Ant Design Vue2官方没有表位合计联动的API,搜了一下,手写了下,基本满足需求,如下图

1、表中添加footer属性

2、在methods添加方法渲染表尾

3、填充数据
注意:表尾合计表需要和主表的结构一样,且每个单元格都要给宽度,否则会出现对不齐的情况
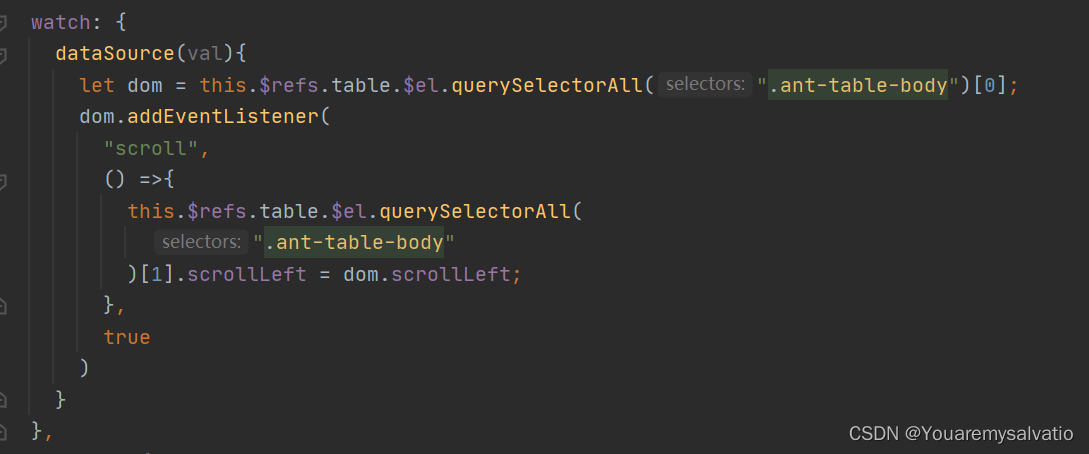
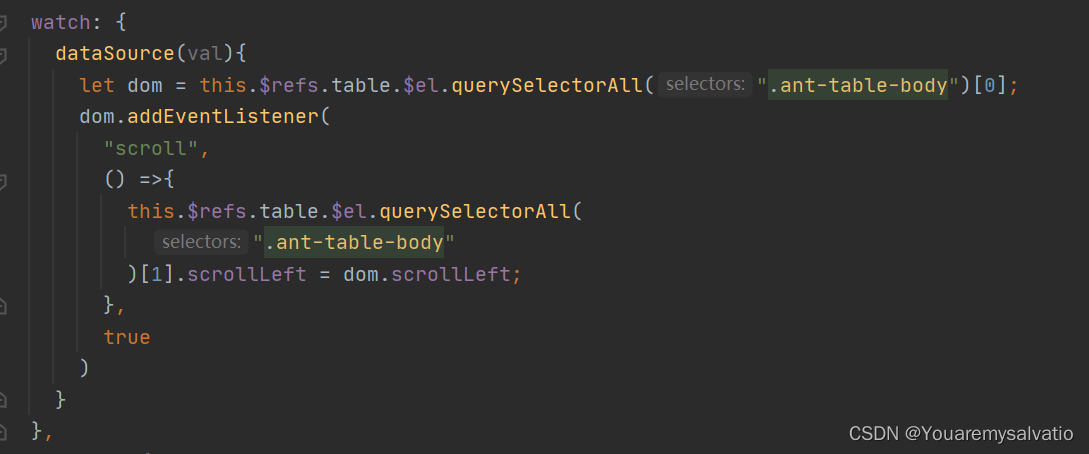
4、监听滚动条滚动

5、隐藏表位footer中的表的滚动条

到这里就可以啦
Ant Design Vue2官方没有表位合计联动的API,搜了一下,手写了下,基本满足需求,如下图



注意:表尾合计表需要和主表的结构一样,且每个单元格都要给宽度,否则会出现对不齐的情况


到这里就可以啦











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


