有的时候看👀学习视频,看到人家阿婆主打两个字母就出来一大串代码,感觉哇哦好酷,这就是大神写代码的节奏嘛?我也要!!!
一、写一段即将生成的Vue模版代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<h2>{{message}}</h2>
</template>
<script src="https://unpkg.com/vue@next"></script>
<script>
const myApp = {
template: '#my-app',
data() {
return {
message: "Hello world"
}
}
}
Vue.createApp(myApp).mount('#app');
</script>
</body>
</html>
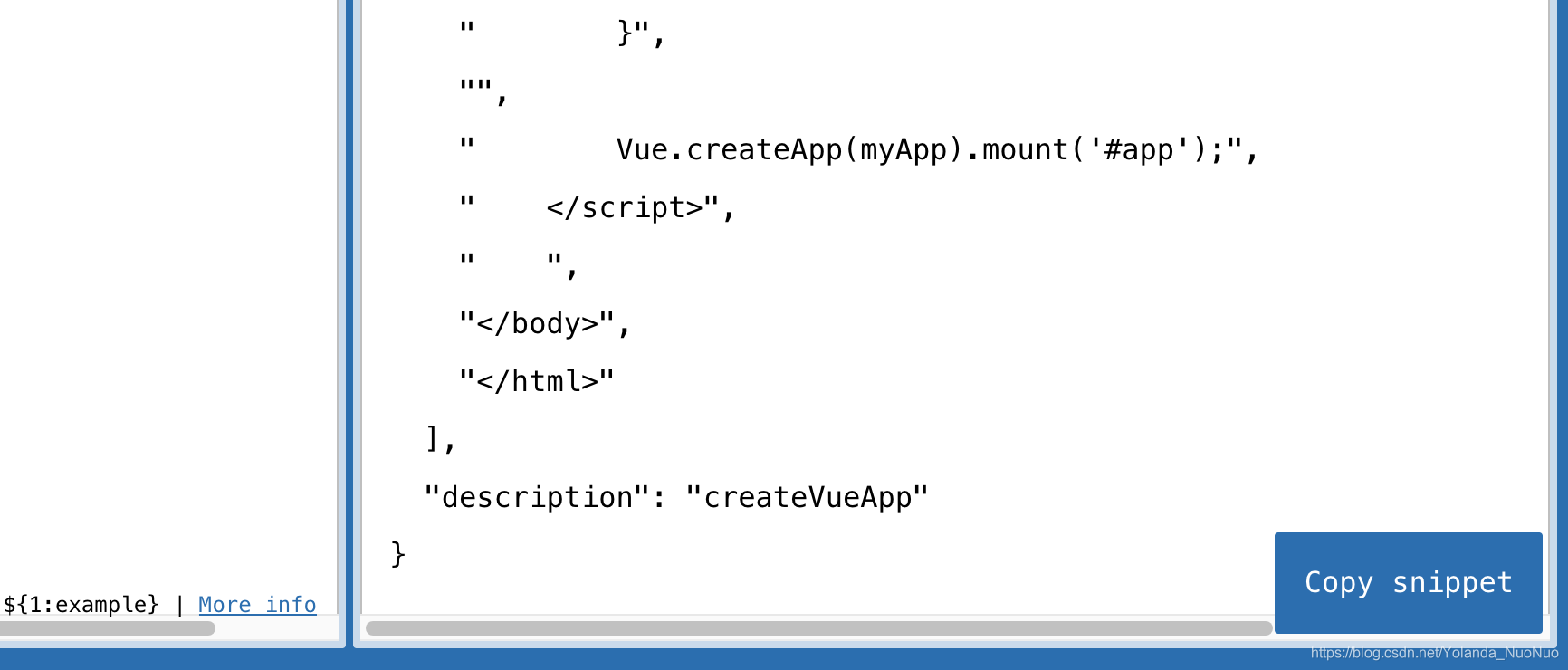
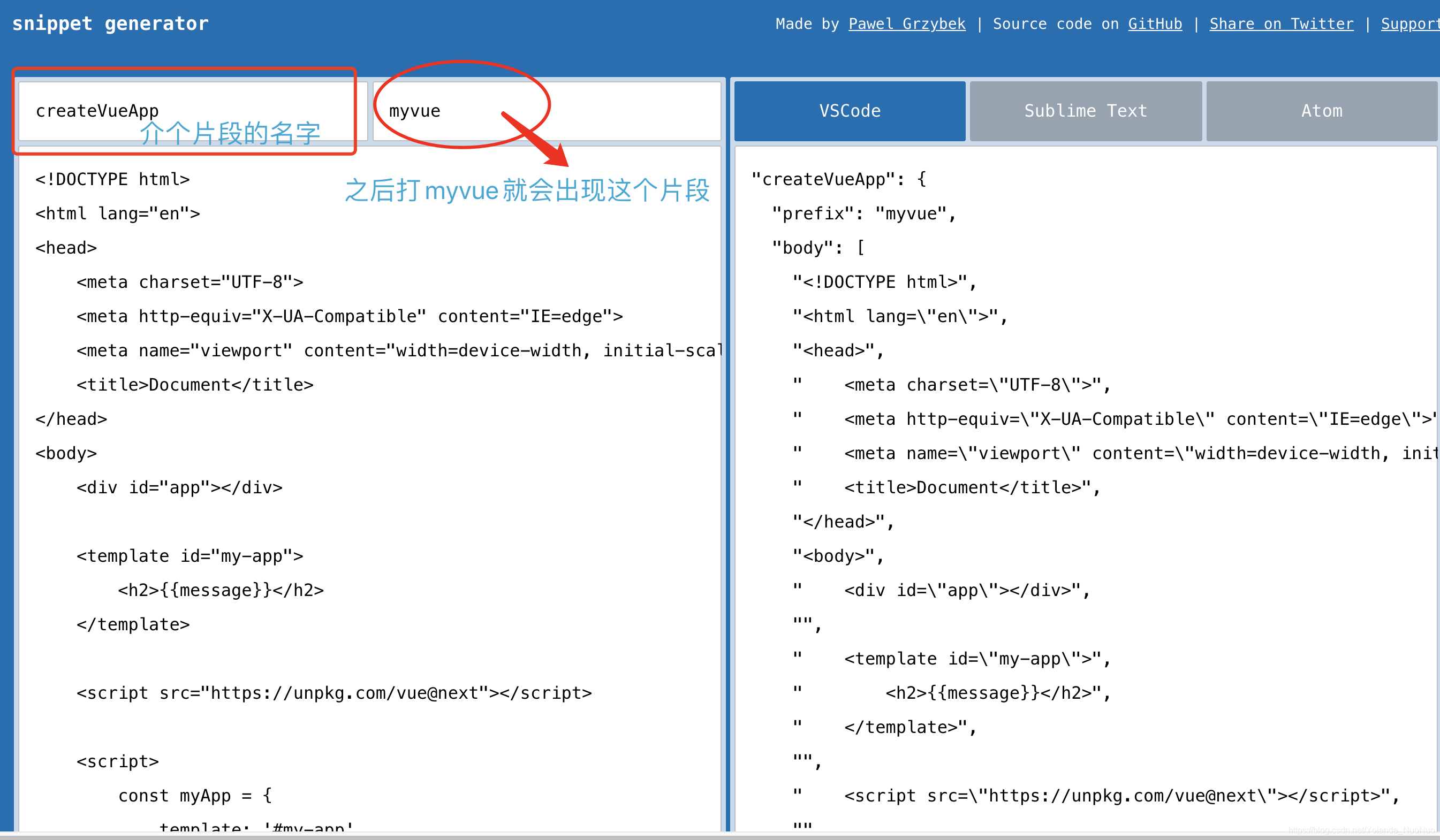
二、粘贴到这个工具网站
写好了点击这个按钮复制一下噻

三、在vscode中设置
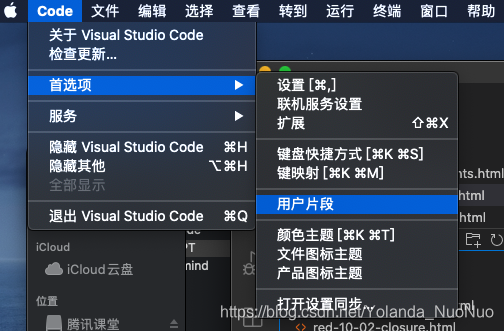
1、打开首选项-用户片段

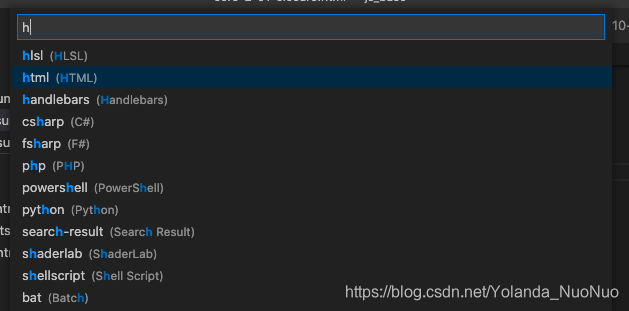
2、然后就出现这个搜索栏,找html

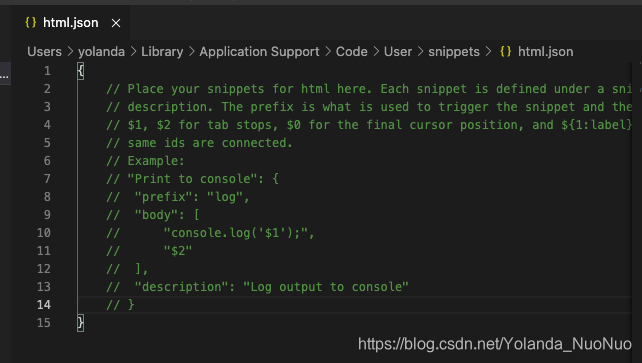
3、然后就打开了这个html.json文件,把刚才在snippet generator网站上生成的代码片段copy到这里来

like this
{
"createVueApp": {
"prefix": "myvue",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>Document</title>",
"</head>",
"<body>",
" <div id=\"app\"></div>",
"",
" <template id=\"my-app\">",
" <h2>{{message}}</h2>",
" </template>",
"",
" <script src=\"https://unpkg.com/vue@next\"></script>",
"",
" <script>",
" const myApp = {",
" template: '#my-app',",
" data() {",
" return {",
" message: \"Hello world\"",
" }",
" }",
" }",
"",
" Vue.createApp(myApp).mount('#app');",
" </script>",
" ",
"</body>",
"</html>"
],
"description": "createVueApp"
}
}
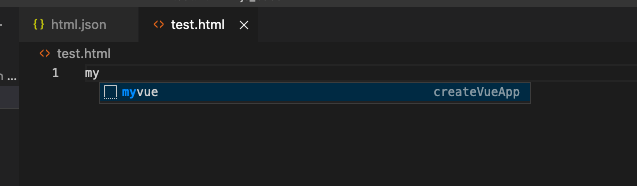
然后就好啦~后续只要打myvue就会出来预先设置好的模版代码片段啦

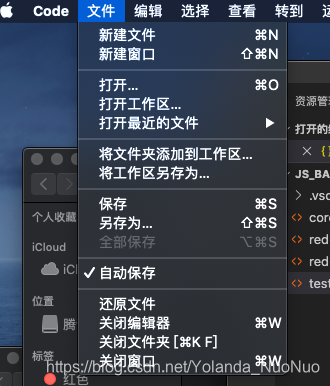
顺便说一句,这个地方可以设置自动保存~每次写完代码就不要手动保存啦~

























 367
367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








