虽然现在网上的模拟接口网站很多,但是都有一定的局限性,或者是不太稳定,于是就基于node与express写了这样一个自动生成接口的程序,主要有get和post两种类型,get接口只需要在对应的文件夹下放入需要返回的数据即可自动生成对应接口;对前端程序员十分友好。
使用node.js自动生成接口
例如:有一个数据文件 /json/index.json

会根据目录自动生成以下接口

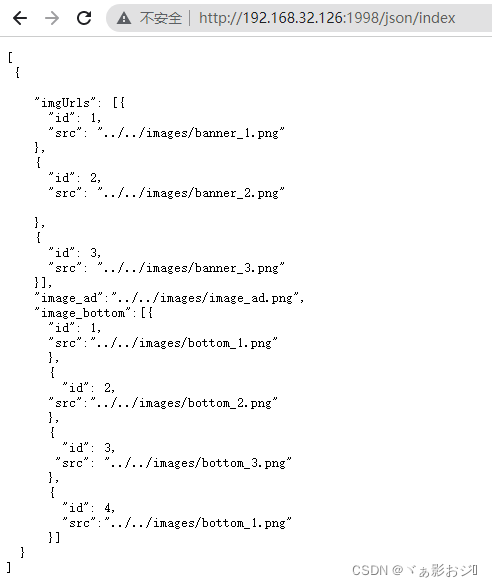
可以直接访问

往后需要生成接口只需要往json文件夹里面丢就可以了
例如:


post接口案例
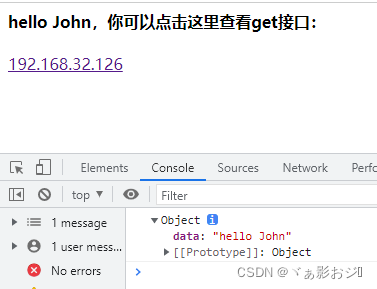
前端请求
<script>
const yourIP = '192.168.32.126'
fetch(`http://${yourIP}:1998/post/name`, {
method: 'POST',
body: JSON.stringify({
name: 'John',
message: 'Hello World'
}),
headers: {
'Content-Type': 'application/json'
}
})
.then(response => response.json())
.then(data => {
console.log(data);
document.write(`<h4>${data.data},你可以点击这里查看get接口:</h4>`)
var anode = document.createElement('a');
anode.innerText = yourIP;
anode.target = '_blank';
anode.href = `http://${yourIP}:1998`;
document.body.append(anode)
})
.catch(error => {
console.error(error);
document.write(`<h4>请先启动服务</h4>`)
});
</script>
后端返回
app.post('/post/name', function (req, res) {
// 接收前端传过来的信息
console.log(req.body, '===========')
res.send({ data: 'hello ' + req.body.name })
});

贴出所有node端代码:
var fs = require('fs');
var express = require("express");
var bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.json());
// 获取ip
const os = require('os');
const interfaces = os.networkInterfaces();
// 允许所有地址访问,前端无需跨域
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
});
// 读取json文件夹下的所有文件,根据文件名动态生成get接口
const files = fs.readdirSync('json');
for (let index = 0; index < files.length; index++) {
// files[index].slice(0,files[index].length - 5) 表示去掉.JSON的后缀
app.get(`/json/${files[index].slice(0, files[index].length - 5)}`, function (req, res) {
// 读取文件内容
fs.readFile(`./json/${files[index]}`, 'utf-8', function (err, data) {
if (err) {
console.log(err, '----------------------');
} else {
res.writeHead(200, { 'Content-Type': 'application/json;charset=utf-8' });
res.end(data);
}
});
});
}
app.post('/post/name', function (req, res) {
// 接收前端传过来的信息
console.log(req.body, '===========')
res.send({ data: 'hello ' + req.body.name })
});
app.get('/', (req, res) => {
var text = `
<h3>get请求在url地址后面加上需要获取的文件路径,例如:/json/order</h3>
<h4>返回的数据写在json文件夹下即可,会根据文件名自动生成get接口</h4>
<h4>注意:post请求无法直接打印在浏览器</h4>
<h4>已自动生成以下get接口:</h4>`
for (let index = 0; index < files.length; index++) {
text += `<li>${interfaces.以太网[1].address}:1998/json/${files[index].slice(0, files[index].length - 5)}</li>`
}
res.send(text)
})
app.listen(1998, () => {
console.log(`lisening ${interfaces.以太网[1].address}:1998`)
});






















 1288
1288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








