Android 自定义百度地图聚合图层
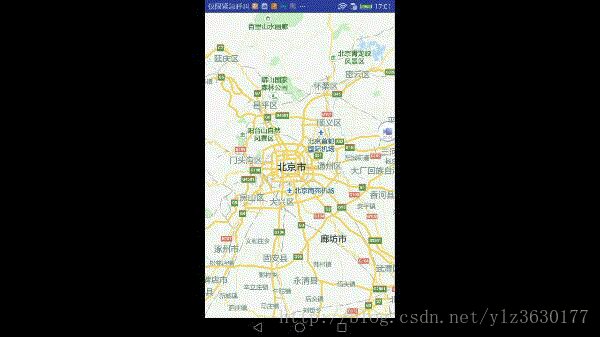
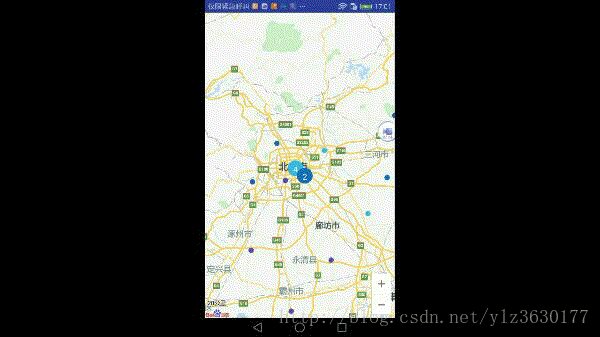
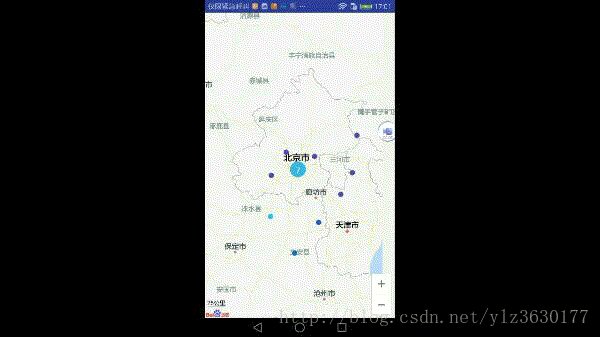
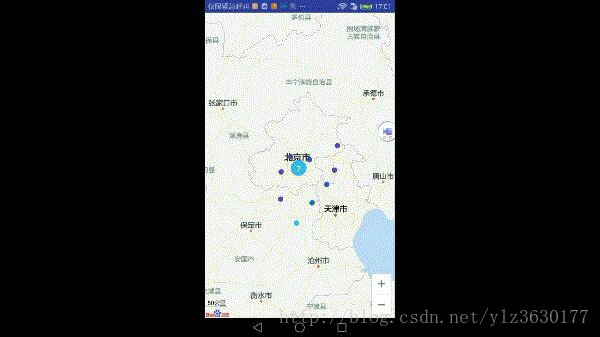
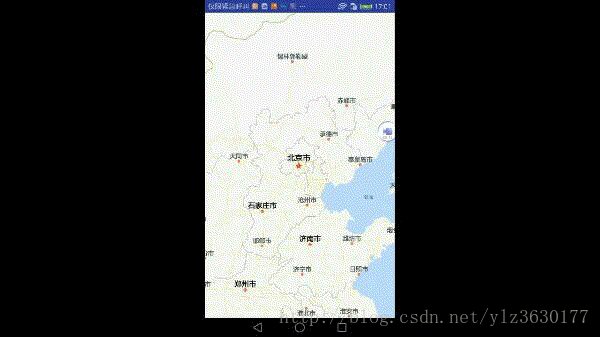
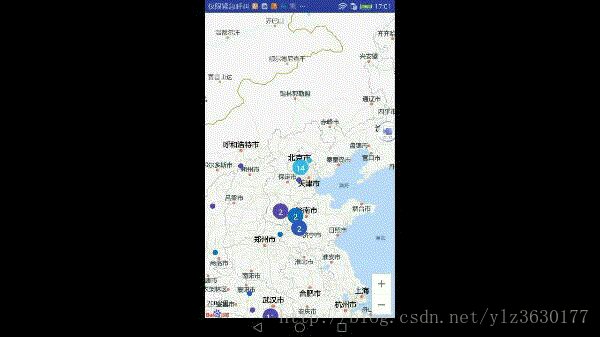
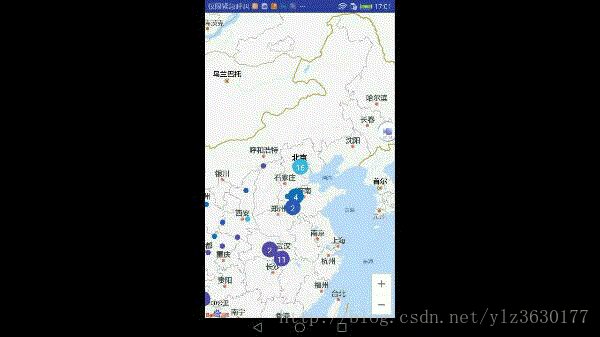
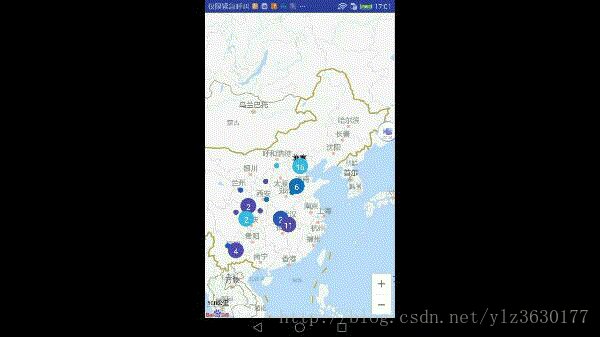
越来越多的App都接入了百度地图的SDK,虽然百度地图强大且方便,但对于一些特殊功能的使用还是比较麻烦,比如要在地图上展示标记并且支持聚合功能。今天我将自己定义一个View,可以支持对百度地图的监听和将地图上的点映射到我们自己定义的View上来。话不多说,直接上图。


基本思路
标记点
首先我们会获取标记点坐标的数组,我们需要将地图坐标转换为屏幕所对应的坐标;然后我们需要监听mapView的滑动来改变自定义View上点的屏幕坐标。聚合
我们的标记点在屏幕上都会有一个坐标点,我们可以设置一个阈值(以像素点为单位),当标记点的屏幕坐标点的距离小于等于阈值时,将满足条件的点合并为一个聚点,将两个标记点的坐标的中点作为新聚点的坐标,让后重复执行上述操作直到遍历完所有点为止。
图层数据模型
在绘制标记点前,我们需要先构造一个标记点的数据模型,代码如下:
public class MarkBean {
/**
* 标题
*/
private String title;
/**
* 标记点附加对象
*/
private Object object;
/**
* 聚合后所包含的集合
*/
private ArrayList<MarkBean> childlist;
/**
* 地图坐标
*/
private LatLng latLng;
/**
* 屏幕坐标
*/
private Point point;
public LatLng getLatLng() {
return latLng;
}
public void setLatLng(LatLng latLng) {
this.latLng = latLng;
}
public Point getPoint() {
return point;
}
public void setPoint(Point point) {
this.point = point;
}
public ArrayList<MarkBean> getChildlist() {
return childlist;
}
public void setChildlist(ArrayList<MarkBean> childlist) {
this.childlist = childlist;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public Object getObject() {
return object;
}
public void setObject(Object object) {
this.object = object;
}
}
图层View
图层View的关键有两个地方,一个是聚合点的判断和计算,另一个就是点的绘制
- 聚合点判断和计算
由于我们需要计算地图对标对应的屏幕坐标,所以我们需要将BaiduMap的对象作为参数传进来,以便我们计算屏幕坐标;从第一个点开始遍历,让它和其他点作比较,将符合条件的点加入聚合点(MarkBean)的聚合列表里(childlist),并将点标记为已使用;将获得的聚合点放入待绘制列表(drawlist);最后根据indexset将未使用的点也加入绘制列表(drawlist);调用 invalidate()方法刷新视图。
public void calculateAgreegation(BaiduMap mBaiduMap){
if(OFFDISTANCE==0)
OFFDISTANCE = StringUtil.dip2px(context,20);
//标记哪些点是已经用过的
HashSet<Integer> indexset = new HashSet<>();
drawlist.clear();;
//更新标记点屏幕坐标
for(int i=0;i<xlist.size();i++){
Point point = mBaiduMap.getProjection().toScreenLocation(xlist.get(i).getLatLng());
xlist.get(i).setPoint(point);
}
for(int i=0;i<xlist.size();i++){
//如果是对比过且符合条件的就不再对比
if(indexset.contains(i)) continue;
MarkBean markBean = xlist.get(i);
MarkBean markBean1 = new MarkBean();
ArrayList<MarkBean> childlist = new ArrayList<>();
childlist.add(markBean);
for(int j=0;j<xlist.size();j++){
//不再对比自己本身 and 是没有满足过条件的点
if(j!=i&&!indexset.contains(j)){
if(StringUtil.distanceByPoint(markBean.getPoint(),xlist.get(j).getPoint())<=OFFDISTANCE){
childlist.add(xlist.get(j));
indexset.add(j);
indexset.add(i);
}
}
}//end for
markBean1.setChildlist(childlist);
if(childlist.size()>1){
markBean1.setTitle(""+childlist.size());
//将平均坐标赋值给聚合点
markBean1.setLatLng(calculateAverageLatLng(childlist));
Point point = mBaiduMap.getProjection().toScreenLocation(markBean1.getLatLng());
markBean1.setPoint(point);
drawlist.add(markBean1);
}
}//end for
for(int i=0;i<xlist.size();i++){
if(!indexset.contains(i)){
drawlist.add(xlist.get(i));
}
}
isDraw = true;
invalidate();
}- 绘制点
绘制点就相对比较简单,只需要在onDraw(Canvas canvas)里将绘制列表(drawlist)的点绘制出来就可以了,这里需要注意的是我们需要根据MarkBean里的聚合列表(childlist)来区分绘制的是普通点还是聚合点就可以了。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(isDraw){
for(int i=0;i<drawlist.size();i++){
MarkBean markBean = drawlist.get(i);
paint.setColor(colors[i%colors.length]);
Point p = markBean.getPoint();
if(markBean.getChildlist()==null||markBean.getChildlist().size()==0){
//没有聚合
canvas.drawCircle(p.x,p.y,StringUtil.dip2px(context,5),paint);
}else{
canvas.drawCircle(p.x,p.y,StringUtil.dip2px(context,15),paint);
}
paint.setTextAlign(Paint.Align.CENTER);
paint.setColor(0xffffffff);
paint.setTextSize(StringUtil.dip2px(context,15));
canvas.drawText(markBean.getTitle(),p.x,p.y+ StringUtil.dip2px(context,15)/2,paint);
}
}else{
canvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
}
}
在百度地图里使用
为了降低视图的过渡绘制,所以我只在百度地图状态未发生改变时才调用聚合点计算和绘制。
mBaiduMap.setOnMapStatusChangeListener(new BaiduMap.OnMapStatusChangeListener() {
@Override
public void onMapStatusChangeStart(MapStatus mapStatus) {
mapMarkView.calculateAgreegation(mBaiduMap);
}
@Override
public void onMapStatusChange(MapStatus mapStatus) {
mapMarkView.clearCanvas();
}
@Override
public void onMapStatusChangeFinish(MapStatus mapStatus) {
mapMarkView.calculateAgreegation(mBaiduMap);
}
});布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
<com.ylz.program.view.MapMarkView
android:id="@+id/markview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
</LinearLayout>




















 4501
4501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








