信小程序wx.uploadfile, 利用PHP接口把本地图片转化为base64流.
js代码:
网上到处都是粘贴复制的wx.uploadfile的解决方案, 但目前还没有具体的代码:
特意呈现出来给需要的伙伴们:
代码:
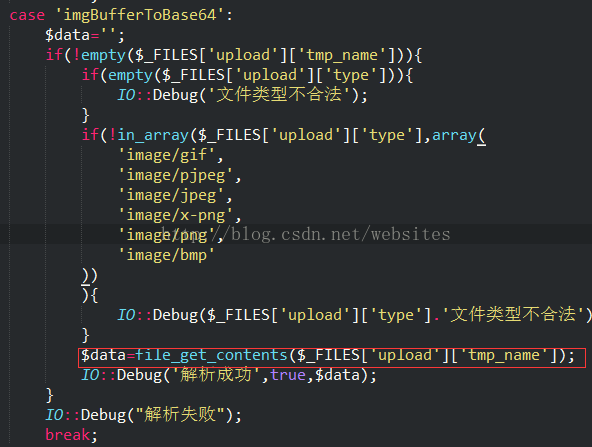
- case 'imgBufferToBase64':
- <span style="white-space:pre;"> </span>$data='';
- <span style="white-space:pre;"> </span>file_put_contents("1.txt",var_export($_FILES,true)."\r\n",FILE_APPEND);
- <span style="white-space:pre;"> </span>if(!empty($_FILES['upload']['tmp_name'])){
- <span style="white-space:pre;"> </span>if(empty($_FILES['upload']['type'])){
- <span style="white-space:pre;"> </span>IO::Debug('文件类型不合法');
- <span style="white-space:pre;"> </span>}
- <span style="white-space:pre;"> </span>if(!in_array($_FILES['upload']['type'],array(
- <span style="white-space:pre;"> </span>'image/gif',
- <span style="white-space:pre;"> </span>'image/pjpeg',
- <span style="white-space:pre;"> </span>'image/jpeg',
- <span style="white-space:pre;"> </span>'image/x-png',
- <span style="white-space:pre;"> </span>'image/png',
- <span style="white-space:pre;"> </span>'image/bmp'
- <span style="white-space:pre;"> </span>))){
- <span style="white-space:pre;"> </span>IO::Debug($_FILES['upload']['type'].'文件类型不合法');
- <span style="white-space:pre;"> </span>}
- <span style="white-space:pre;"> </span>$data=file_get_contents($_FILES['upload']['tmp_name']);
- <span style="white-space:pre;"> </span>file_put_contents("1.txt",var_export($data,true)."\r\n",FILE_APPEND);
- <span style="white-space:pre;"> </span>IO::Debug('解析成功',true,$data);
- <span style="white-space:pre;"> </span>}
- <span style="white-space:pre;"> </span>IO::Debug("解析失败");
- break;
- wx.uploadFile({
- url: 'https://' + app.globalData.host + '/api/?sign=' + sign,
- filePath: tempFilePaths[0],
- name: 'upload',
- header: {
- "content-type": "multipart/form-data",
- "content-type": "application/x-www-form-urlencoded"
- },
- formData: formData,
- success: function (res) {
- <span style="white-space:pre;"> </span>var $data = JSON.parse(res.data);
- if (typeof ($data.data) != "undefined" && $data.code){
- var imgBase64 = "data:image/jpeg;base64," + $data.data;
- }
- }
- })






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








