web前端-JS入门
本文并没有记录所有的JavaScript的基础语法, 由于本人本身是从事IOS开发,所以该文章知识记录一些在JavaScript中需要注意的一些基础知识点和注意事项。 有一些基础知识点和IOS的用法一样的,我这里就没有花费时间去整理。 比如 流程控制的相关知识点
1.初识JavaScript
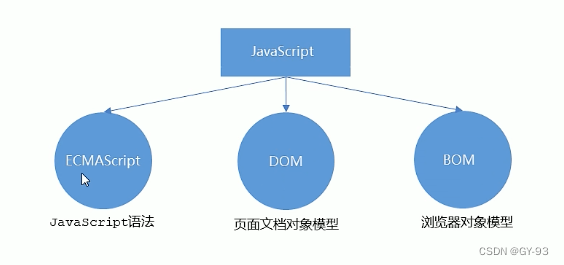
1.1 JavaScript的简单介绍
- 浏览器执行JS
渲染引擎:用来解析HTML于CSS,俗称内核,比如chrome浏览器的blink,老版本webkieJS引擎:也被称为JS解释器,用来读取网页中的JavaScrpt代码,对其出后运行,比如chrome浏览器的V8
- javaScript是一种运行在客户端的脚本语言(Script脚本的意思)脚本语言是不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行,现在也可以基于Node.js技术进行服务器端编程
- 浏览器本身并不会执行js代码,而是通过内置的JavaScript引擎(解释器)来执行js代码。js引擎执行代码逐行解释每一句源码(转换成为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行

ECMAScript:ECMAScript规定了JS的变成原发和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准
1.2 JS的三种写法
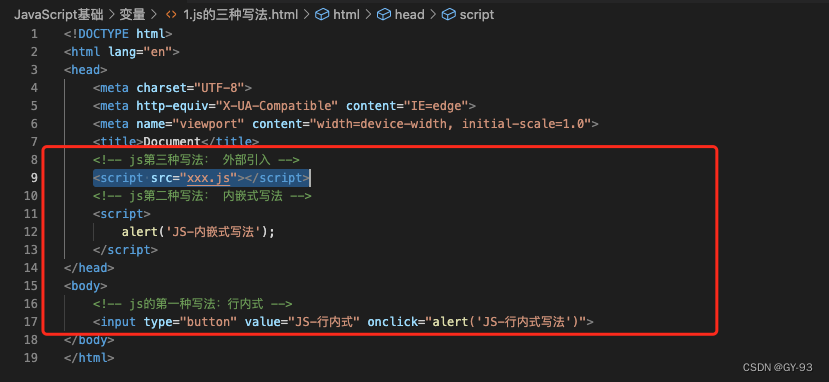
JS和CSS的写法类似,总共有三种方式来书写,分别是行内式、内嵌式、外部js
1.2.1 行内式
<input type="button" value="JS-行内式" onclick="alert('JS-行内式写法')">- 可以将单行或少量的JS代码写在HTML标签的时间属性中(以
on开头的属性),如onClck - 注意单双引号的使用,在
HTML中我们推荐使用双引号但是JS中推荐我们使用单引号 - 可读性差,在html中编写JS大量的代码时,不方便阅读
- 引导易错,引导多层嵌套匹配时,非常容易弄混,一般在特殊情况下使用
- 可以将单行或少量的JS代码写在HTML标签的时间属性中(以
1.2.2 内嵌式
<script> alert('JS-内嵌式写法'); </script>- 可以将多行JS代码写到
<script>中,内嵌JS是学习时常用的方式
- 可以将多行JS代码写到
1.2.3 外部js
<script src="xxx.js"></script>- 利于HTML页面代码结构化,把大段的JS代码独立到HTML页面之外,即美观,也方便文件级别的复用
- 引用外部JS文件的script标签中不可以写代码
- 适合于JS代码量比较大的情况

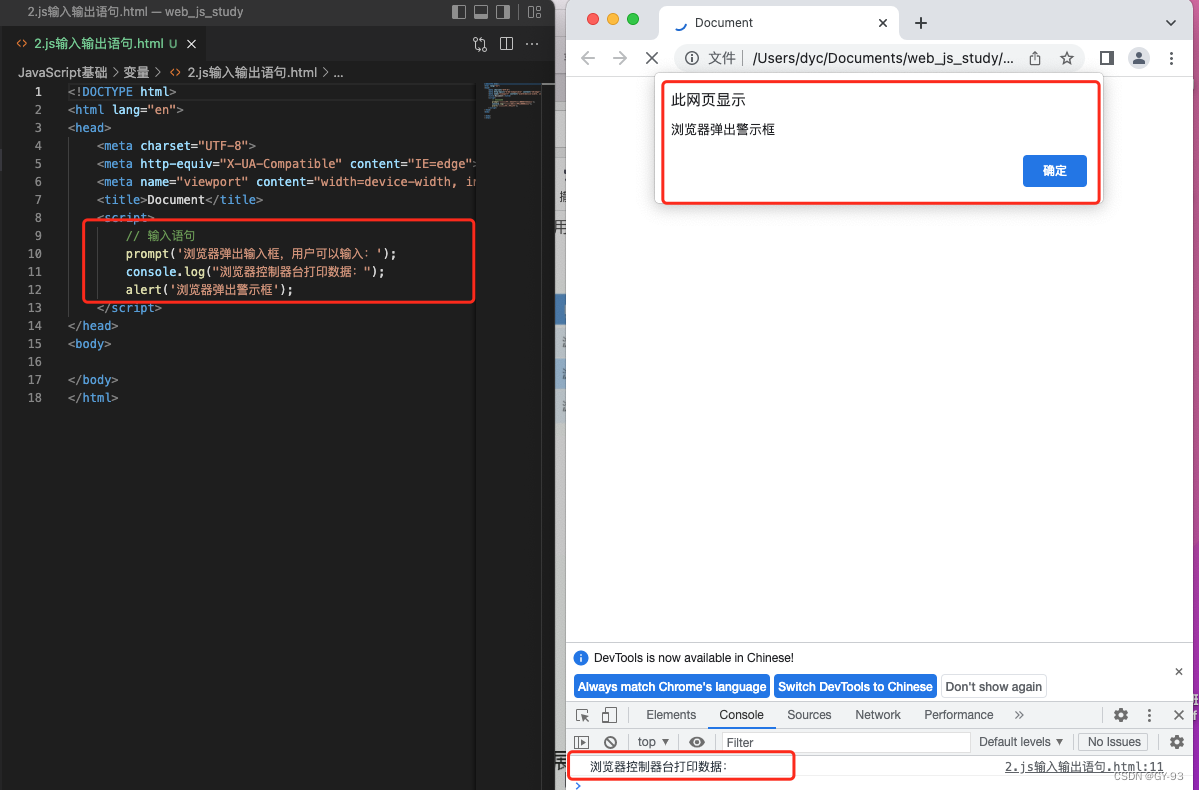
1.3 JS输入输出语句
为了方便信息的输出,JS中提供了一些输入输出语句,其常用语句如下:


2. 变量
变量:用于存放数据的容器。我们通过变量名获取数据,甚至数据可以修改,其本质是程序在内存中申请的一块用来存放数据的空间
2.1 变量使用
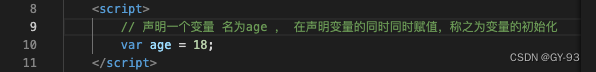
变量的使用步骤:首先先声明变量,然后再赋值var age;申明一个age的变量
var是JS中的一个关键字,用来声明变量(variable变量的意思),使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管- age 是程序员定义变量名,我们要通过变量名来访问内存中分配的空间

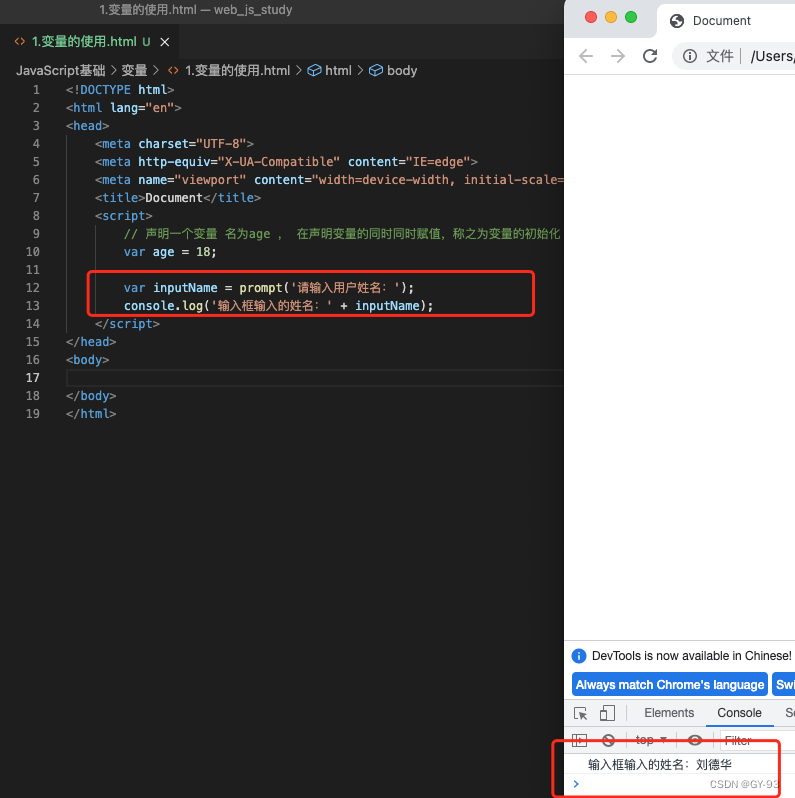
示例:弹出一个输入框,提示用户输入姓名,并打印在控制台上(首先我们需要把用户输入的值使用一个变量保存下来,然后再输出到控制台)

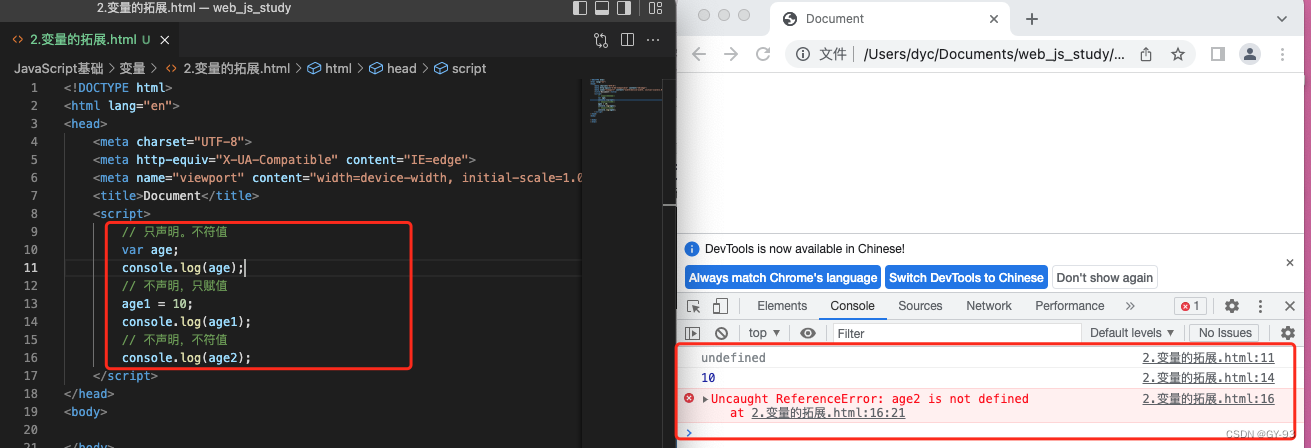
声明变量有如下几种特殊情况:


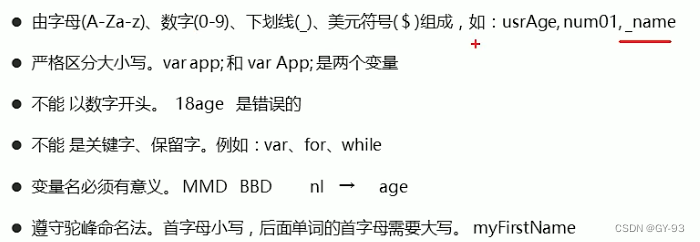
2.2 变量命名规范

交换两个变量的值:

3. 数据类型
3.1 数据类型的简介
3.1.1 介绍
变量是用来存储值的所在处,它们有名字和数据类型,变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中,JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。

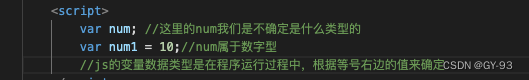
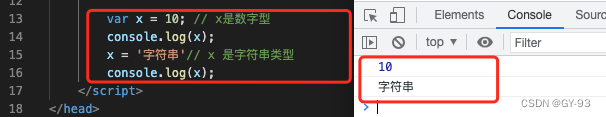
js是动态语言,变量的类型是可以变化的

3.1.2 数据类型的分类
- JS把数据类型分为两类
- 简单的数据类型:
Number、string、Boolearn、Undefined、Null - 复杂数据类型:
object
- 简单的数据类型:
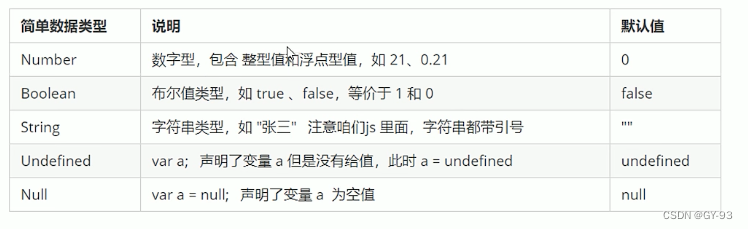
- JavaScript中的简单数据类型及其说明如下:

3.2 简单数据类型
3.2.1 数字型Number
在JavaScript中,数字类型可以用来保存整数值,也可以保护小数浮点数

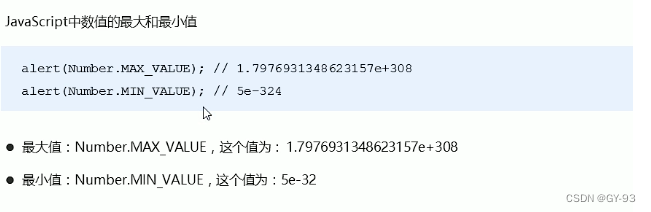
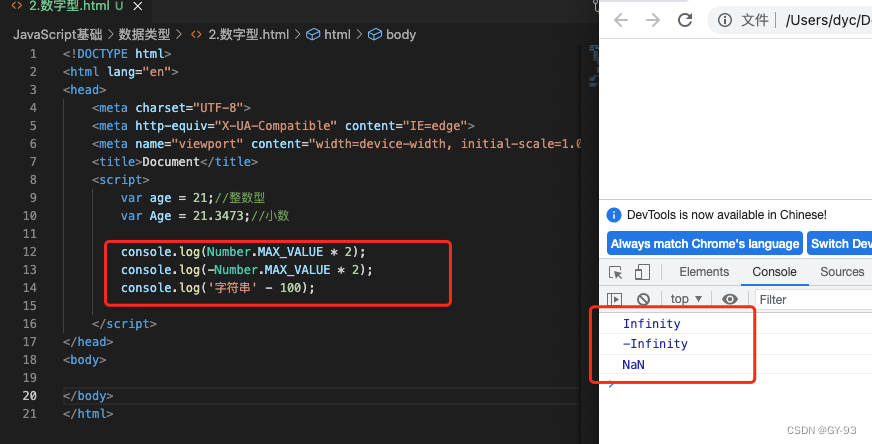
JavaScript中的最大值和最小值:

-
数字型的三个特殊值:
Infinity、-Infinity、NaNInfinity:代表无穷大,大于任何职-Infinity:代表无穷小,小于任何职NaN:Not a number,代表一个非数值

-
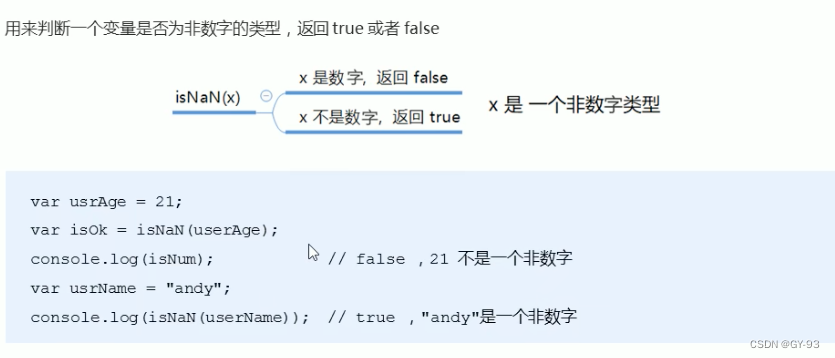
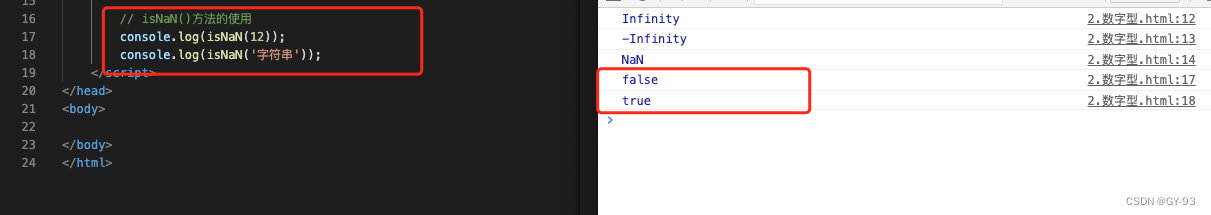
对于判断非数字,JS中给我们提供了一个方法来判断
isNaN():


3.2.2 字符串类型String
-
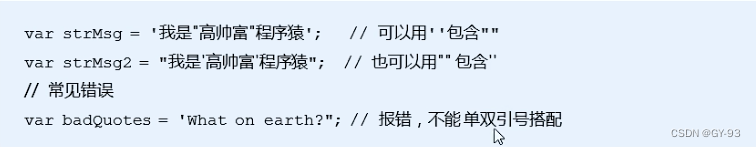
字符串引号嵌套:JS可以用
单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)

-
字符串转义符:

-
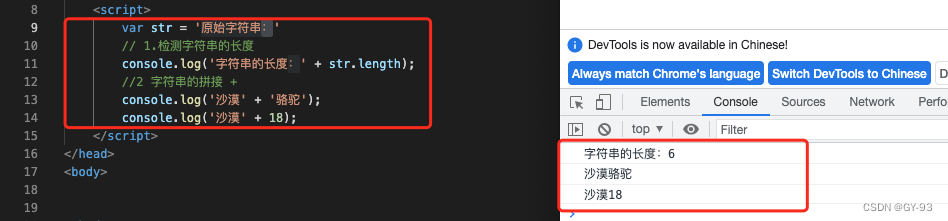
字符串是由若干字符组成的,这些字符的数量就是字符串的长度,通过字符串的
length属性可以获取整个字符串的长度

-
字符串的拼接:
- 多个字符串之间可以使用 + 进度拼接,其拼接方式为
字符串 + 任何类型 = 拼接之后的新字符串 拼接前会把字符串相加的任何类型转换成字符串,在拼接成一个新的字符串


- 多个字符串之间可以使用 + 进度拼接,其拼接方式为
3.2.3 布尔型Boolean
- 布尔类型有两个值:true和false,其中true表示真(对),而false表示假(错)
布尔类型和数字相加时,true的值为1,false的值为0

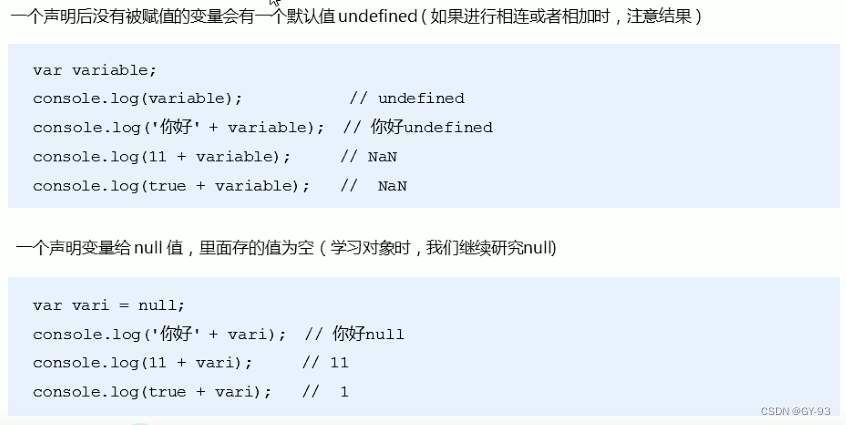
3.2.4 Undefined 和 Null

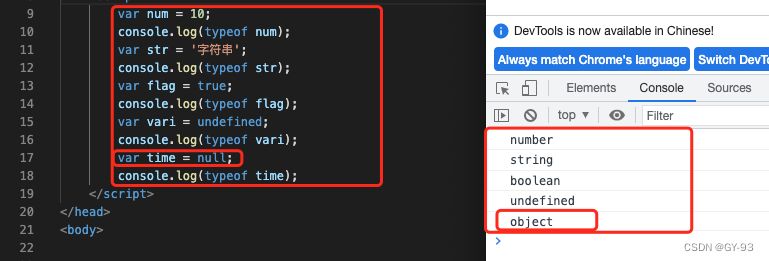
3.3 获取变量数据类型
在JS中我们可以使用typof 关键字来检测变量的数据类型

3.4 数据类型转换
类型转换: 把一种数据类型的变量转换成另外一种数据类型
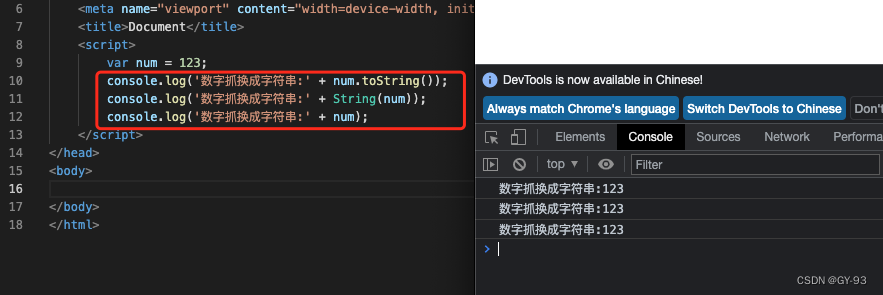
3.4.1 转换为字符串

- 注意:
toString和String()使用方式不一样- 第三种转换方式也被称之为隐式转换

3.4.2 转换为数字型

注意:隐式转换是我们进行运算的时候,JS自动转换了数据类型

注意:字符串中不是纯数字时, 但是以数字开头, 转换成数字类型时,会把字符串截掉 然后保留前面是纯数字的部分
3.4.3 转换为布尔型

4. 运算符
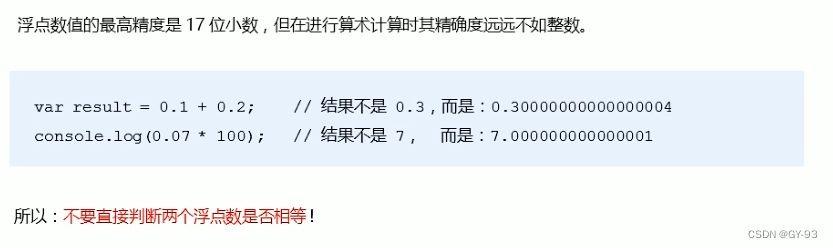
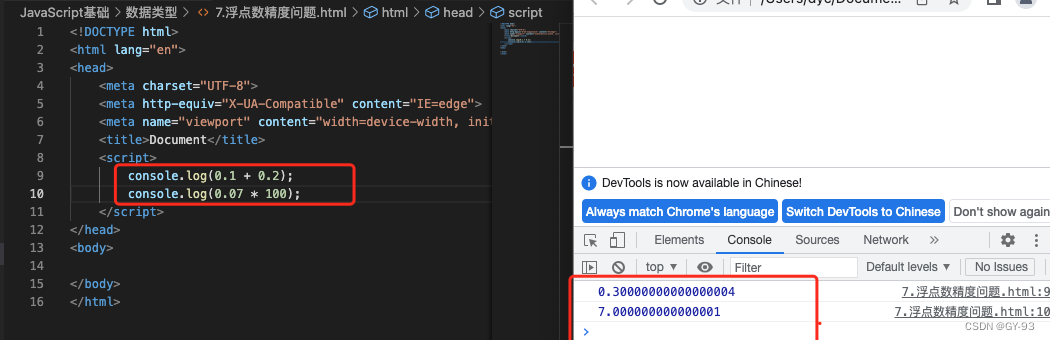
4.1 浮点数的精度问题


4.2递增和递减运算符
在JS中也有递增和递减运算父,递增(++)、递减(--)运算符来完成。
在JavaScript中,递增(++)、递减(--)可以放在变量前面也可以放在变量的后面,前者我们称之为前置递增(递减),后置称之为后置递增(递减),这里需要注意的是必须配合变量使用
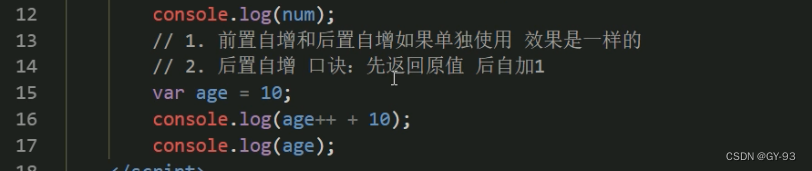
++num:前置递加,等于num = num + 1,但是++num表示是先自加,后返回值(先计算变量,后使用变量),--num是同样的道理num++:后置递加,等于num = num + 1,但是num++是先返回值,后自加(先使用变量,后计算变量)

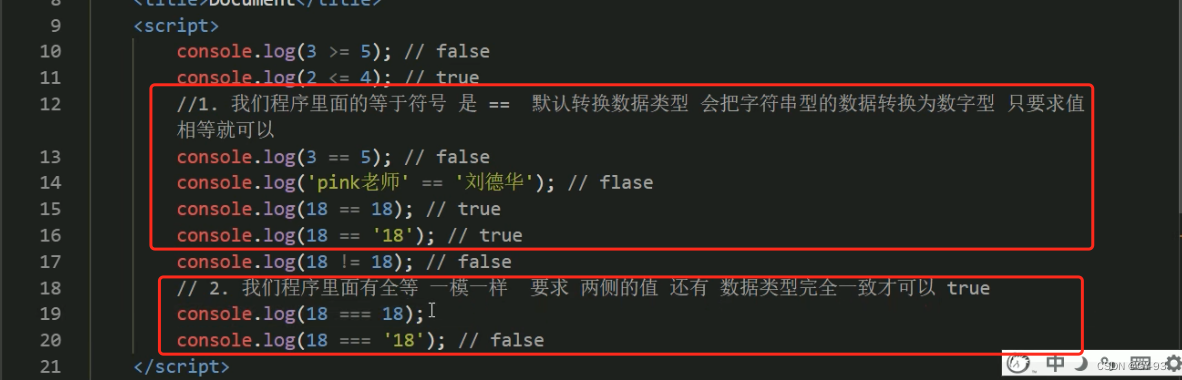
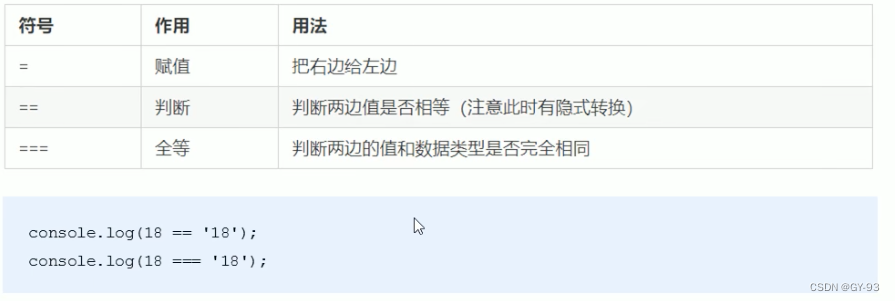
4.3 比较运算符



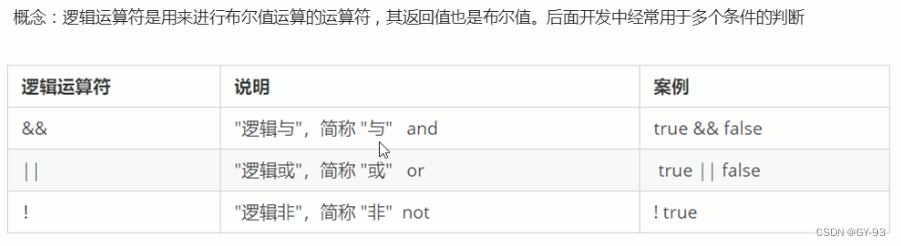
4.4 逻辑运算符
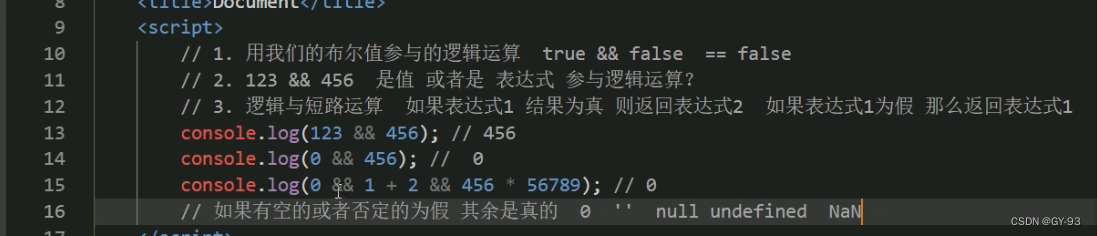
注意:逻辑运算符用来进行布尔值运算的运算符,其返回值也是布尔值,后面开发经常用于多个条件的判断

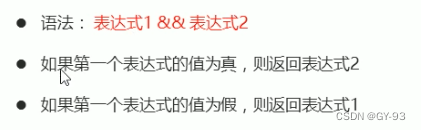
短路运算原理:当有多个表示试(值)时,左边的表达式值可以确定结果时,就不在继续运算右边表达式的值- 逻辑与:


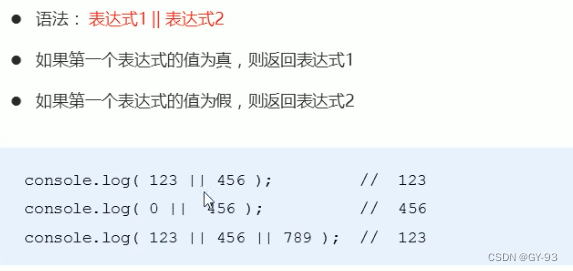
- 逻辑或

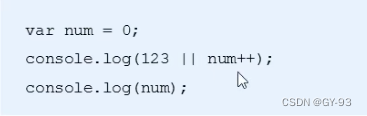
- 逻辑中断(短路操作):


- 逻辑与:
4.5 运算符的优先级

5 数组
数组是一组数据的集合,其中每个数据被称为元素,在JS中数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式

在JS中数组有两种创建方式:利用new创建数组和利用数组字面量创建数组
5.1 数组的创建
- 利用new关键字来创建数组:

- 利用字面量来创建数组:
var 数组名 = [];

- 数组的字面量是方括号
[] - 声明数组并赋值成为数组的初始化
- 这种字面量数组也是我们以后
最多使用的方式
注意: 在JS中数组就是一组数据的集合,并没有要求类型,所以JS中的数组是可以放任何类型的数据,不像有些语言要求是同类型的数据
5.2 数组中新增元素
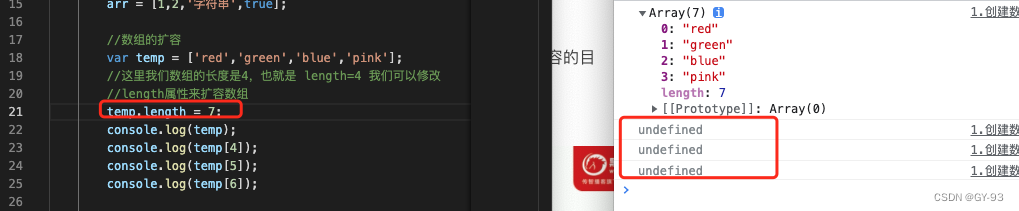
通过修改length长度新增数组元素:可以通过修改length长度来实现数组扩容的目的,length属性是可读写的

注意::由上述可以,我们是可以直接通过修改length的长度来达到扩容数组的目的的,并且数组中默认值是undefined
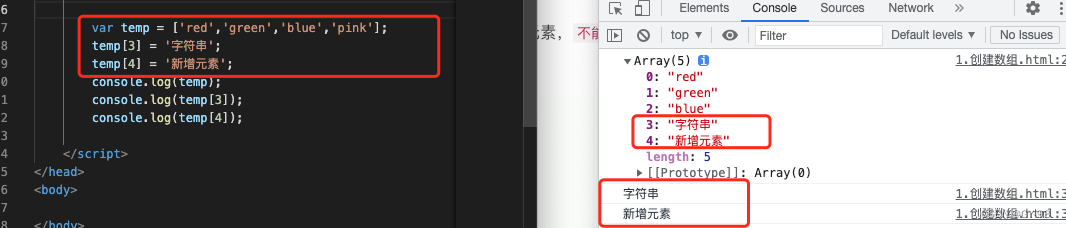
- 通过修改数组索引新增数组元素:可以通过修改数组索引的方式追加数组元素,
不能直接给数组名赋值,否则会直接覆盖掉以前的数据

**注意:**对数组已存在下标重新赋值,表示替换原来的值, 如果没有该下标, 那就是增加新的元素
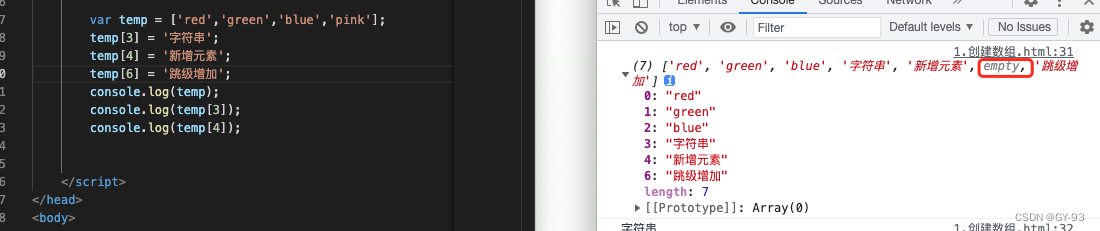
对于下标新增数组元素, 还可以跳过一些下标来赋值:

6. 函数
6.1 函数的声明和使用
-
声明函数:

-
function是声明函数的关键字,必须小写 -
调用函数:
函数名()通过调用函数名来执行体代码,函数本身并不会执行,只有调用函数时才会执行函数体代码
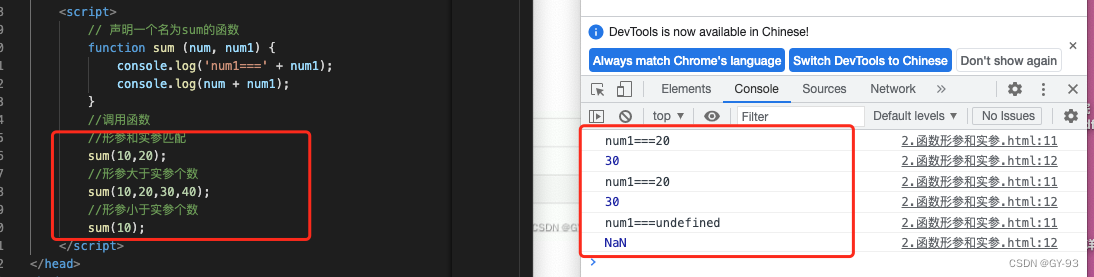
6.2 函数的参数和返回值
- 函数形参和实参个数不匹配问题:


**注意:**函数的形参如果没有赋值, 那么形参的默认值是undefined
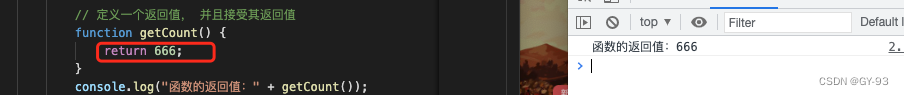
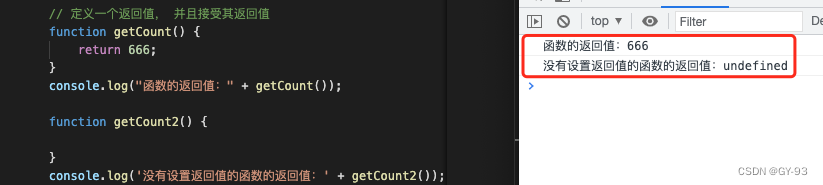
- 函数的返回值

**注意:**这里需要注意是,所有的函数都是有返回值的,如果我们在函数内部使用return,则返回return后面的值,如果你没有使用retutn那么会返回undefined

break,continue,return的区别break:结束当前的循环体(如: for、while)continue:跳出本次循环,继续执行下次循环 (如: for、while)return:不仅可以退出循环,还能够返回return中的值,同时还可以结束当前的函数体的代码
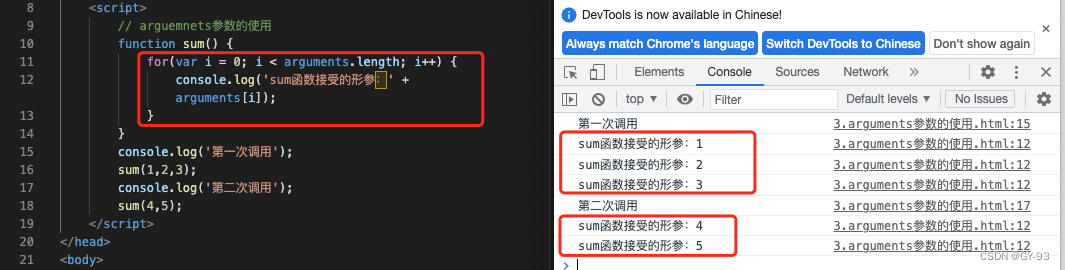
6.3 函数中arguments隐式参数的使用
在JS中,实际上每个函数的内部都有内置一个arguments的参数,该参数相当于一个伪数组,储存着该函数传递过来的所有形参,该参数只有数组的存储功能,没有添加和参数的功能
- arguments的使用:

7 JavaScript中的预解析
-
JS引擎运行JS代码时,分为两步:
预解析、代码执行- 预解析中,JS引擎会把JS里面所有的
var、还有function提升到当前作用域的最前面 - 代码执行: 按照代码的书写的顺序从上到下执行
- 预解析中,JS引擎会把JS里面所有的
-
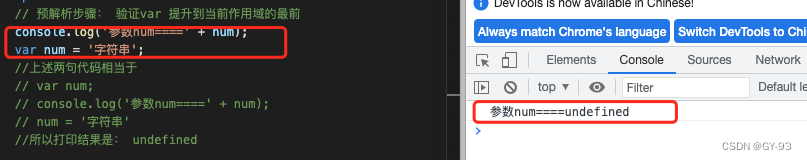
验证
var提升到当前作用域的最前面

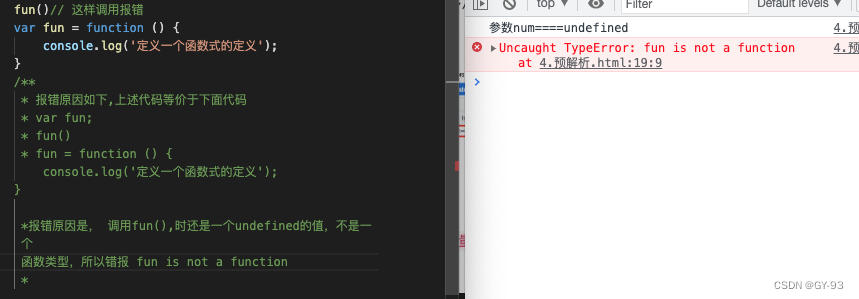
但是有一种特殊情况,当把一个函数声明生变量

所以当你把一个函数声明成一个变量使用时, 异性要把调用放在声明之后。
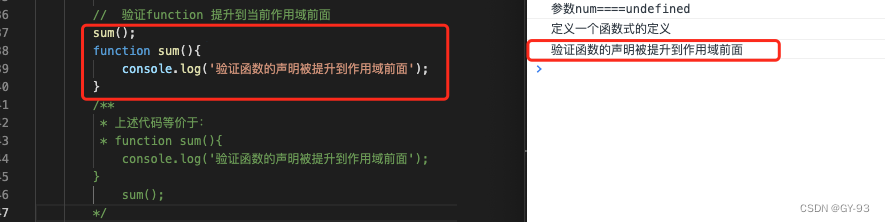
- 验证
function提升到当前作用最前面:函数提升就是把所有的函数声明提升到当前的作用域最前面,不调用函数

8. 对象

在JavaScript中,对象是一组无序相关的属性和方法的集合,所有的事务都是对象,例如字符串、数组、函数等。
- 对象是有
属性和方法组成的。- 属性: 事务的特征,在对象中使用属性来表示(常用名词)
- 方法:事务的行为,在对象中使用
方法来表示(常用动词)
8.1 对象的三种创建方式
在JavaScript中,现阶段我们可以采用三种方式创建对象(object)
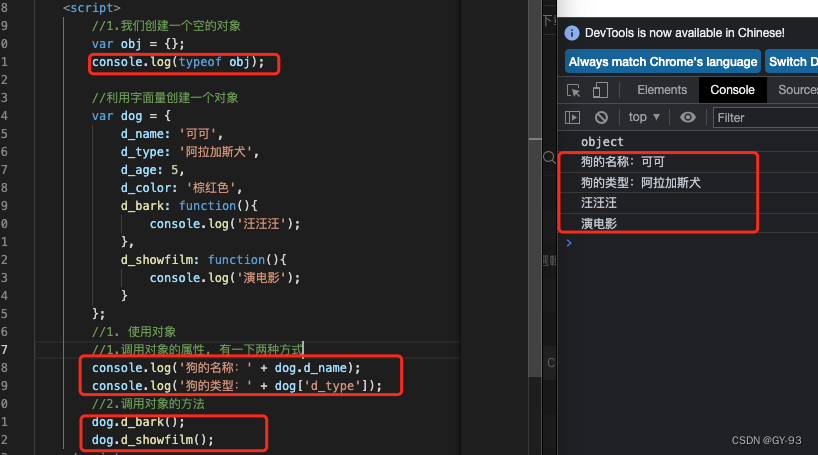
8.1.1 利用字面量创建对象
对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法,{}里面采用键值对的形式表示- 键:相当于属性名
- 值:相当于属性值,可以是任意类型(数字型、字符串类型、布尔类型、函数类型等)
- 对象的调用:
- 对象里面的属性的调用:
对象.属性名、对象['属性名'](注意方括号里面的属性必须加引号) - 对象里面的方法调用:
对象.方法名(),注意这个方法名后面一定加括号

- 对象里面的属性的调用:
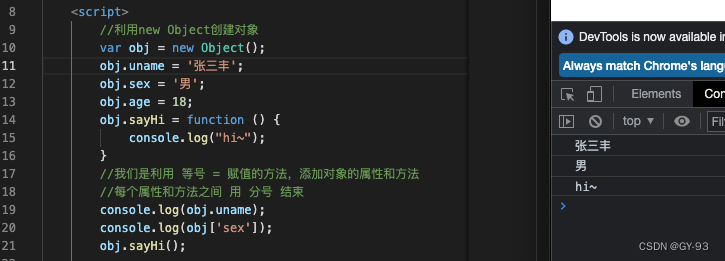
8.1.2 利用new Object创建对象

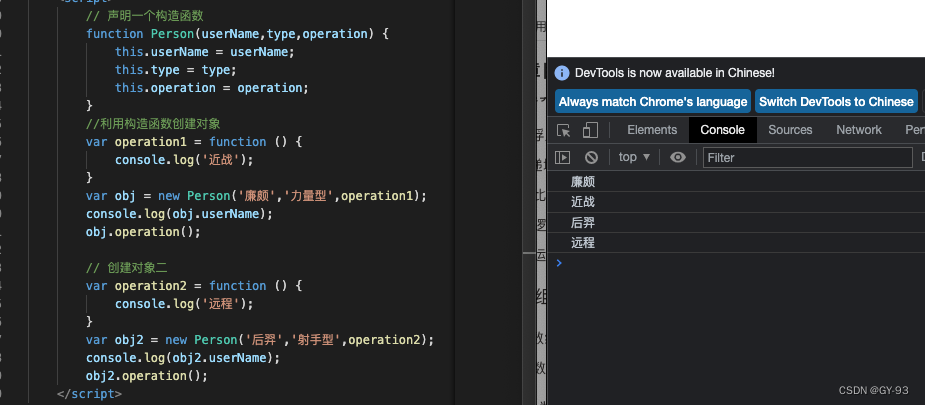
8.1.3 利用构造函数创建对象
一次创建一个对象,里面很多的属性和方法是大量相同,我们只能复制,因此我们可以利用函数的方法,重复这些相同的代码,我们把这个函数称为构造函数
该函数里面封装的不是普通代码,而是对象,构造函数就是把我们对象里面的一些相同的属性和方法抽象出来封装到函数里面。
- 构造函数:
- 构造函数名字首字母要大写
- 构造函数不需要
return就可以返回结果 - 调用构造函数必须使用
new关键字
构造函数的声明方式:
function 构造函数名() {
this.属性 = 值,
this.方法 = function(){};
}

8.2 构造函数和对象的区别
- 构造函数:抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(calss)
- 创建对象,特指某一个,通过
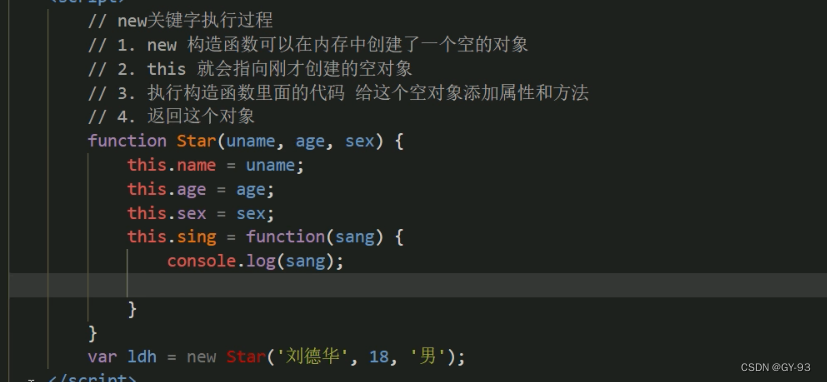
new关键字创建对象的过程我们也称为对象的实例化 new关键字的执行过程:- 在内存中创建一个新的空对象
- 让
this指向这个新的对象 - 执行构造函数里面的代码,给这个新对象添加属性和方法
- 返回这个新的对象(所以构造函数里面不需要
return)

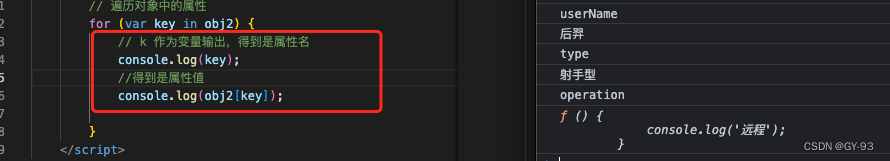
我们还可以对对象中的属性进行遍历:

9 JS的内置对象
9.1 基础介绍
- JavaScript中的对象分为3种:自定义对象、内置对象、浏览器对象
- 前面两种对象是JS基础内容,属于ECMAScript,第三个浏览器对象属于我们JS独有的。
内置对象:就是指JS自带的一些对象,这些对象供开发者使用,并停工了一些常用的或是最基本而必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发,JavaScript提供了多个内置对象Math、Date、Array、String
我这里并不会对和这个四个对象全部介绍,只会记录自己学习过程中一些需要我们注意的地方。
最重要是我们要学会看文档学习, 其实文档中对这些对象的相关属性和方法都描述的非常清除,所以有什么不懂,可以查看文档。
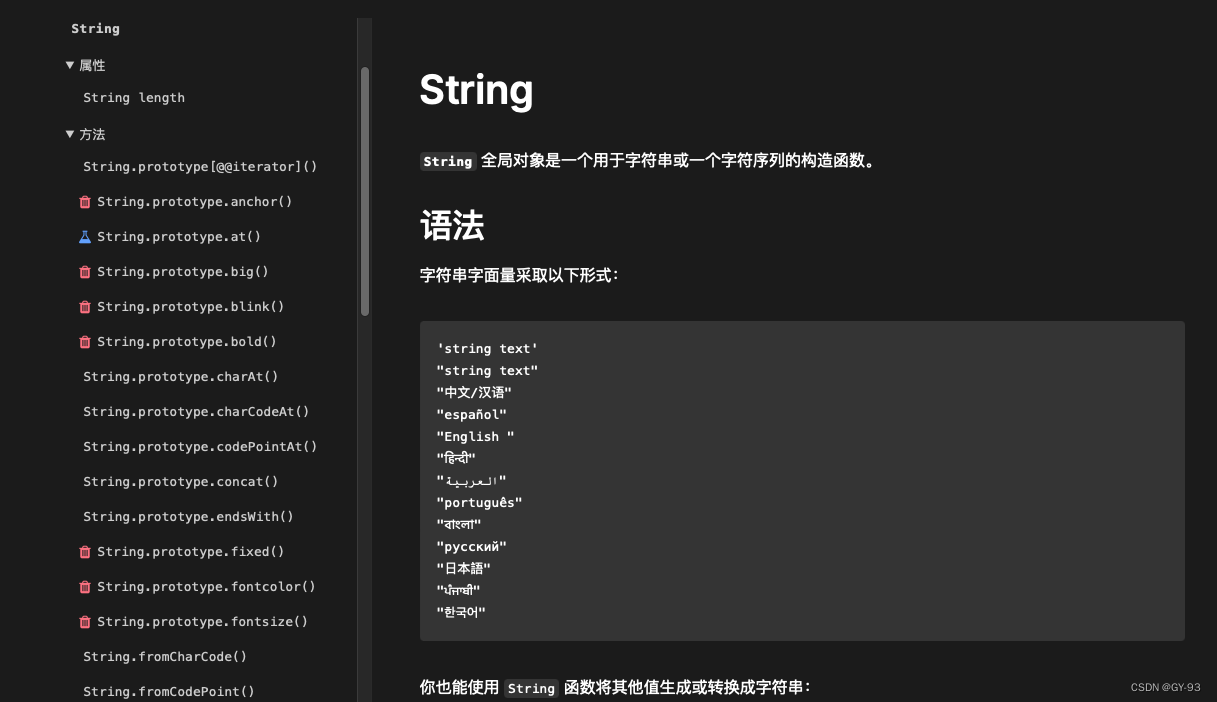
MND文档-包括HTML、CSS和万维网及HTML5应用的API

9.2 字符串对象(String)
9.2.1 基本数据包装类型
为了方便基本数据的操作,JavaScript还提供了三个特殊的引用类型:String、Number、Boolean
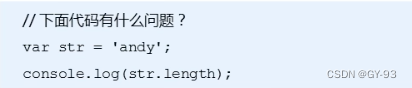
基本包装类型就是把简单数据类型包装称为复杂数据类型,就这样基本数据类型就有了属性和方法。

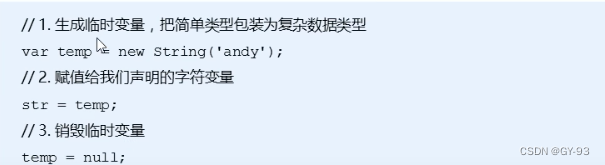
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面的代码却可以执行,这就是因为js会把基本数据包装称为复杂数据类型,其执行过程如下:

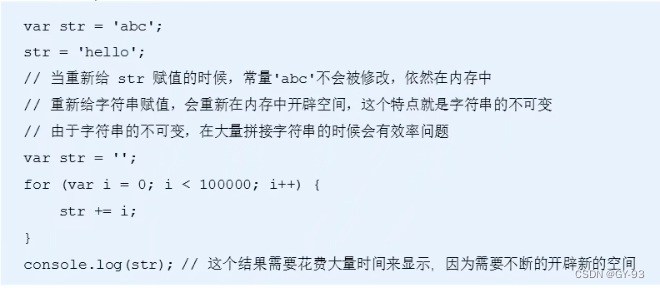
9.2.2 字符串不可变
字符串的不可变指的是里面的值是不可变的,虽然看上去可以改变内容,但其实地址变了,内存中新开辟了一个内存空间。

字符串(String)对象在文档中还有很多方法,这里我就不介绍了。

10 简单数据类型和复杂数据类型
10.1 基础介绍
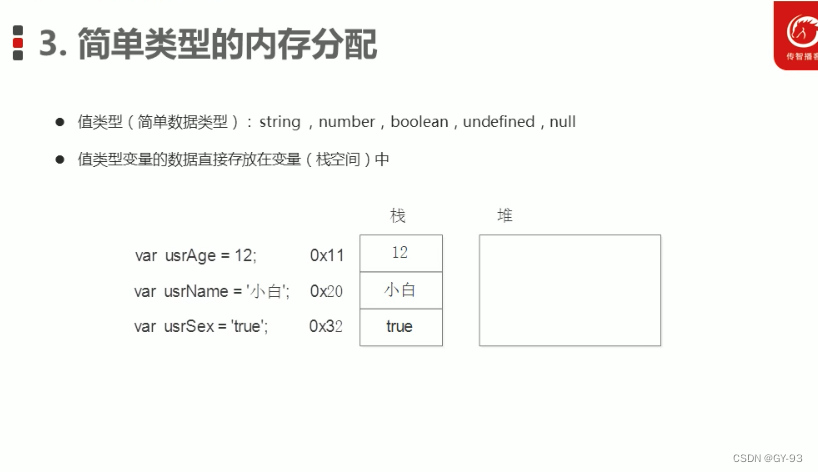
简单数据类型又叫做基本数据类型或则值类型,复杂类型又叫做引用类型。
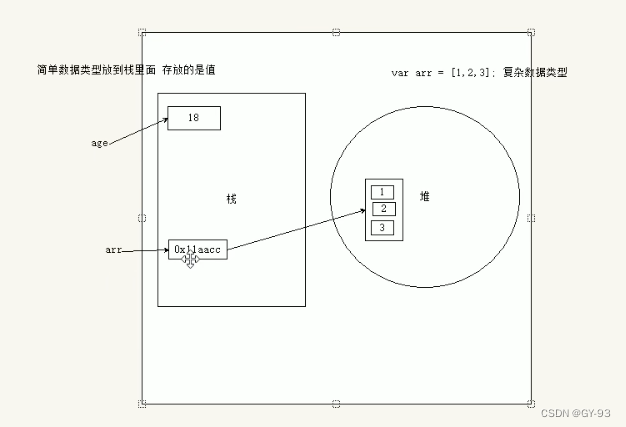
值类型:简单数据类型/基本数据类型,在存储时变量存储的是值本身,因此叫做值类型string、number、boolean、undefined、null引用类型 :复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型,通过new关键字创建的对象(系统对象、自定义对象),如Object、Array、Date等
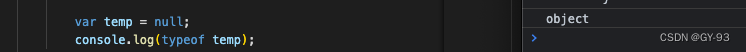
关于简单数据类型中的null这个是比较特殊的,我们可以看到,如果声明一个变量是null,然后使用typeof检测其类型,返回是Object对象类型

- 堆和栈
- 栈(操作系统):由系统自动分配释放存放函数的参数值,局部变量的值等,其操作方式类型于数据结构中的栈(
简单数据类型存放到栈中) - 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。 (
复杂数据类型存放到堆里面)
- 栈(操作系统):由系统自动分配释放存放函数的参数值,局部变量的值等,其操作方式类型于数据结构中的栈(
但是我们需要注意的是JS中没有堆栈的概念,但是通过堆栈的方式可以更容易理解代码的一些操作方式


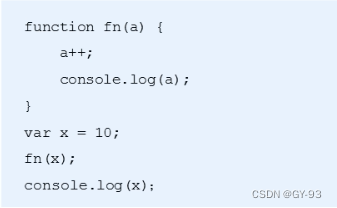
10.2 简单数据类型和复杂数据类型的传参
-
简单数据类型作为传参
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数形参时,其实是把变量在栈空间里面的值赋值了一份给形参,那么在方法内部对形参做任何改变,都不会影响到外部变量


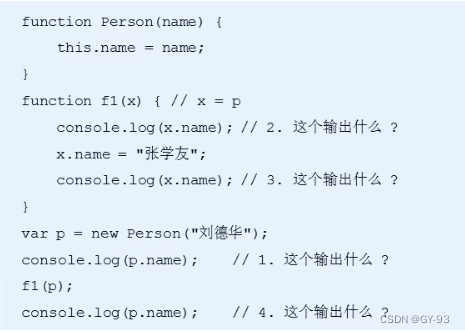
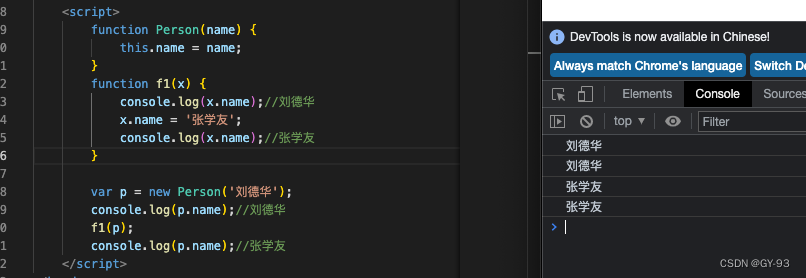
-
复杂数据类型作为传参
函数的形参也可以看做是一个变量,当我们把引用类型传给形参时。其实是把变量在栈空间里面保存的地址赋值给了形参,形参和实参其实保存是同一个地址,所以操作是同一个对象。
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








