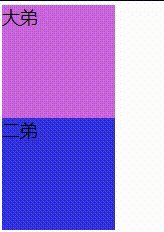
情况2.改变兄弟元素(兄弟1:hover+兄弟2)
<style>
.brother1{
width: 100px;
height:100px;
background: #cc66dd;
}
.brother2{
width: 100px;
height: 100px;
background: #3333dd;
display: none;
}
.brother1:hover+.brother2{
display: block;
}
</style>
<body>
<div class="brother1">大弟</div>
<div class="brother2">二弟</div>
</body>
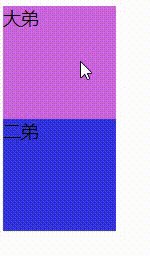
效果示意图:

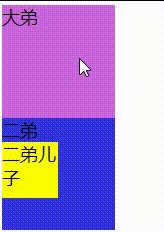
情况3.改变兄弟元素下子元素(兄弟1:hover+兄弟2>兄弟2的儿子)
<style>
.brother1{
width: 100px;
height:100px;
background: #cc66dd;
}
.brother2{
width: 100px;
height: 100px;
background: #3333dd;
}
.brother2-son{
width: 50px;
height: 50px;
background: #ffff00;
display: none;
}
.brother1:hover+.brother2>.brother2-son{
display: block;
}
</style>
<body>
<div class="brother1">大弟</div>
<div class="brother2">二弟
<div class="brother2-son">二弟儿子</div>
</div>
</body>
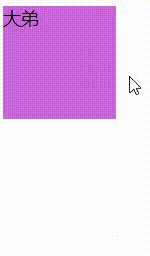
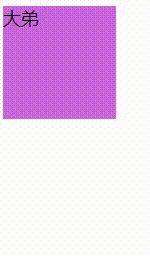
效果示意图:






















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








