第一次使用Home Navigation,遇到了不少问题。
新建一个Home Navi Activity的时候,默认有三个fragment——home dashboard notifications。对应我的需求,我需要改成 首页、预警、语音识别。
1 修改label
在【navigation】文件夹中,可以找到【mobile_navigation.xml】文件

打开,可以看到有关三个fragment的一些代码

我先修改了label,这是我最需要做的。
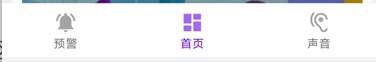
修改完之后,运行,可以看到下面的navigation的文字更改了(我修改了icon,后面说)。

2 新建fragment
为了防止后面需要新增一个fragment,我试着自己新建一个。我一开始想当然的新建了一个Empty Activity然后试着将它放进bottom navigation但是出现了问题,后来查询资料发现这样是不可行的。
新建fragment步骤:
- 右键-new-Fragment-Fragment (with ViewModel)
我这边新建了一个fragment名为voice,这个fragment将作为我后面语音识别的页面。新建完之后,可以在【java】-【包名】-【ui】这个文件夹中找到voice以及voiceViewModel,以及默认生成的三个fragment的文件。

3 将新建的fragment放在导航条中
先找到【menu】-【bottom_nav_menu.xml】


每个<item>都是一个emmmm item?反正照葫芦画瓢,先写一个。截图上最后一个item就是我新建的fragment。在这里,是先定义每个item的id、icon以及title。(icon可以用AS自带的ImageAssets生成,修改这里的android:icon就可以修改导航栏上的图标)
除了修改menu,还需要修改一下navigation bar。
找到这个文件:


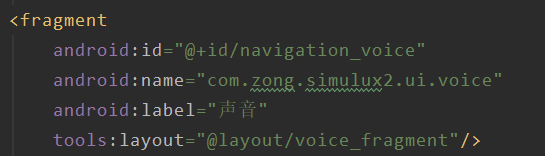
三个fragment都在这里,我们照葫芦画瓢写一个。

android:id 是对应刚刚你在menu那里修改的id,name要指向你新建的fragment的【ui】目录下的同名文件,label你随意,layout指向你新建fragment的布局文件。
OK了,我的大致的框架就这样了。






















 1235
1235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








