以下的代码演示 仅展示部分标签语言的用途:
<style>
table{
<!--border-collapse:collapse-->
border-collapse: separate;
width: 100%;
}
td{
width:25%;
text-align:center;
}
tr{
border-bottom-color:lightgray;
border-bottom-style:solid;
border-bottom-width:1px;
}
tr.tr0{
border-bottom-width:2px;
}
tr.tr1{
background-color:lightgray;
}
</style>
<div align="center">
<table width="100%">
<tr class="tr0">
<td>which term</td>
<td>scores</td>
<td>rank</td>
</tr>
<tr class="tr1">
<td>1</td>
<td>2.9</td>
<td>67</td>
</tr>
<tr class="tr2">
<td>2</td>
<td>2.5</td>
<td>56</td>
</tr>
<tr class="tr1">
<td>3</td>
<td>2.4</td>
<td>36</td>
</tr>
</table>
</div>
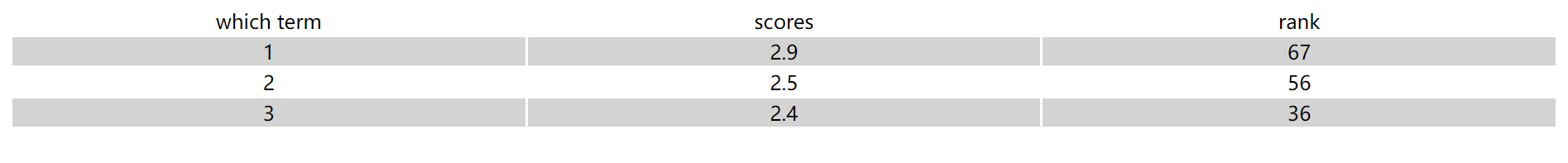
演示效果:

padding(内边距) 和margin(外边距)的用法 和 其含义
margin是盒子与盒子之间的距离
padding是盒子里内容和盒子边缘的距离






















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








