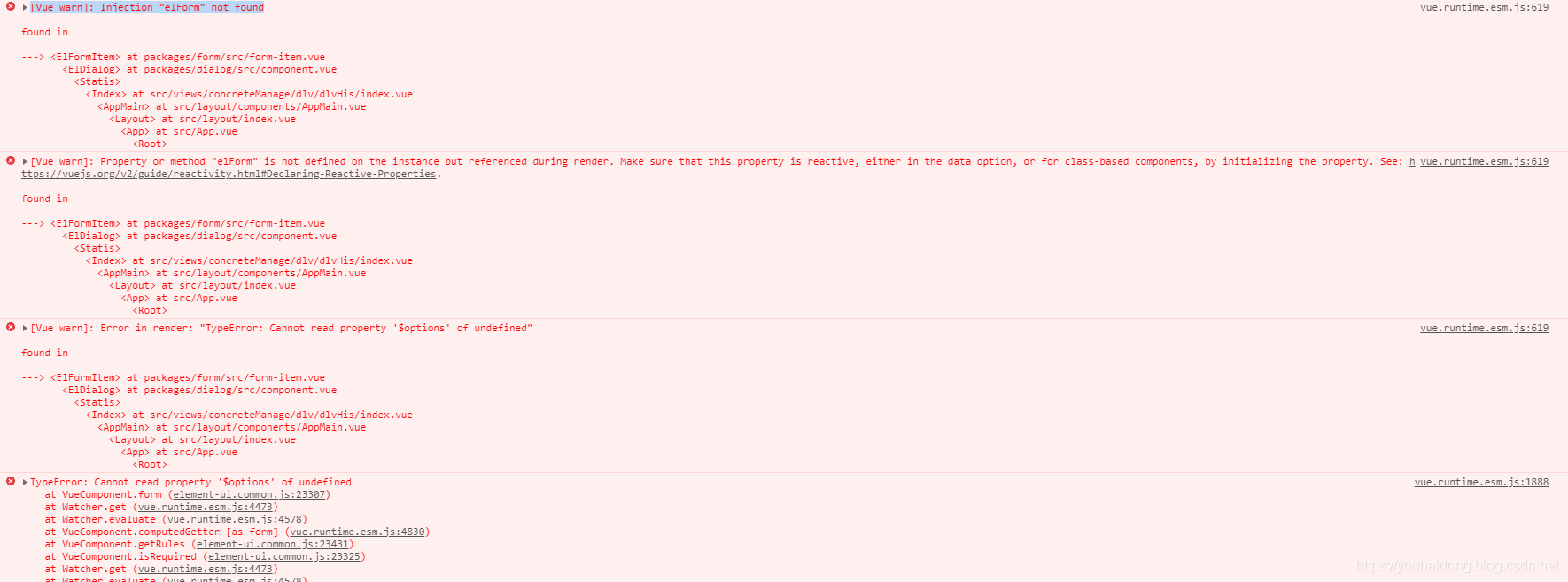
1、错误描述

2、错误原因
在使用<el-form-item>标签时,外层没有加<el-form>,导致出现报错
<el-form-item>
<el-button type="search" @click="searchData">查询</el-button>
<el-button type="reset" @click="resetData">重置</el-button>
</el-form-item>
</el-form>
<el-form-item>
<div>
<el-table
v-loading="loading"
:data="tableData"
stripe
border
highlight-current-row
style="width: 100%"
:max-height="tableHeight"
>3、解决办法
将el-form-item标签内容移到el-form标签中





















 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








