一、in
const obj = {
name: "张三",
age: 30
}
Object.prototype.day = '星期一'
// 遍历,既能遍历对象又可以遍历数组
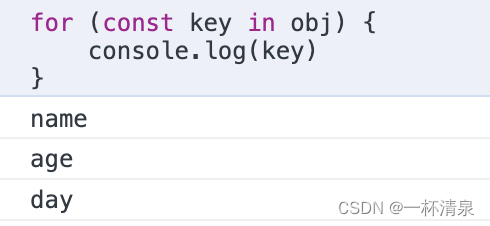
for (const key in obj) {
console.log(key)
}
// 判断是否存在
if ('day' in obj) {
// name 存在于 obj
console.log(1111)
} else {
// name 不存在于 obj
console.log(2222)
}结果:

二、hasOwnProperty
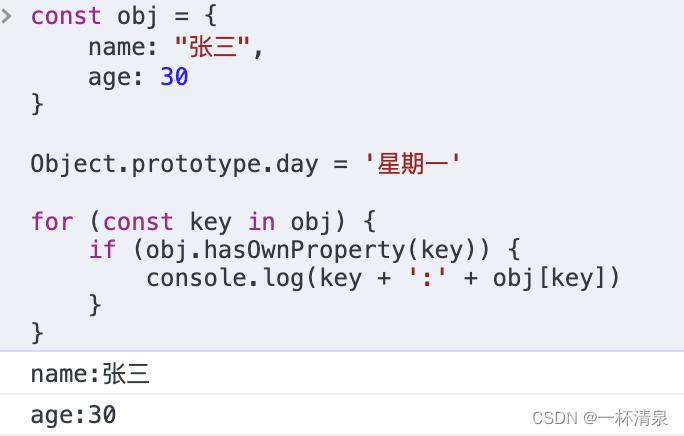
for (const key in obj) {
if (obj.hasOwnProperty(key)) {
console.log(key + ':' + obj[key])
}
}结果:

三、instanceof
对象是否是某个子类。
const c = new Car();
const c = new Car();
// 打印:true
console.log(c instanceof Car)
console.log(c instanceof Object)
const x = {}
// 打印 false
console.log(x instanceof Car)





















 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








