目录
一、什么是布局?
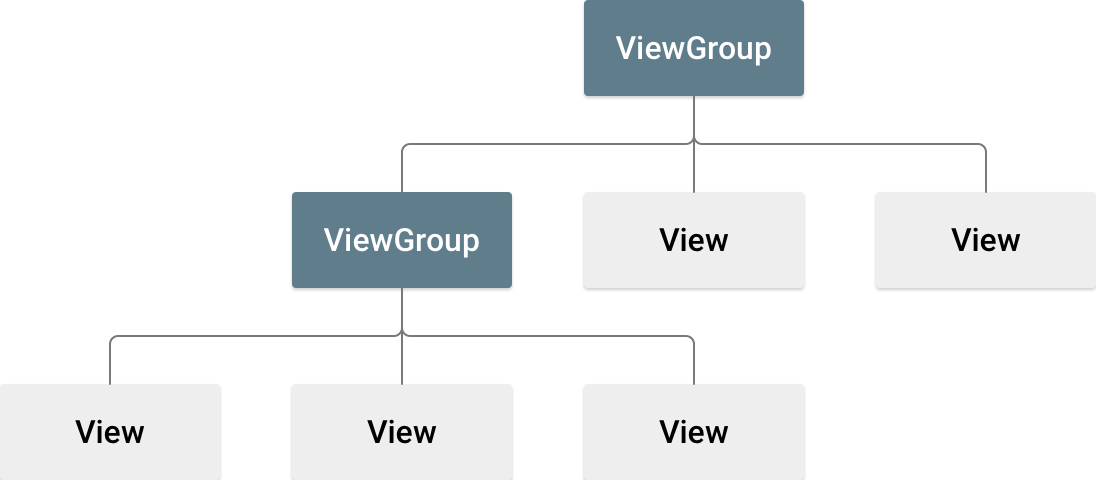
布局定义了应用中的界面结构。布局中的所有元素均使用View和ViewGroup对象的层次结构进行构建。View通常用于绘制用户可看到并与之交互的内容。ViewGroup则是不可见的容器,用于定义 View 和其他ViewGroup 对象的布局结构。

注意:布局不建议一个xml代码有太多的代码,加载布局是需要时间,太多代码会使布局需要更多的时间,造成界面UI加载缓慢。
二、有哪些常用布局
ConstraintLayout(自适应界面)
这个布局是Android studio 默认布局,一般用于拖拽快速构建布局。
属性
- layout_constraintLeft_toLeftOf : 当前View的右侧和另一个View的右侧位置对齐,与RelativeLayout的alignLeft属性相似
- ***layout_constraintLeft_toRightOf ***: 当前view的左侧会在另一个View的右侧位置 与RelativeLayout的toRightOf属性相似
- layout_constraintRight_toLeftOf : 当前view的右侧会在另一个View的左侧位置 与RelativeLayout的toLeftOf属性相似
- layout_constraintRight_toRightOf : 当前View的右侧和另一个View的右侧位置对其与RelativeLayout的alignRight属性相似
- layout_constraintTop_toTopOf : 头部对齐,与alignTop相似
- layout_constraintTop_toBottomOf : 当前View在另一个View的下侧 与below相似
- layout_constraintBottom_toTopOf : 当前View在另一个View的上方 与above相似
- layout_constraintBottom_toBottomOf :底部对齐,与alignBottom属性相似
- layout_constraintBaseline_toBaselineOf : 文字底部对齐,与alignBaseLine属性相似
- layout_constraintStart_toEndOf : 同left_toRightOf
- layout_constraintStart_toStartOf : 同left_toLeftOf
- layout_constraintEnd_toStartOf : 同right_toLeftOf
- layout_constraintEnd_toEndOf : 同right_toRightOf
RelativeLayout(相对布局)
属性
- gravity:设置容器内组件的对齐方式
- ignoreGravity:设置该属性为true的属性的组件,将不受gravity属性的影响
- layout_alignParentLeft:相对父容器的左对齐
- layout_alignParentRight:相对父容器的右对齐
- layout_alignParentTop:相对父容器的顶部对齐
- layout_alignParentBottom:相对父容器的底部对齐
- layout_centerHorizontal:水平居中
- layout_centerVertical:垂直居中
- layout_centerInParent:中间位置
- layout_toLeftOf:参考id组件的左边
- layout_toRightOf:参考id组件的右边
- layout_above:参考id组件的上方
- layout_below:参考id组件的下方
- layout_alignTop:对齐d组件的上外边
- layout_alignBottom:对齐d组件的下外边
- layout_alignLeft:对齐d组件的左外边
- layout_alignReght:对齐d组件的右外边
- layout_margin:外边偏移距
- layout_marginLeft:左外边偏移距
- layout_marginRight:右外边偏移距
- layout_marginTop:底外边偏移距
- layout_marginBottom:底外边偏移距
- layout_marginHorizontal:水平外边偏移距,左右外边偏移距
- layout_marginVertical:垂直外边偏移距,上下外边偏移距
- padding:内边填充距
- paddingLeft:内左边填充距
- paddingRight:内右边填充距
- paddingTop:内顶边填充距
- paddingBottom:内底边填充距
- paddingHorizontal:水平内边填充距,左右内边填充距
- paddingVertical:垂直内边填充距,也就上下内边填充距
提示
相对布局的内部控件会存在覆盖的问题,一般是按xml代码顺序底下的控件出现在顶部的控件的上面。
LinearLayout(线性布局)
属性
- orientation:布局中的控件的排列方式,有horizontal、vertical两种。
- gravity:控件对齐方式
- layout_gravity:自身对齐方式
- weight:控件权重,注意布局水平排列时,layout_width 属性设置为 0dp,垂直排列时, android:layout_height 为 0dp
- android:layout_margin:外边距,布局或控件距离外部元素的边距
- android:layout_padding:内边距,布局或控件距离内部元素的边距
提示
当垂直排列时,其他控件固定高度,你可以通过给这个控件设置权重实现动态高度伸缩。
TableLayout(表格布局)
属性
- android:collapseColumns:设置需要被隐藏的列的序号
- android:shrinkColumns:设置允许被收缩的列的列序号
- android:stretchColumns:设置运行被拉伸的列的列序号
- android:layout_column="2“”:表示的就是跳过第二个,直接显示到第三个格子处,从1开始算的!
- android:layout_span="4":表示合并4个单元格,也就说这个组件占4个单元格
FrameLayout(帧布局)
FrameLayout(帧布局)可以说是六大布局中最为简单的一个布局,这个布局直接在屏幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角,而这种布局方式却没有任何的定位方式,所以它应用的场景并不多;帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件!后续添加的控件会覆盖前一个。
虽然默认会将控件放置在左上角,但是我们也可以通过layout_gravity属性,指定到其他的位置。
属性
- android:foreground:*设置改帧布局容器的前景图像
- android:foregroundGravity:设置前景图像显示的位置
GridLayout(网格布局)
属性
- rowCount:设置网格布局的行数
- columnCount:设置网格布局的列数
- layout_column:设置组件位于列数,从0值开始,0就是第一列
- layout_row:设置组件位于行数,从0值开始,0就是第一行
- layout_rowSpan:纵向横跨行数
- layout_columnSpan:横向横跨列数
AbsoluteLayout(绝对布局)
这个布局比较少用,基本用不到,因为现在的布局需要一定的适配,写死了反而不好。
属性
- android:layout_x:设置组件的X坐标
- android:layout_y:设置组件的Y坐标
如果您觉得有所收获,给作者一个关注、点赞、收藏;有问题可以评论。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








