一.功能截图
1.1 首页


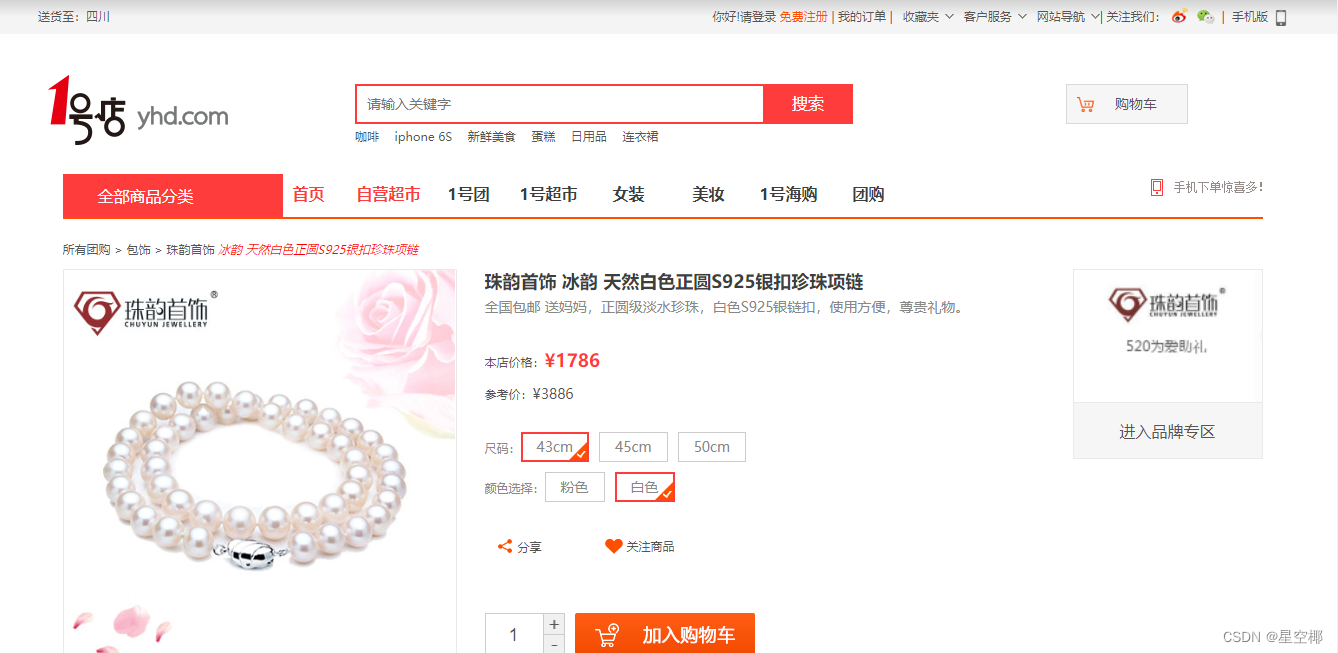
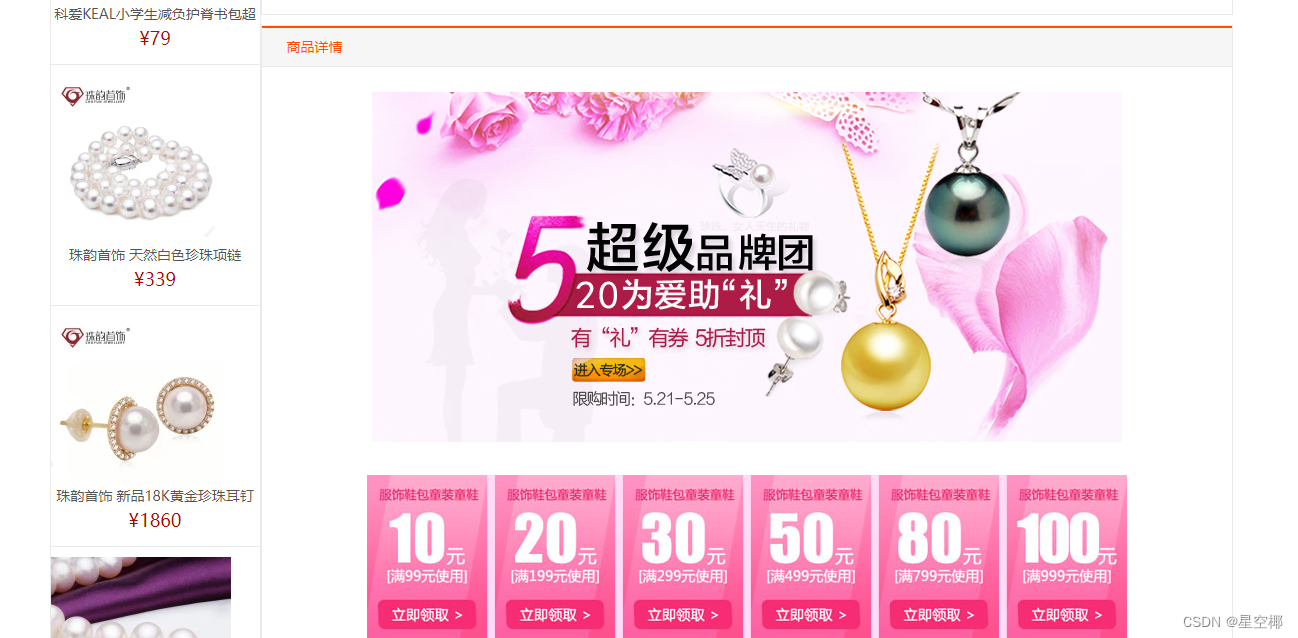
1.2 购物页面


二.代码实现
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link type="text/css" rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" type="text/css" href="css/ShopShow.css"/>
<title>珠韵首饰 冰韵 天然白色正圆S925银扣珍珠项链团购_1号团_1号店官网</title>
</head>
<body>
<!--网页头部-->
<header>
<div class="soubg">
<div class="sou fl">
<div class="s_city_b">
<span>送货至:四川</span>
</div>
</div>
<div class="fr top_right">
<div class="fl">
你好!请<a href="#">登录</a>
<a href="#" style="color:#ff4e00;">免费注册</a> | <a href="#">我的订单</a> |
</div>
<ul class="ss">
<li class="ss_list">
<a href="#">收藏夹</a>
</li>
<li class="ss_list">
<a href="#">客户服务</a>
<div class="ss_list_bg">
<div class="ss_list_c">
<ul>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
</ul>
</div>
</div>
</li>
<li class="ss_list">
<a href="#">网站导航</a>
</li>
</ul>
<span class="fl">| 关注我们:</span>
<span class="s_sh">
<a href="#" class="sh1">新浪</a>
<a href="#" class="sh2">微信</a>
</span>
<span class="fr">|
<a href="#">手机版
<img src="images/s_tel.png" align="absmiddle"/>
</a>
</span>
</div>
</div>
<div class="top">
<div class="logo">
<a href="#">
<img src="images/logo.png"/>
</a>
</div>
<div class="search">
<form>
<input type="search" value="" placeholder="请输入关键字" class="s_ipt"/>
<input type="submit" value="搜索" class="s_btn"/>
</form>
<div class="fl">
<a href="#">咖啡</a>
<a href="#">iphone 6S</a>
<a href="#">新鲜美食</a>
<a href="#">蛋糕</a>
<a href="#">日用品</a>
<a href="#">连衣裙</a>
</div>
</div>
<div class="i_car">
<div class="car_t">购物车</div>
</div>
</div>
</header>
<!--主体部分-->
<section class="center">
<!--Begin Menu Begin-->
<div class="menu_bg">
<div class="menu">
<!--Begin 商品分类详情 Begin-->
<nav class="nav">
<div class="nav_t">全部商品分类</div>
</nav>
<!--End 商品分类详情 End-->
<nav>
<ul class="menu_r">
<li class="active"><a href="">首页</a></li>
<li class="active"><a href="">自营超市</a></li>
<li><a href="">1号团</a></li>
<li><a href="">1号超市</a></li>
<li><a href="">女装</a></li>
<li><a href="">美妆</a></li>
<li><a href="">1号海购</a></li>
<li><a href="">团购</a></li>
</ul>
</nav>
<a href="#" class="m_ad"><img src="images/phone.png" alt=""/></a>
</div>
</div>
<!--End Menu End-->
<div class="i_bg">
<div class="postion">
<span class="fl">所有团购 > 包饰 > 珠韵首饰 <i>冰韵 天然白色正圆S925银扣珍珠项链</i></span>
</div>
<div class="clear" >
<div id="tsShopContainer">
<div id="tsImgS">
<a href="images/p_big.jpg" class="MagicZoom">
<img src="images/p_big.jpg" width="390" height="390"/>
</a>
</div>
<div id="tsPicContainer">
<div id="tsImgSArrL"></div>
<div id="tsImgSCon">
<ul>
<li><img src="images/ps1.jpg" /></li>
<li><img src="images/ps2.jpg" width="79"/>
<li><img src="images/ps3.jpg" width="79"/></li>
<li><img src="images/ps4.jpg" width="79"/></li>
</ul>
</div>
<div id="tsImgSArrR"></div>
</div>
</div>
<div class="pro_des">
<div class="des_name">
<p>珠韵首饰 冰韵 天然白色正圆S925银扣珍珠项链</p>
全国包邮 送妈妈,正圆级淡水珍珠,白色S925银链扣,使用方便,尊贵礼物。
</div>
<div class="des_price">
本店价格:<b>¥1786</b><br/>
参考价:<span>¥3886</span>
</div>
<div class="des_choice">
<span class="fl">尺码:</span>
<ul>
<li class="checked">43cm
<div class="ch_img"></div>
</li>
<li>45cm
<div class="ch_img"></div>
</li>
<li>50cm
<div class="ch_img"></div>
</li>
</ul>
</div>
<div class="des_choice">
<span class="fl">颜色选择:</span>
<ul>
<li>粉色
<div class="ch_img"></div>
</li>
<li class="checked">白色
<div class="ch_img"></div>
</li>
</ul>
</div>
<div class="des_share">
<div class="d_sh">
分享
<div class="d_sh_bg">
<a href="#"><img src="images/sh_1.gif"/></a>
<a href="#"><img src="images/sh_2.gif"/></a>
<a href="#"><img src="images/sh_3.gif"/></a>
<a href="#"><img src="images/sh_4.gif"/></a>
<a href="#"><img src="images/sh_5.gif"/></a>
</div>
</div>
<div class="d_care"><a >关注商品</a></div>
</div>
<div class="des_join">
<div class="j_nums">
<input type="text" value="1" name="" class="n_ipt"/>
<input type="button" value="" class="n_btn_1"/>
<input type="button" value="" class="n_btn_2"/>
</div>
<span class="fl"><a><img src="images/j_car.png"/></a></span>
</div>
</div>
<div class="s_brand">
<div class="s_brand_img"><img src="images/sbrand.jpg" width="188" height="132"/></div>
<div class="s_brand_c"><a href="#">进入品牌专区</a></div>
</div>
</div>
<div class="content">
<!--用户还喜欢-->
<div class="l_history">
<div class="fav_t">用户还喜欢</div>
<ul>
<li>
<div class="img"><a href="#"><img src="images/his_1.jpg" /></a></div>
<div class="name"><a href="#">科爱KEAL儿童日本书包减负护脊</a></div>
<div class="price">
<span>¥599</span>
</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/his_2.jpg" /></a></div>
<div class="name"><a href="#">科爱KEAL小学生减负护脊书包超轻</a></div>
<div class="price">
<span>¥79</span>
</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/his_3.jpg"/></a></div>
<div class="name"><a href="#">珠韵首饰 天然白色珍珠项链</a></div>
<div class="price">
<span>¥339</span>
</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/his_4.jpg" /></a></div>
<div class="name"><a href="#">珠韵首饰 新品18K黄金珍珠耳钉</a></div>
<div class="price">
<span>¥1860</span>
</div>
</li>
<li>
<div class="img"><a href="#"><img src="images/his_5.jpg" /></a></div>
<div class="name"><a href="#">珠韵首饰 姝丽大珍珠项链</a></div>
<div class="price">
<span>¥758</span>
</div>
</li>
</ul>
</div>
<div class="l_list">
<!--推荐搭配-->
<div class="des_border">
<div class="des_tit">
<ul>
<li class="current">推荐搭配</li>
</ul>
</div>
<div class="team_list">
<div class="img"><a href="#"><img src="images/mat_1.jpg" /></a></div>
<div class="name"><a href="#">粤通国际珠宝 999足金</a></div>
<div class="price">
<div class="checkbox">
<input type="checkbox" name="zuhe" checked="checked"/>
</div>
<span>¥76</span>
</div>
</div>
<div class="team_icon"><img src="images/jia_b.gif"/></div>
<div class="team_list">
<div class="img"><a href="#"><img src="images/mat_2.jpg"/></a></div>
<div class="name"><a href="#">珠韵 9.5-10.5mm珍珠项链</a></div>
<div class="price">
<div class="checkbox">
<input type="checkbox" name="zuhe"/>
</div>
<span>¥1890</span>
</div>
</div>
<div class="team_icon"><img src="images/jia_b.gif"/></div>
<div class="team_list">
<div class="img"><a href="#"><img src="images/mat_3.jpg"/></a></div>
<div class="name"><a href="#">清新耳环</a></div>
<div class="price">
<div class="checkbox">
<input type="checkbox" name="zuhe" checked/>
</div>
<span>¥232</span>
</div>
</div>
<div class="team_icon"><img src="images/equl.gif"/></div>
<div class="team_sum">
套餐价:¥<span>2000</span><br/>
<input type="text" value="1" class="sum_ipt"/><br/>
<a href="#"><img src="images/z_buy.gif"/></a>
</div>
</div>
<!--商品属性-->
<div class="des_border">
<div class="des_tit">
<ul>
<li class="current"><a href="#p_attribute">商品属性</a></li>
<li><a href="#p_details">商品详情</a></li>
<li><a href="#p_comment">商品评论</a></li>
</ul>
</div>
<div class="des_con" id="p_attribute">
<table border="0" align="center" style="width:100%; margin:10px auto;"
cellspacing="0" cellpadding="0">
<tr>
<td>商品名称:天然淡水珍珠</td>
<td>商品编号:1546211</td>
<td>品牌: 珠韵首饰</td>
<td>上架时间:2015-09-06 09:19:09</td>
</tr>
<tr>
<td>商品毛重:160.00g</td>
<td>商品产地:法国</td>
<td>珍珠形状:正圆</td>
<td> </td>
</tr>
<tr>
<td>镶嵌材质:纯银</td>
<td>款式:项链</td>
<td> </td>
<td> </td>
</tr>
</table>
</div>
</div>
<!--商品详情-->
<div class="des_border" id="p_details">
<div class="des_t">商品详情</div>
<div class="des_con">
<p align="center">
<img src="images/de2.jpg"/><br/><br/>
<img src="images/de3.jpg"/><br/><br/>
<img src="images/de4.jpg"/><br/><br/>
<img src="images/de5.jpg"/><br/><br/>
<img src="images/de6.jpg"/><br/><br/>
<img src="images/de7.jpg"/><br/><br/>
<img src="images/de8.jpg"/><br/><br/>
</p>
</div>
</div>
<!--商品评论-->
<div class="des_border" id="p_comment">
<div class="des_t">商品评论</div>
<table border="0" class="jud_tab" cellspacing="0" cellpadding="0">
<tr>
<td width="175" class="jud_per">
<p>80.0%</p>好评度
</td>
<td width="300">
<table border="0" style="width:100%;" cellspacing="0" cellpadding="0">
<tr>
<td width="90">好评<span color="#999999">(80%)</span></td>
<td><img src="images/pl.gif" align="absmiddle"/></td>
</tr>
<tr>
<td>中评<span color="#999999">(20%)</span></td>
<td><img src="images/pl.gif" align="absmiddle"/></td>
</tr>
<tr>
<td>差评<span color="#999999">(0%)</span></td>
<td><img src="images/pl.gif" align="absmiddle"/></td>
</tr>
</table>
</td>
<td width="185" class="jud_bg">
购买过珠韵首饰 天然银扣珍珠项链的顾客,在收到商品才可以对该商品发表评论
</td>
<td class="jud_bg">您可对已购买商品进行评价<br/><a href="#"><img src="images/btn_jud.gif"/></a></td>
</tr>
</table>
<table border="0" class="jud_list" style="width:100%; margin-top:30px;" cellspacing="0" cellpadding="0">
<tr valign="top">
<td width="160"><img src="images/peo1.jpg" width="20" height="20" align="absmiddle"/> 向死而生
</td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br/>
型号:<font color="#999999">43cm</font>
</td>
<td>
产品很好,香味很喜欢,必须给赞。 <br/>
<font color="#999999">2015-09-24</font>
</td>
</tr>
<tr valign="top">
<td width="160"><img src="images/peo2.jpg" width="20" height="20" align="absmiddle"/> 就是这么想的
</td>
<td width="180">
颜色分类:<font color="#999999">粉色</font> <br/>
型号:<font color="#999999">43cm</font>
</td>
<td>
送朋友,她很喜欢,大爱。 <br/>
<font color="#999999">2015-09-24</font>
</td>
</tr>
<tr valign="top">
<td width="160"><img src="images/peo3.jpg" width="20" height="20" align="absmiddle"/> 墨镜墨镜
</td>
<td width="180">
颜色分类:<font color="#999999">白色</font> <br/>
型号:<font color="#999999">43cm</font>
</td>
<td>
大家都说不错<br/>
<font color="#999999">2015-09-24</font>
</td>
</tr>
<tr valign="top">
<td width="160"><img src="images/peo4.jpg" width="20" height="20" align="absmiddle"/> 那*****洋
<br/><font color="#999999">(匿名用户)</font></td>
<td width="180">
颜色分类:<font color="#999999">白色</font> <br/>
型号:<font color="#999999">43cm</font>
</td>
<td>
下次还会来买,推荐。<br/>
<font color="#999999">2015-09-24</font>
</td>
</tr>
</table>
<div class="pages">
<a href="#" class="p_pre">上一页</a><a href="#" class="cur">1</a><a href="#">2</a><a
href="#">3</a>...<a href="#">20</a><a href="#" class="p_pre">下一页</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!--网页底部-->
<footer class="center">
<!-- Footer -->
<div class="b_btm_bg b_btm_c">
<ul class="b_btm">
<li>
<a><img src="images/b1.png" width="62" height="62"/></a>
<div><h2>正品保障</h2>正品行货 放心购买</div>
</li>
<li >
<a><img src="images/b2.png" width="62" height="62"/></a>
<div><h2>满38包邮</h2>满38包邮 免运费</div>
</li>
<li>
<a><img src="images/b3.png" width="62" height="62"/></a>
<div><h2>天天低价</h2>天天低价 畅选无忧</div>
</li>
<li>
<a><img src="images/b4.png" width="62" height="62"/></a>
<div><h2>准时送达</h2>收货时间由你做主</div>
</li>
</ul>
</div>
<div class="b_nav">
<dl>
<dt><a href="#">新手上路</a></dt>
<dd><a href="#">售后流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">订购方式</a></dd>
<dd><a href="#">隐私声明</a></dd>
<dd><a href="#">推荐分享说明</a></dd>
</dl>
<dl>
<dt><a href="#">配送与支付</a></dt>
<dd><a href="#">货到付款区域</a></dd>
<dd><a href="#">配送支付查询</a></dd>
<dd><a href="#">支付方式说明</a></dd>
</dl>
<dl>
<dt><a href="#">会员中心</a></dt>
<dd><a href="#">资金管理</a></dd>
<dd><a href="#">我的收藏</a></dd>
<dd><a href="#">我的订单</a></dd>
</dl>
<dl>
<dt><a href="#">服务保证</a></dt>
<dd><a href="#">退换货原则</a></dd>
<dd><a href="#">售后服务保证</a></dd>
<dd><a href="#">产品质量保证</a></dd>
</dl>
<dl>
<dt><a href="#">联系我们</a></dt>
<dd><a href="#">网站故障报告</a></dd>
<dd><a href="#">购物咨询</a></dd>
<dd><a href="#">投诉与建议</a></dd>
</dl>
<div class="b_tel_bg">
<a href="#" class="b_sh1">新浪微博</a>
<a href="#" class="b_sh2">腾讯微博</a>
<p>
服务热线:<br/>
<span>400-123-4567</span>
</p>
</div>
<div class="b_er">
<div class="b_er_c"><img src="images/er.gif" /></div>
<img src="images/ss.png"/>
</div>
</div>
<div class="btmbg">
<div class="btm">
备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright© 1号店网上超市 2007-2016,All Rights Reserved. 复制必究 ,
Technical Support: Dgg Group <br/>
<img src="images/b_1.gif"/>
<img src="images/b_2.gif"/>
<img src="images/b_3.gif"/>
<img src="images/b_4.gif"/>
<img src="images/b_5.gif"/>
<img src="images/b_6.gif"/>
</div>
</div>
<!--Footer -->
</footer>
</body>
</html>
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="css/style.css"/>
<title>一号店</title>
</head>
<body>
<!--网页头部-->
<header>
<div class="soubg">
<div class="sou fl">
<div class="s_city_b">
<span>送货至:四川</span>
</div>
</div>
<div class="fr top_right">
<div class="fl">
你好! 请<a href="#">登录</a>
<a href="#" style="color:#ff4e00;">免费注册</a> | <a href="#">我的订单</a> |
</div>
<ul class="ss">
<li class="ss_list">
<a href="#">收藏夹</a>
</li>
<li class="ss_list">
<a href="#">客户服务</a>
<div class="ss_list_bg">
<div class="ss_list_c">
<ul>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
<li><a href="#">客户服务</a></li>
</ul>
</div>
</div>
</li>
<li class="ss_list">
<a href="#">网站导航</a>
</li>
</ul>
<span class="fl"> | 关注我们:</span>
<span class="s_sh">
<a href="#" class="sh1">新浪</a>
<a href="#" class="sh2">微信</a>
</span>
<span class="fr"> |
<a href="#">手机版
<img src="images/s_tel.png" align="absmiddle"/>
</a>
</span>
</div>
</div>
<div class="top">
<div class="logo">
<a href="#">
<img src="images/logo.png"/>
</a>
</div>
<div class="search">
<form>
<input type="search" value="" placeholder="请输入关键字" class="s_ipt"/>
<input type="submit" value="搜索" class="s_btn"/>
</form>
<div class="fl">
<a href="#">咖啡</a>
<a href="#">iphone 6S</a>
<a href="#">新鲜美食</a>
<a href="#">蛋糕</a>
<a href="#">日用品</a>
<a href="#">连衣裙</a>
</div>
</div>
<div class="i_car">
<div class="car_t">购物车</div>
</div>
</div>
</header>
<!--网页主题部分-->
<section class="center clear">
<!--商品列表、焦点图-->
<div class="clear">
<div class="menu_bg">
<div class="menu">
<!--Begin 商品分类详情 Begin-->
<nav class="nav">
<div class="nav_t">全部商品分类</div>
<div class="leftNav">
<!--左边购物列表导航-->
<ul>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav1.png"/></span>
<span class="fl">进口食品、生鲜</span>
</div>
<!--目前不显示,鼠标移入显示-->
<div class="zj">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav2.png"/></span>
<span class="fl">食品、饮料、酒</span>
</div>
<div class="zj" style="top:-40px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力2</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav3.png"/></span>
<span class="fl">母婴、玩具、童装</span>
</div>
<div class="zj" style="top:-80px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力3</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav4.png"/></span>
<span class="fl">家居、家庭清洁、纸品</span>
</div>
<div class="zj" style="top:-120px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力4</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav5.png"/></span>
<span class="fl">美妆、个人护理、洗护</span>
</div>
<div class="zj" style="top:-160px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力5</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav6.png"/></span>
<span class="fl">女装、内衣、中老年</span>
</div>
<div class="zj" style="top:-200px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力6</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav7.png"/></span>
<span class="fl">鞋靴、箱包、腕表配饰</span>
</div>
<div class="zj" style="top:-240px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力7</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav8.png"/></span>
<span class="fl">男装、运动</span>
</div>
<div class="zj" style="top:-280px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力8</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav9.png"/></span>
<span class="fl">手机、小家电、电脑</span>
</div>
<div class="zj" style="top:-320px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力9</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav10.png"/></span>
<span class="fl">礼品、充值</span>
</div>
<div class="zj" style="top:-360px;">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力10</h2>
<a href="#">坚果</a>|<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a
href="#">巧克力</a>|
<a href="#">口香糖</a>|<a href="#">海苔</a>|<a href="#">鱼干</a>|<a href="#">蜜饯</a>|<a
href="#">红枣</a>|
<a href="#">蜜饯</a>|<a href="#">红枣</a>|<a href="#">牛肉干</a>|<a href="#">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="#"><img src="images/n_img1.jpg" width="236" height="200"/></a>
<a href="#"><img src="images/n_img2.jpg" width="236" height="200"/></a>
</div>
</div>
</li>
</ul>
</div>
</nav>
<!--End 商品分类详情 End-->
<nav>
<ul class="menu_r">
<li class="active"><a href="">首页</a></li>
<li class="active"><a href="">自营超市</a></li>
<li><a href="">1号团</a></li>
<li><a href="">1号超市</a></li>
<li><a href="">女装</a></li>
<li><a href="">美妆</a></li>
<li><a href="">1号海购</a></li>
<li><a href="">团购</a></li>
</ul>
</nav>
<a href="#" class="m_ad"><img src="images/phone.png" alt=""/></a>
</div>
</div>
<!--焦点图-->
<div class="banner">
<div class="top_slide_wrap">
<ul class="slide_box ">
<li><img src="images/ban1.jpg" width="700" height="401"/></li>
</ul>
<ul class="num">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
<div class="op_btns">
<a href="#" class="op_btn op_prev"></a>
<a href="#" class="op_btn op_next"></a>
</div>
</div>
</div>
<!--新闻列表-->
<div class="inews">
<div class="news_t">
<h3 class="fl">快讯</h3>
<span class="fr"><a href="#">更多 ></a></span>
</div>
<ul>
<li><span>【特惠】</span><a href="#">掬一轮明月 表无尽惦念</a></li>
<li><span>【公告】</span><a href="#">好奇金装成长裤新品上市</a></li>
<li><span>【特惠】</span><a href="#">大牌闪购 · 抢!</a></li>
<li><span>【公告】</span><a href="#">发福利 买车就抢千元油卡</a></li>
<li><span>【公告】</span><a href="#">家电低至五折</a></li>
</ul>
<div class="charge_t">
<h3>1号钱包</h3>
<p>收益日结,收益赚High!</p>
<img src="images/oneAD.jpg" alt=""/>
</div>
</div>
</div>
<!--Begin 热门商品 Begin-->
<div class="content clear ">
<div class="hot">
<div class="img">
<img src="images/l_img.jpg" width="188" height="188"/>
</div>
<div class="pri_bg">
<span class="price fl">¥53.00</span>
<span class="fr">16R</span>
</div>
</div>
<div class="hot_pro">
<div id="feature">
<ul class="featureUL">
<li class="featureBox">
<div class="h_icon"><img src="images/hot.png" width="50" height="50"/></div>
<div class="imgbg">
<a href="#"><img src="images/hot1.jpg" width="160" height="136"/></a>
</div>
<div class="name">
<a href="#">
<h2>德国进口</h2>
德亚全脂纯牛奶200ml*48盒
</a>
</div>
<div class="price">
<strong>¥<span>189</span></strong> 26R
</div>
</li>
<li class="featureBox">
<div class="h_icon"><img src="images/hot.png" width="50" height="50"/></div>
<div class="imgbg">
<a href="#"><img src="images/hot2.jpg" width="160" height="136"/></a>
</div>
<div class="name">
<a href="#">
<h2>iphone 6S</h2>
Apple/苹果 iPhone 6s Plus公开版
</a>
</div>
<div class="price">
<strong>¥<span>5288</span></strong> 25R
</div>
</li>
<li class="featureBox">
<div class="h_icon"><img src="images/hot.png" width="50" height="50"/></div>
<div class="imgbg">
<a href="#"><img src="images/hot3.jpg" width="160" height="136"/></a>
</div>
<div class="name">
<a href="#">
<h2>倩碧特惠组合套装</h2>
倩碧补水组合套装8折促销
</a>
</div>
<div class="price">
<strong>¥<span>368</span></strong> 18R
</div>
</li>
<li class="featureBox">
<div class="h_icon"><img src="images/hot.png" width="50" height="50"/></div>
<div class="imgbg">
<a href="#"><img src="images/hot4.jpg" width="160" height="136"/></a>
</div>
<div class="name">
<a href="#">
<h2>品利特级橄榄油</h2>
750ml*4瓶装组合 西班牙原装进口
</a>
</div>
<div class="price">
<strong>¥<span>280</span></strong> 30R
</div>
</li>
</ul>
<a class="h_prev" href="#">Previous</a>
<a class="h_next" href="#">Next</a>
</div>
</div>
</div>
<!--广告-->
<div class="content">
<img src="images/mban_2.jpg"/>
</div>
<!--Begin 进口 生鲜 Begin-->
<section class="content clear">
<div class="floorTitle ">
<span class="floor_num">1F</span>
<span class="fl">进口 <b>·</b> 生鲜</span>
<div class="i_mores fr">
<a href="#">进口咖啡</a>
<a href="#">进口酒</a>
<a href="#">进口母婴</a>
<a href="#">新鲜蔬菜</a>
<a href="#">新鲜水果</a>
</div>
</div>
<div class="main">
<div class="fresh_left">
<div class="fre_ban">
<div id="imgPlay1">
<ul class="imgs" id="actor1">
<li><a href="#"><img src="images/fre_r.jpg" width="211" height="286"/></a></li>
</ul>
<div class="prevf">上一张</div>
<div class="nextf">下一张</div>
</div>
</div>
<div class="fresh_txt">
<div class="fresh_txt_c">
<a href="#">进口水果</a><a href="#">奇异果</a><a href="#">西柚</a><a href="#">海鲜水产</a><a href="#">品质牛肉</a><a
href="#">奶粉</a><a href="#">鲜活禽蛋</a><a href="#">进口酒</a><a href="#">进口奶粉</a><a href="#">鲜活禽蛋</a>
</div>
</div>
</div>
<div class="fresh_mid">
<ul>
<li>
<div class="name"><a href="#">贝思客 草莓先生&蓝莓小姐</a></div>
<div class="price">
<span>¥98.00</span>
</div>
<div class="img"><a href="#"><img src="images/fre_1.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">微笑果园SMILE 智利进口绿奇异果</a></div>
<div class="price">
<span>¥84.00</span>
</div>
<div class="img"><a href="#"><img src="images/fre_2.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">新鲜美味 进口美食</a></div>
<div class="price">
<span>¥98.00</span>
</div>
<div class="img"><a href="#"><img src="images/fre_3.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">新鲜美味 进口美食</a></div>
<div class="price">
<span>¥24.00</span>
</div>
<div class="img"><a href="#"><img src="images/fre_4.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">新鲜美味 纯牛奶</a></div>
<div class="price">
<span>¥142.00</span>
</div>
<div class="img"><a href="#"><img src="images/fre_5.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">莫斯利安</a></div>
<div class="price">
<span>¥62.00</span>
</div>
<div class="img"><a href="#"><img src="images/fre_6.jpg" width="185" height="155"/></a></div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li><a href="#"><img src="images/fre_b1.jpg" width="260" height="220"/></a></li>
<li><a href="#"><img src="images/fre_b2.jpg" width="260" height="220"/></a></li>
</ul>
</div>
</div>
</section>
<!--End 进口 生鲜 End-->
<!--Begin 个人美妆 Begin-->
<section class="content clear">
<div class="floorTitle ">
<span class="floor_num">2F</span>
<span class="fl">个人美妆</span>
<div class="i_mores fr">
<a href="#">洗发护发</a>
<a href="#">面膜</a>
<a href="#">洗面奶</a>
<a href="#">香水</a>
<a href="#">沐浴露</a>
</div>
</div>
<div class="main">
<div class="make_left">
<div class="make_ban">
<div id="imgPlay3">
<ul class="imgs" id="actor3">
<li><a href="#"><img src="images/make_r.jpg" width="211" height="286"/></a></li>
</ul>
<div class="prev_m">上一张</div>
<div class="next_m">下一张</div>
</div>
</div>
<div class="fresh_txt">
<div class="fresh_txt_c">
<a href="#">洗发护发</a><a href="#">牙刷牙膏</a><a href="#">面膜</a><a href="#">补水面膜</a><a href="#">香水</a><a
href="#">面霜</a><a href="#">洗面奶</a><a href="#">脱毛膏</a><a href="#">沐浴露</a>
</div>
</div>
</div>
<div class="fresh_mid">
<ul>
<li>
<div class="name"><a href="#">美宝莲粉饼</a></div>
<div class="price">
<span>¥260.00</span>
</div>
<div class="img"><a href="#"><img src="images/make_1.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">洗衣液</a></div>
<div class="price">
<span>¥60.00</span>
</div>
<div class="img"><a href="#"><img src="images/make_2.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">洗发水</a></div>
<div class="price">
<span>¥160.00</span>
</div>
<div class="img"><a href="#"><img src="images/make_3.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">男士洗发水</a></div>
<div class="price">
<span>¥120.00</span>
</div>
<div class="img"><a href="#"><img src="images/make_4.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">美宝莲粉饼</a></div>
<div class="price">
<span>¥260.00</span>
</div>
<div class="img"><a href="#"><img src="images/make_5.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">男士设计 洗面奶</a></div>
<div class="price">
<span>¥90.00</span>
</div>
<div class="img"><a href="#"><img src="images/make_6.jpg" width="185" height="155"/></a></div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li><a href="#"><img src="images/make_b1.jpg" width="260" height="220"/></a></li>
<li><a href="#"><img src="images/make_b2.jpg" width="260" height="220"/></a></li>
</ul>
</div>
</div>
</section>
<!--End 个人美妆 End-->
<div class="content">
<img src="images/mban_2.jpg" width="1200" height="110"/>
</div>
<!--Begin 母婴玩具 Begin-->
<section class="content">
<div class="floorTitle">
<span class="floor_num">3F</span>
<span class="fl">母婴玩具</span>
<div class="i_mores fr">
<a href="#">营养品</a>
<a href="#">孕妈背带裤</a>
<a href="#">儿童玩具</a>
<a href="#">婴儿床</a>
<a href="#">喂奶器</a>
</div>
</div>
<div class="main">
<div class="baby_left">
<div class="baby_ban">
<div id="imgPlay4">
<ul class="imgs" id="actor4">
<li><a href="#"><img src="images/baby_r.jpg" width="211" height="286"/></a></li>
<li><a href="#"><img src="images/baby_r.jpg" width="211" height="286"/></a></li>
<li><a href="#"><img src="images/baby_r.jpg" width="211" height="286"/></a></li>
</ul>
<div class="prev_b">上一张</div>
<div class="next_b">下一张</div>
</div>
</div>
<div class="fresh_txt">
<div class="fresh_txt_c">
<a href="#">孕妈必备</a><a href="#">儿童玩具</a><a href="#">重装童鞋</a><a href="#">辅助食品</a><a href="#">奶粉</a><a
href="#">鲜活禽蛋</a><a href="#">维生素</a><a href="#">重装童鞋</a><a href="#">辅助食品</a>
</div>
</div>
</div>
<div class="fresh_mid">
<ul>
<li>
<div class="name"><a href="#">儿童推车</a></div>
<div class="price">
<span>¥560.00</span>
</div>
<div class="img"><a href="#"><img src="images/baby_1.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">妈咪纸尿裤</a></div>
<div class="price">
<span>¥260.00</span>
</div>
<div class="img"><a href="#"><img src="images/baby_2.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">儿童玩具 挖掘机</a></div>
<div class="price">
<span>¥160.00</span>
</div>
<div class="img"><a href="#"><img src="images/baby_3.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">纸尿裤</a></div>
<div class="price">
<span>¥260.00</span>
</div>
<div class="img"><a href="#"><img src="images/baby_4.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">儿童推车</a></div>
<div class="price">
<span>¥86.00</span>
</div>
<div class="img"><a href="#"><img src="images/baby_5.jpg" width="185" height="155"/></a></div>
</li>
<li>
<div class="name"><a href="#">奶粉</a></div>
<div class="price">
<span>¥660.00</span>
</div>
<div class="img"><a href="#"><img src="images/baby_6.jpg" width="185" height="155"/></a></div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li><a href="#"><img src="images/baby_b1.jpg" width="260" height="220"/></a></li>
<li><a href="#"><img src="images/baby_b2.jpg" width="260" height="220"/></a></li>
</ul>
</div>
</div>
</section>
<!--End 母婴玩具 End-->
</section>
<!--网页底部-->
<footer class="center">
<!-- Footer -->
<div class="b_btm_bg b_btm_c">
<ul class="b_btm">
<li>
<a><img src="images/b1.png" width="62" height="62"/></a>
<div><h2>正品保障</h2>正品行货 放心购买</div>
</li>
<li >
<a><img src="images/b2.png" width="62" height="62"/></a>
<div><h2>满38包邮</h2>满38包邮 免运费</div>
</li>
<li>
<a><img src="images/b3.png" width="62" height="62"/></a>
<div><h2>天天低价</h2>天天低价 畅选无忧</div>
</li>
<li>
<a><img src="images/b4.png" width="62" height="62"/></a>
<div><h2>准时送达</h2>收货时间由你做主</div>
</li>
</ul>
</div>
<div class="b_nav">
<dl>
<dt><a href="#">新手上路</a></dt>
<dd><a href="#">售后流程</a></dd>
<dd><a href="#">购物流程</a></dd>
<dd><a href="#">订购方式</a></dd>
<dd><a href="#">隐私声明</a></dd>
<dd><a href="#">推荐分享说明</a></dd>
</dl>
<dl>
<dt><a href="#">配送与支付</a></dt>
<dd><a href="#">货到付款区域</a></dd>
<dd><a href="#">配送支付查询</a></dd>
<dd><a href="#">支付方式说明</a></dd>
</dl>
<dl>
<dt><a href="#">会员中心</a></dt>
<dd><a href="#">资金管理</a></dd>
<dd><a href="#">我的收藏</a></dd>
<dd><a href="#">我的订单</a></dd>
</dl>
<dl>
<dt><a href="#">服务保证</a></dt>
<dd><a href="#">退换货原则</a></dd>
<dd><a href="#">售后服务保证</a></dd>
<dd><a href="#">产品质量保证</a></dd>
</dl>
<dl>
<dt><a href="#">联系我们</a></dt>
<dd><a href="#">网站故障报告</a></dd>
<dd><a href="#">购物咨询</a></dd>
<dd><a href="#">投诉与建议</a></dd>
</dl>
<div class="b_tel_bg">
<a href="#" class="b_sh1">新浪微博</a>
<a href="#" class="b_sh2">腾讯微博</a>
<p>
服务热线:<br/>
<span>400-123-4567</span>
</p>
</div>
<div class="b_er">
<div class="b_er_c"><img src="images/er.gif" /></div>
<img src="images/ss.png"/>
</div>
</div>
<div class="btmbg">
<div class="btm">
备案/许可证编号:蜀ICP备12009302号-1-www.dingguagua.com Copyright© 1号店网上超市 2007-2016,All Rights Reserved. 复制必究 ,
Technical Support: Dgg Group <br/>
<img src="images/b_1.gif"/>
<img src="images/b_2.gif"/>
<img src="images/b_3.gif"/>
<img src="images/b_4.gif"/>
<img src="images/b_5.gif"/>
<img src="images/b_6.gif"/>
</div>
</div>
<!--Footer -->
</footer>
</body>
</html>























 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








