1 nodejs使用说明
1.1 nodejs的安装
-
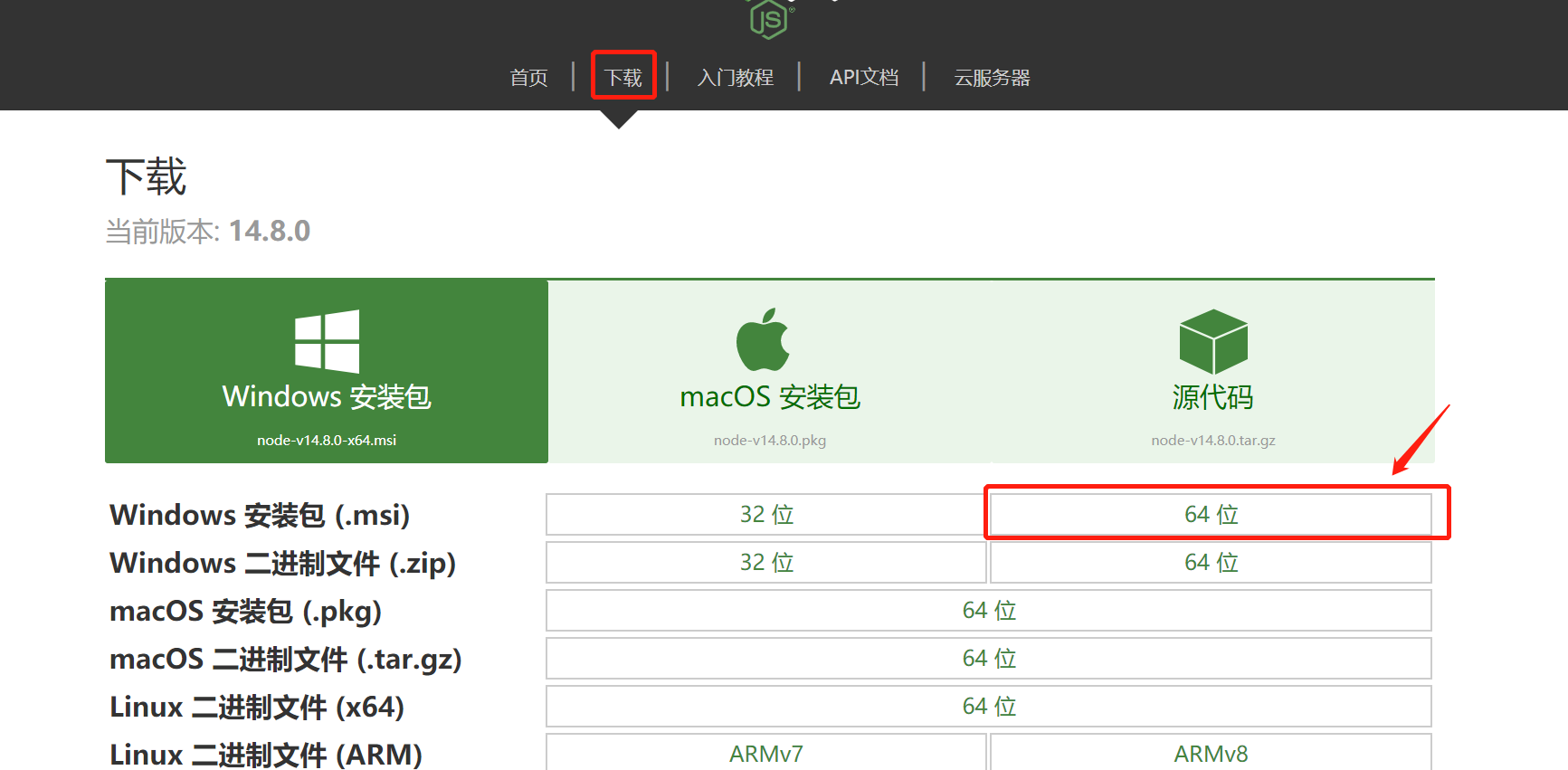
在官网下载对应版本的nodejs,根据安装向导直接下一步默认安装即可。
 image-20200827084947500.png
image-20200827084947500.png
- 测试是否安装nodejs成功。打开cmd终端,输入如下命令,若显示版本号则说明安装成功。
node -v1.2 nodejs的测试使用
- 编写简单的js代码,保存在 test.js文件中。
console.log('Hello nodejs');- 使用cmd打开当前文件所在的目录,并执行如下代码,即可成功执行js文件中的代码。
node test.js2 npm包管理工具
2.1 npm测试安装成功
执行如下命令,若出现版本信息则说明安装npm成功。默认安装nodejs时会自动安装npm包管理工具。
npm -v2.2 npm初始化工作区
进入指定目录,然后执行如下命令,则成功将该目录初始化为npm管理的目录。
# 需要手动设置一些初始化参数
npm init
# 直接使用默认参数初始化
# npm init -y2.3 npm配置镜像
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
#查看npm配置信息
npm config list2.4 npm安装依赖包与说明
- 安装最新版本依赖包
# 使用npm安装最新版本的依赖包,以jquery为例。安装完成后,发现当前目录会增加新的目录node_modules用于存放jquery的依赖包,以及文件package-lock.json用于锁定版本。
npm install jquery- 安装指定版本依赖包
#如果安装时想指定jqueryd的特定版本
npm install jquery@2.1.x- 全局安装
#一些命令行工具常使用全局安装的方式,默认安装的位置为:用户目录\AppData\Roaming\npm\node_modules
npm install -g webpack- 根据package.json文件的依赖安装依赖包
# 在当前目标存放 package.json和 package-lock.json两个文件,并执行如下命令,则会根据文件中的依赖下载相关的依赖包
node install- 安装开发环境下的依赖包
#devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖
#使用 -D参数将依赖添加到devDependencies节点
npm install --save-dev eslint
#或
npm install -D eslint2.5 其他命令说明
#更新包(更新到最新版本)
npm update 包名
#全局更新
npm update -g 包名
#卸载包
npm uninstall 包名
#全局卸载
npm uninstall -g 包名





















 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










