Framework7 是一个开源免费的框架可以用来开发混合移动应用(原生和HTML混合)或者开发 iOS & Android 风格的WEB APP。也可以用来作为原型开发工具,可以迅速创建一个应用的原型。
使用时只需要一个基本的 HTML 布局,并且把 Framework7 的 CSS 和 JS 文件引入即可!Framework7 不会强制你写任何自定义的标签,也不会通过 JS 来生成任何额外的内容。你不需要通过 JS 或者 JSON 来写页面,只需要普通的 HTML 就可以。
1、下载安装Framework7
我们需要下载Framework7需要的所有文件
2、基本布局
1、首页
我们首选需要创建一个 index.html 文件,通过下面的设计稿能看出来我的index.html文件里包括4个view和一个tabbar。
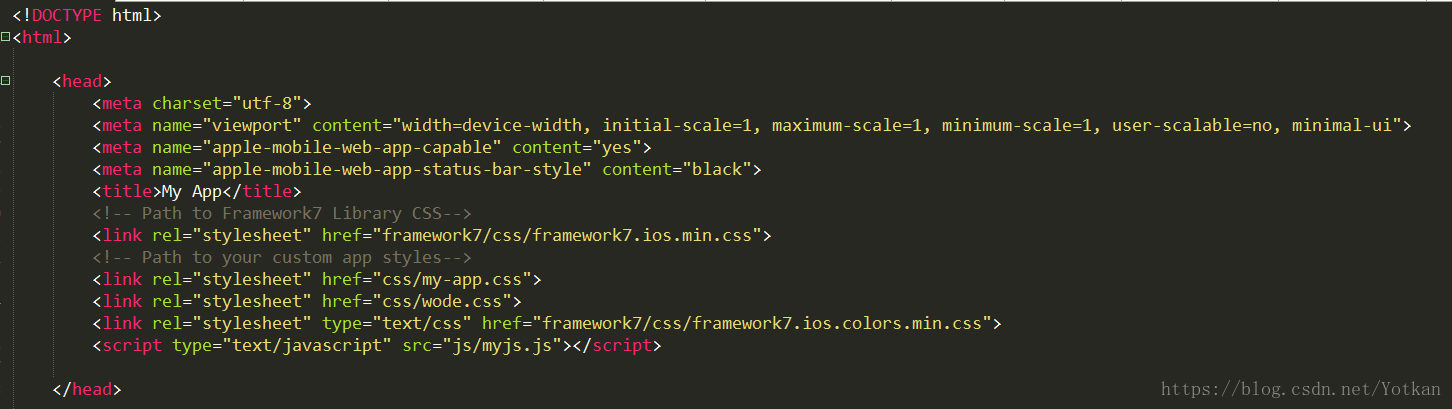
以下是实现首页的代码截图:
首先引入framework7提供的相关文件,比如图中的framework7.ios.min.css,framework7.ios.colors.min.css等framework7提供的js文件在body标签里引入。
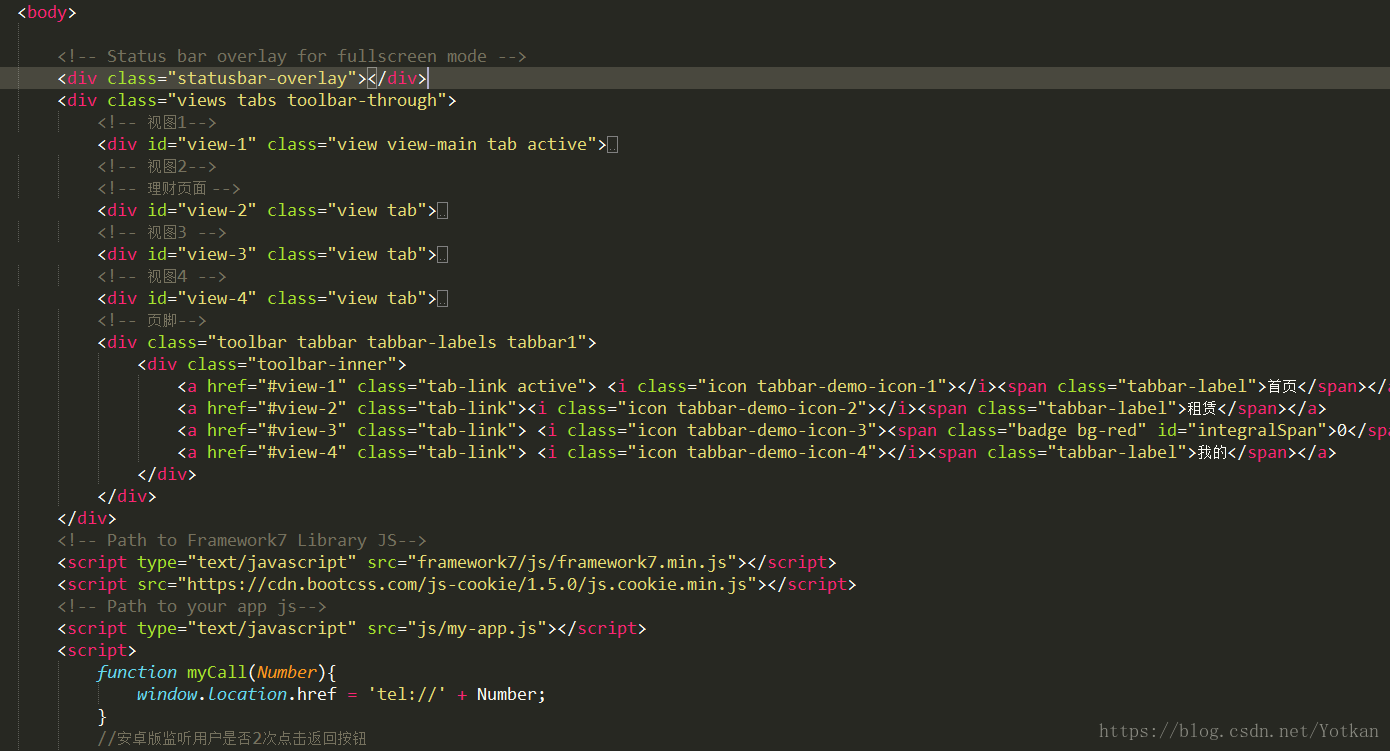
从这张图能看出来首页中的4个view和页脚的tabbar。
在body元素里面引入我们自己写的js文件和framework7官方提供的资源文件,<script></script>元素里还可以写在部分内部js代码。
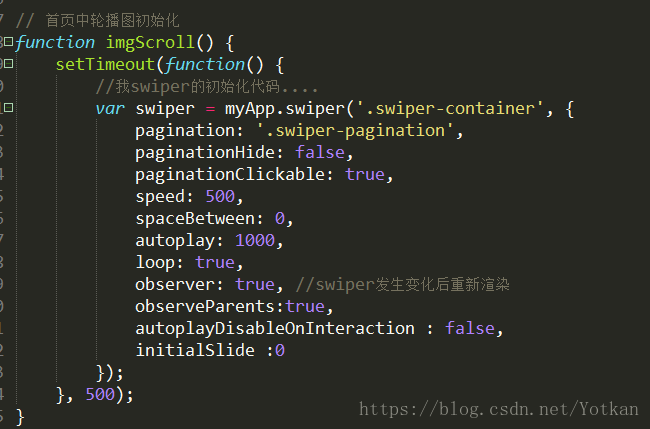
首页中的轮播图实现步骤:
两个轮播图效果的原理是一样,首先把frameowk7官方文档提供的html布局复制过来,在js代码里通过ajax从后台获取要轮播的图片或内容,再初始化轮播效果。
注意:首页中没有navbar(导航),要实现隐藏导航就在<div class="page no-navbar"></div>no-navbar是隐藏导航栏。
2、其他页面
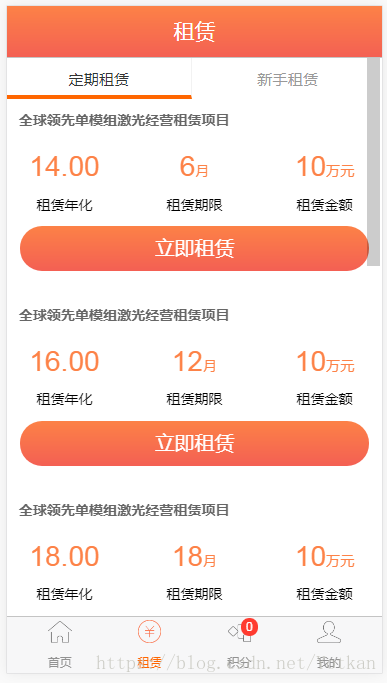
在这里举例理财页面,理财页面的设计稿如下:
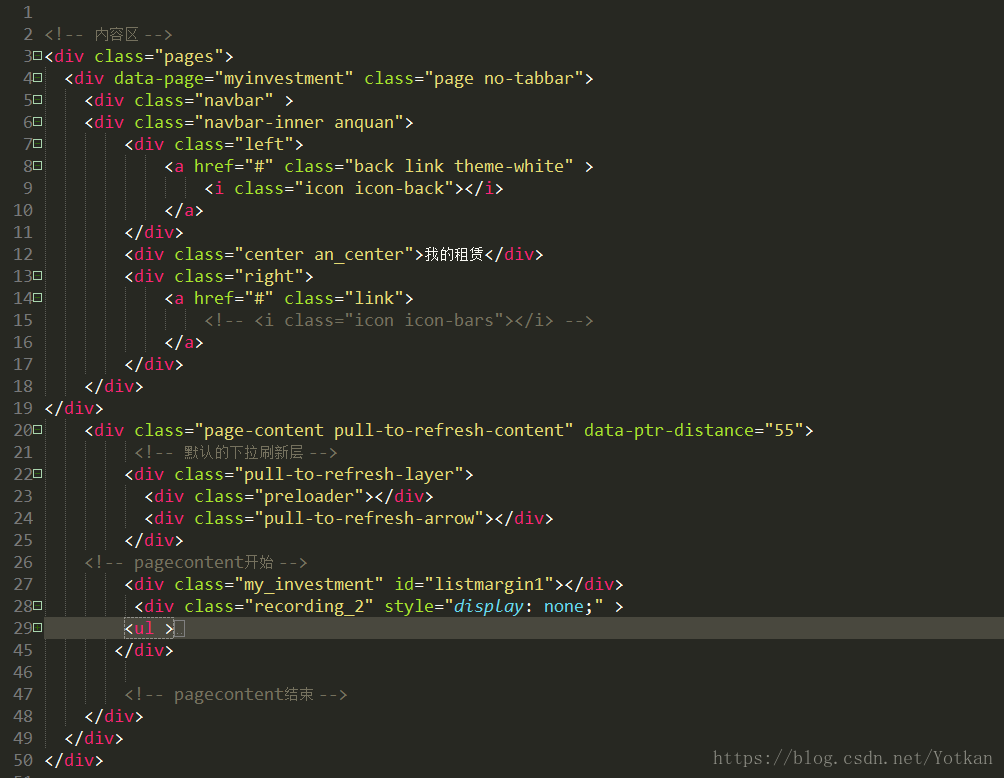
因为app开发完发布的时候部分平台对理财类的app有一些要求所有把理财改成租赁(以下我还是用理财来描述该页面),下面我们看看理财页的基本布局。其实理财页是view-2(首页中点击view-2能跳转到理财页这个理财页是导航有页脚,点击首页中“立即租赁”按钮也能跳转到理财页这个理财页是有导航没有页脚下面的截图是没有页脚的html布局),理财是由导航部分,tab切换,投资项目和tabbar(页脚)组成。以下是理财页的html布局:
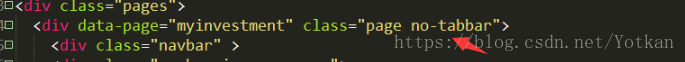
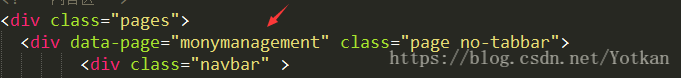
这就是理财页的整个html布局。从图中我们能看到class为page的div再被添加了一个class叫no-tabbar,这个页面被添加了
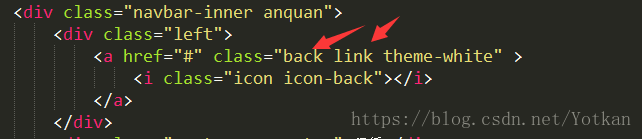
no-tabbar类名后就把这个页面的页脚隐藏了,如果也不希望有导航就再添加一个类名叫no-navbar。给导航添加一个返回按钮那么给元素添加back和link类名,如果给返回按钮设置颜色那么再添加theme-white(我设置是白色)类名,
3、Framework7 js
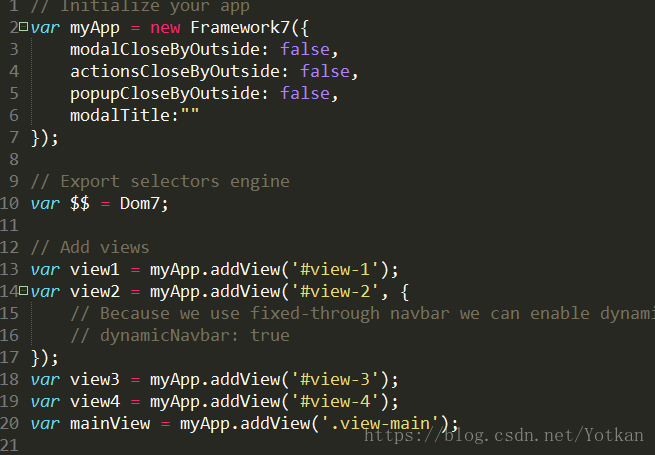
首先初始化framework
其他的的javascript代码是跟web手机端开发一样,下面我主要记录framework7跟手机移动端开发不一样的部分。
1、我们以前用$(选择器)这样的方式获取元素,用f7开发的时候用双$$符号获取元素$$(选择器)。
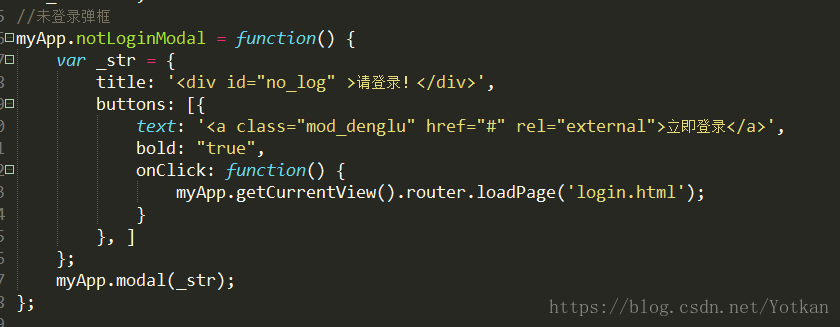
2、framework7中的弹出框的写法
这个弹出框函数是用户没登录的情况下会弹出来,他的格式是就跟截图所示。title是弹出框弹出来的标题,buttons是弹出框下面部分的按钮,buttons里面是tetx是按钮上的标题,onclick函数是是这个按钮被点击的时候执行的操作,myApp.getCurrentView().router.loadPage('login.html')是从当前视图中跳转到登录页面。
3、我们想写当某个页面加载的时候才能执行某一个函数,这个时候我们得这么写,
myApp.onPageInit('monymanagement',function(){
在这里写理财页面加载的时候执行的函数或操作,这里写的monymanagement是在理财页布局的时候给data-page赋值的值,比如
那么视图加载就$$("#view-2").on("show",function(){这里就写这个视图加载的执行的操作})
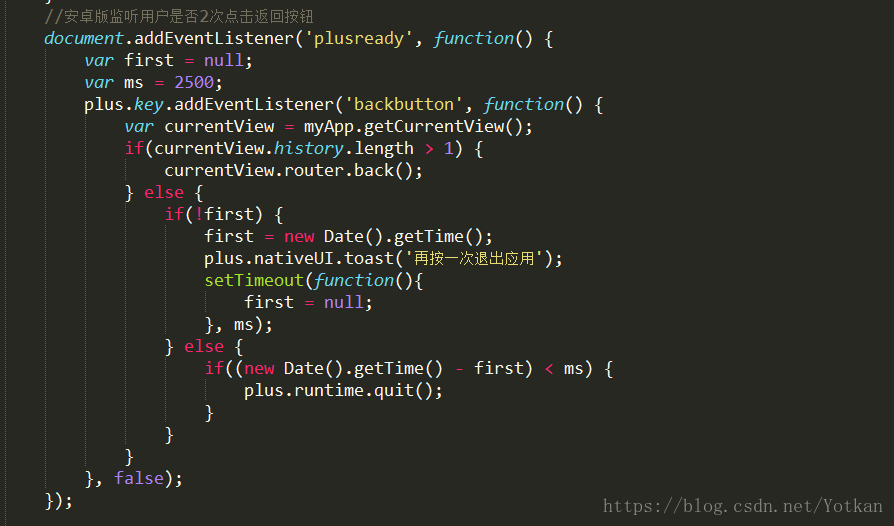
还有注意的一点是记录用户是否登录状态的时候尽量用sessionStorage这样你就能省一件事,省的是只要用户退出该网页你就可以认为他是未登录状态,要实现这个功能你还得写一段javascript代码判断用户是否2多次点击退出按钮,(在此非诚感谢当时指导我的一个网友)








































 745
745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








