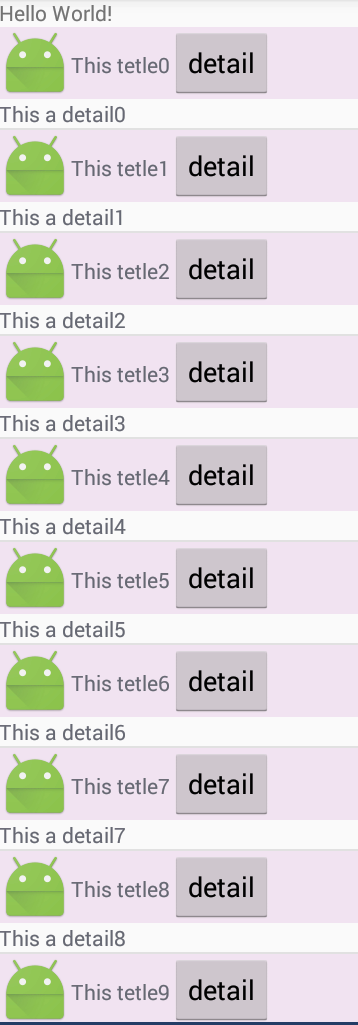
Android自定义ListView
本文讲的是实现一个自定义列表的Android程序,程序实现一个使用自定义的适配器(Adapter)绑定的数据,通过contentView。setTag绑定数据有按钮的ListView;
系统显示列表(ListView)时,首先会实例化一个适配器,本文实例化一个自定义的适配器,必须手动映射数据,这时就需要重写getView()方法,系统在绘制列表的每一行的时候将调用此方法;
ListView在开始绘制的时候,系统自动调用getContent()函数,根据函数返回值得到ListView的长度,然后根据这个长度,调用getView()逐一画出每一行;
具体使用方法可以参照一下代码,自定义ListView需记住以下三个步骤:
第一步:准备主布局文件、组件布局文件等;
第二步:获取并整理数据;
第三步:绑定数据,我是通过自己编写的Adapter类来实现的;
1、首先新建一个list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#f1e4f1">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/images"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/titles"
android:textColor="#666872"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/view"
android:text="detail"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/infos"
android:textColor="#666872"/>
</LinearLayout>
2、新建一个适配器类MyAdapter.java
public class MyAdapter extends BaseAdapter {
private List<Map<String, Object>> data;
private Context context;
private LayoutInflater layoutInflater;
public MyAdapter(Context context, List<Map<String, Object>> data) {
this.context = context;
this.data = data;
this.layoutInflater = LayoutInflater.from(context);
}
/**
* Comoponent collection,The corresponding control list.xml;
*/
public final class ZuJian {
public ImageView images;
public TextView titles;
public Button views;
public TextView info;
}
@Override
public int getCount() {
return data.size();
}
/**
* Get a location data;
* @param position
* @return
*/
@Override
public Object getItem(int position) {
return data.get(position);
}
/**
* get a logo
* @param position
* @return
*/
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ZuJian zuJian = new ZuJian();
//Access to the component,the component is instantiated;
convertView = layoutInflater.inflate(R.layout.list, null);
zuJian.images = (ImageView) convertView.findViewById(R.id.images);
zuJian.titles = (TextView) convertView.findViewById(R.id.titles);
zuJian.views = (Button) convertView.findViewById(R.id.view);
zuJian.info = (TextView) convertView.findViewById(R.id.infos);
convertView.setTag(zuJian);
if (convertView != null) {
//binding Data;
zuJian.images.setBackgroundResource((Integer) data.get(position).get("images"));
zuJian.titles.setText((String) data.get(position).get("titles"));
zuJian.info.setText((String) data.get(position).get("info"));
} else {
zuJian = (ZuJian) convertView.getTag();
}
return convertView;
}
}
LayoutInflater的作用类似于findViewById(),不同点是LayoutInflater是用在layout下的Xml布局文件,并且实例化;
getView()的三个参数:positon表示将显示的是第几行,covertView是从布局文件中inflate来的布局。我们用LayoutInflater的方法将定义好的list.xml文件提取成View实例用来显示。然后将xml文件中的各个组件实例化,这样有便于将数据对应到各个组件上,按钮还需添加响应事件。
3、activity_main.xml中添加ListView控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.syt.androidtest.activity.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<ListView
android:id="@+id/testListView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</LinearLayout>
4、在MainActivity中调用ListView
public class MainActivity extends Activity {
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.testListView);
List<Map<String,Object>> list = getData();
listView.setAdapter(new MyAdapter(this,list));
}
public List<Map<String,Object>> getData(){
List<Map<String,Object>> list = new ArrayList<Map<String, Object>>();
for (int i = 0 ; i < 1000 ; i++){
Map<String,Object> map = new HashMap<String,Object>();
map.put("images",R.mipmap.ic_launcher);
map.put("titles","This tetle" + i);
map.put("info","This a detail" + i);
list.add(map);
}
return list;
}
}
[源代码下载:](http://download.csdn.net/detail/yongbiyanqi/9546694)






 本文介绍如何在Android应用中实现自定义ListView,包括创建布局文件、编写适配器类及在Activity中绑定数据的过程。
本文介绍如何在Android应用中实现自定义ListView,包括创建布局文件、编写适配器类及在Activity中绑定数据的过程。

















 2011
2011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








