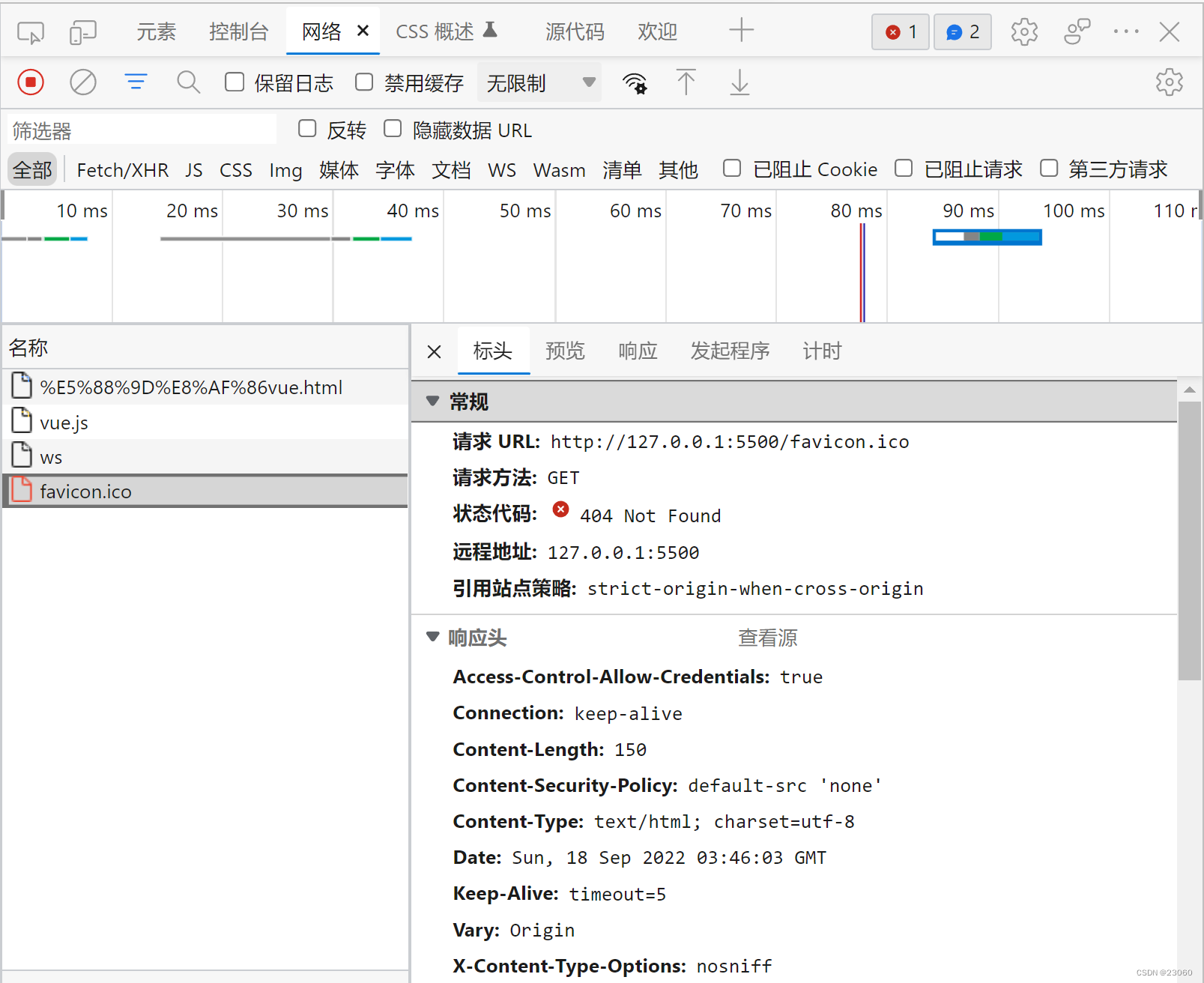
浏览器默认行为,没有页签图标报错404
报错:Failed to load resource:the server responded with a status of :5500/favicon.ico:1 404(Not Found)
解决:在vscode中使用插件live server打开页面,再按住shift强制刷新可以看到出现了如下报错:

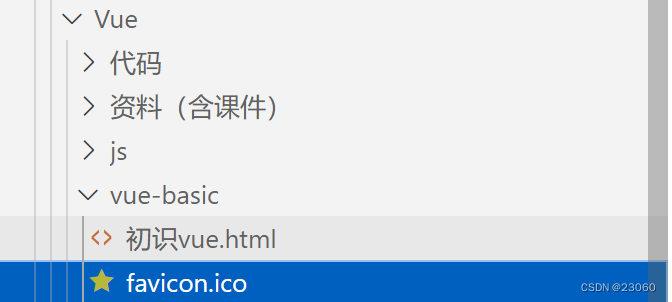
办法十分简单,我们在目录下添加一个favicon.ico的图标文件

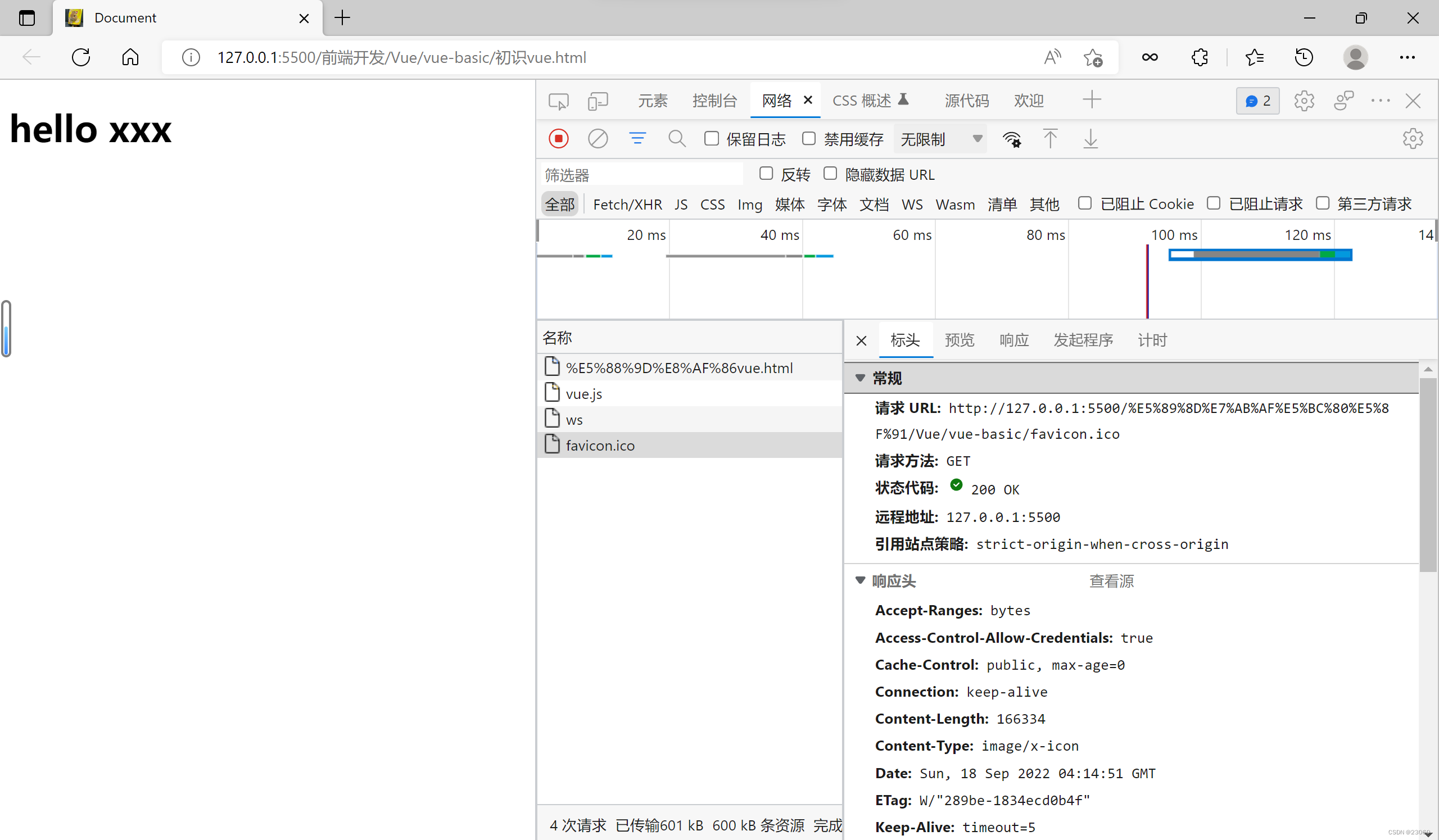
再次刷新页面,解决

格外注意,这里的ico命名需要与报错一致,即favicon.ico。
但是我有一点不懂,老师说要放在根目录下面,但是我根目录反而不能解决,放在html这个目录下才能解决,不是很懂望大神指点。






















 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








