1 概述
babel是转码器,用于将es6的代码转换为es5的代码。提升代码在浏览器中的兼容性。
2 使用步骤
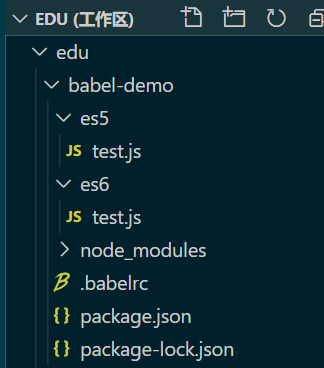
- 最终文件目录结构

image-20200827094819375.png
- 安装babel工具
# 全局安装babel工具
npm install -g babel-cli
# 测试是否安装成功
babel --version- npm初始化项目
npm init- 创建js文件,编写es6代码到test.js文件中
let obj = {
name: "yorick",
sayHello(){
console.log("Hello");
}
};
console.log(obj);- 创建babel的配置文件
在当前目录下创建名为:.babelrc的隐藏文件,并写入如下内容
{
"presets":["es2015"],
"plugins":[]
}- 安装es5转码器
npm install -D babel-preset-es2015- 使用命令转码
- 根据文件转码
babel es6/test.js -o es5/test.js- 根据文件夹转码
babel es6 -d es5成功转吗后的代码
"use strict";
var obj = {
name: "yorick",
sayHello: function sayHello() {
console.log("Hello");
}
};
console.log(obj);





















 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










