1.字体标签
不换行,于修饰字体的样式----行级标签 不能自动换行。
里面有三个属性 :
size用来指定文字大小。
color属性用于指定字体的颜色。
face用于指定字体的类型。
2.段落标签
标签有一个属性align,用来指定文本显示时的对齐方式,可取center、left、right三个值。 **注意:标签的属性只能作用于标签里的内容,不能作用嵌套标签里面的内容!**
3.列表
- 标签的type属性可以定义列表项的标记符。
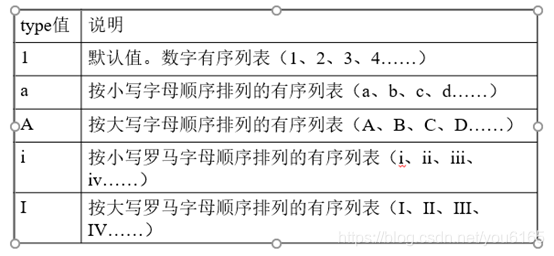
- 标签的type属性可以指定有序列表的项目符号的类型,type属性各个取值的含义如表所示: 
4.图像
使用标签在网页中嵌入图像,并设置图像的属性。
src属性指的是引用图像的URL,一般使用相对路径;
alt指的是图像的替代文本;
height指的是图像的高度;
width指的是图像的宽度。5.表格
标签的常用属性: border:表格的边框的宽度,一般由CSS实现 ; width:以百分比或像素指定表格的宽度 (浏览器页面的宽度作为基础计算table的宽度)一般用%设置宽高; height:以百分比或像素指定表格的高度; cellspacing:表格中相邻单元格的间距以及单元格外边沿与表格边沿之间的间距; cellpadding:单元格的边沿和它的内容的间距,一般由CSS实现; rowspan:纵向合并+1格; colspan:横向合并。6.表单
当中 有 id 、name
这两个共同属性。7.CSS
它有color、 font-family两个属性。
8.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> body { background-color:green; font-size: large; color:red; font-family:微软雅黑; } h1{ background-color:green; font-size: large; color:bule; font-family:微软雅黑; font-style:italic; } h2{ background-color:green; font-size: large; color:bule; font-family:微软雅黑; font-style:italic; } h3{ background-color:green; font-size: large; color:bule; font-family:微软雅黑; font-style:italic; } h4{ background-color:green; font-size: large; color:bule; font-family:微软雅黑; font-style:italic; } </style> </head> </body> 黄鹤楼送孟浩然之广陵 <h1>故人西辞黄鹤楼</h1> <h2>烟花三月下扬州</h2> <h3>孤帆远影碧空尽</h3> <h4>惟见长江天际流</h4> </html>9.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> body { background-color:greenyellow; font-size: 1arge; color:green; font-family:楷体; } h1{ background-color:greenyellow; font-size: large; color:green; font-family:楷体; } h2{ background-color:greenyellow; font-size: large; color:orange; font-family:仿宋; } h3{ background-color:greenyellow; font-size: large; color:orange; font-family:仿宋; } </style> </head> </body> <strong>这是正文中的字体</strong> <h1>这是段落中的文字,会继承正文字体的样式</h1> <h2>这是超级链接1</h2> <h3>这是超级链接2</h3> </html>






















 647
647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








