jquery.seat-chartsMark在线选座插件使用1
场景1:在创建/编辑场馆时,需要对有座位的场馆进行排列座位,我需要用到动态增加场馆的位置,方便今后在开启一个活动时,能将位置出租及预定。当然,我们在排列位置前必须要知道哪些地方有位置。
场景2:当场馆管理员发布一个活动时,会根据座位号报名及验票等,在发布后,可以预定一些座位。
场景3:当用户报名时,选择位置后才能继续下一步报名,报名后将选择的座位保存并提示信息给场馆发布的管理员
实现:
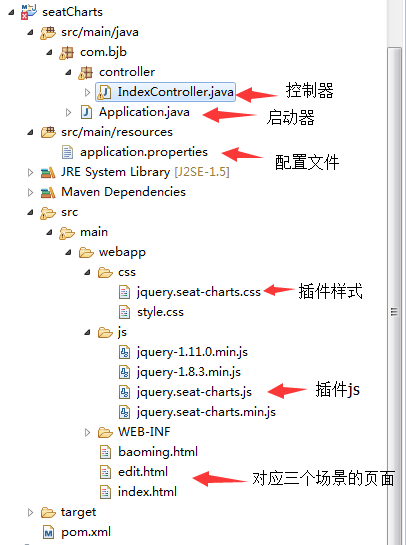
为了进行实战,我创建了一个web的spring boot的项目
大致目录如下:
场景1
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
<!doctype html>
<html>
<head>
<title>jQuery在线选座位</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/jquery.seat-charts.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/jquery-1.11.0.min.js"></script>
<script src="js/jquery.seat-charts.js"></script>
</head>
<body>
<div class="wrapper">
<div class="container">
<div id="seat-map">
<div class="front-indicator">座位选择</div>
<div>
<input type="text" style="width:30px;" id="x" value="10"> ×
<input type="text" style="width:30px;" id="y" value="10">
<input type="button" value="确定" onclick="registSeat()">
</div>
<div id="seat-maps"></div>
</div>
<div class="booking-details">
<ul id="selected-seats">
</ul>
<p><button class="checkout-button" id="save">保存</button></p>
<div id="legend"></div>
</div>
</div>
</div>
<script>
var firstSeatLabel = 1;
$(document).ready(function() {
registSeat();
$("#save").on("click",function(){
$.get("save?str="+map).success(function(data){
console.log(data);
});
});
});
var map = new Array();
function registSeat(){
var x = parseInt($("#x").val());
var y = parseInt($("#y").val());
map = [];
for(var i=0;i<x;i++){
map[i]="";
for(var j=0;j<y;j++){
map[i]+="e";
}
}
$('#seat-maps').empty();
$("#legend").empty();
firstSeatLabel = 1;
var sc = $('#seat-maps').seatCharts({
map: map,
naming: {
top: false, //不显示顶部横坐标(行)
left:false,
getLabel: function(character, row, column) { //返回座位信息
return firstSeatLabel++;
}
},
legend: {
node: $('#legend'),
items: [
[ 'e', 'available', '位置' ],
[ 'e', 'none', '过道']
]
},
click: function() {
if (this.status() == 'available') { //若为可选座状态,添加座位
map[this.settings.row]=map[this.settings.row].substring(0,this.settings.column)+"_"+map[this.settings.row].substring(this.settings.column+1);
return 'none';
}else {
map[this.settings.row]=map[this.settings.row].substring(0,this.settings.column)+"e"+map[this.settings.row].substring(this.settings.column+1);
return "available";
}
}
});
// sc.get(['1_2', '4_1', '7_1', '7_2']).status('none');
}
</script>
</body>
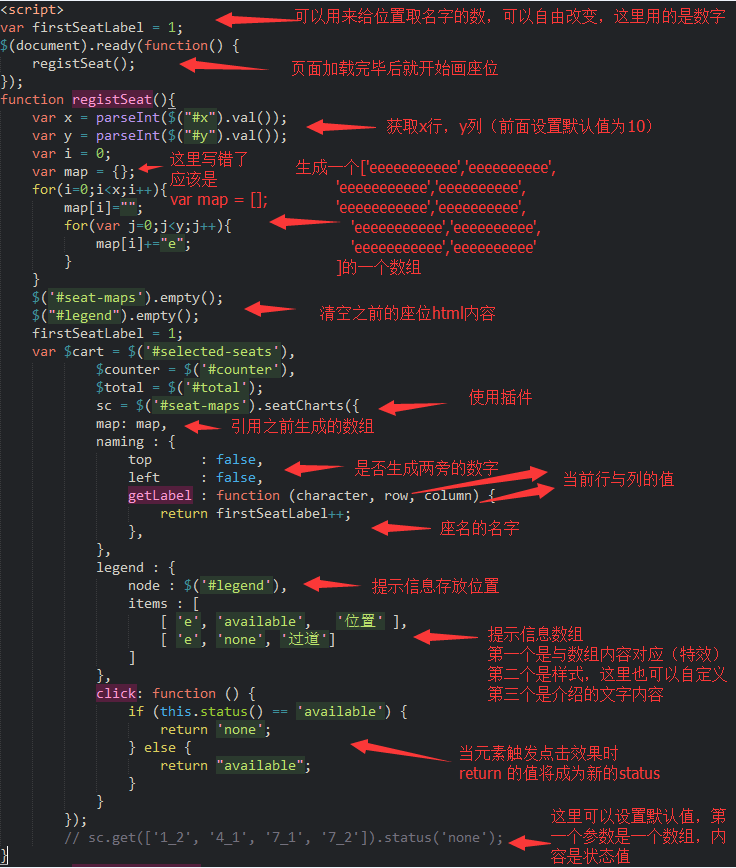
</html>还是标一张简单的介绍描述图吧:
页面效果
**当点击过道时,我们会改变过道的样式,再次点击时,将会改变成位置,但是我们需要保存这个过道信息应该怎么办呢?我们应该记录下来点击过道或者位置时的操作,这里我是修改了map数组,请看代码(修改方式多种,不一一描述)
**

























 2960
2960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








