将table表格分成:标题、表头和内容三块。
使用<caption> 表标题 </caption>设置表的标题。
使用<thead> </thead>设置表的表头。
使用<tbody> </tbody>设置表的内容。
<table cellpadding="0" cellspacing="0" width="500px" border="1" align="center">
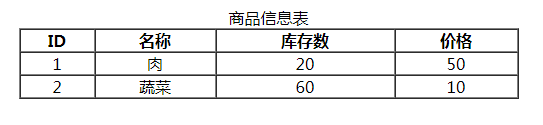
<caption>商品信息表</caption>
<thead>
<tr>
<th>ID</th>
<th>名称</th>
<th>库存数</th>
<th>价格</th>
</tr>
</thead>
<tbody align="center">
<tr>
<td>1</td>
<td>肉</td>
<td>20</td>
<td>50</td>
</tr>
<tr>
<td>2</td>
<td>蔬菜</td>
<td>60</td>
<td>10</td>
</tr>
</tbody>
</table>























 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








