在Vue3开发中会发现直接使用动态组件,不像Vue2中那样丝滑了,不是动态绑定组件名就能跑起来的,发现下面的尴尬:
-
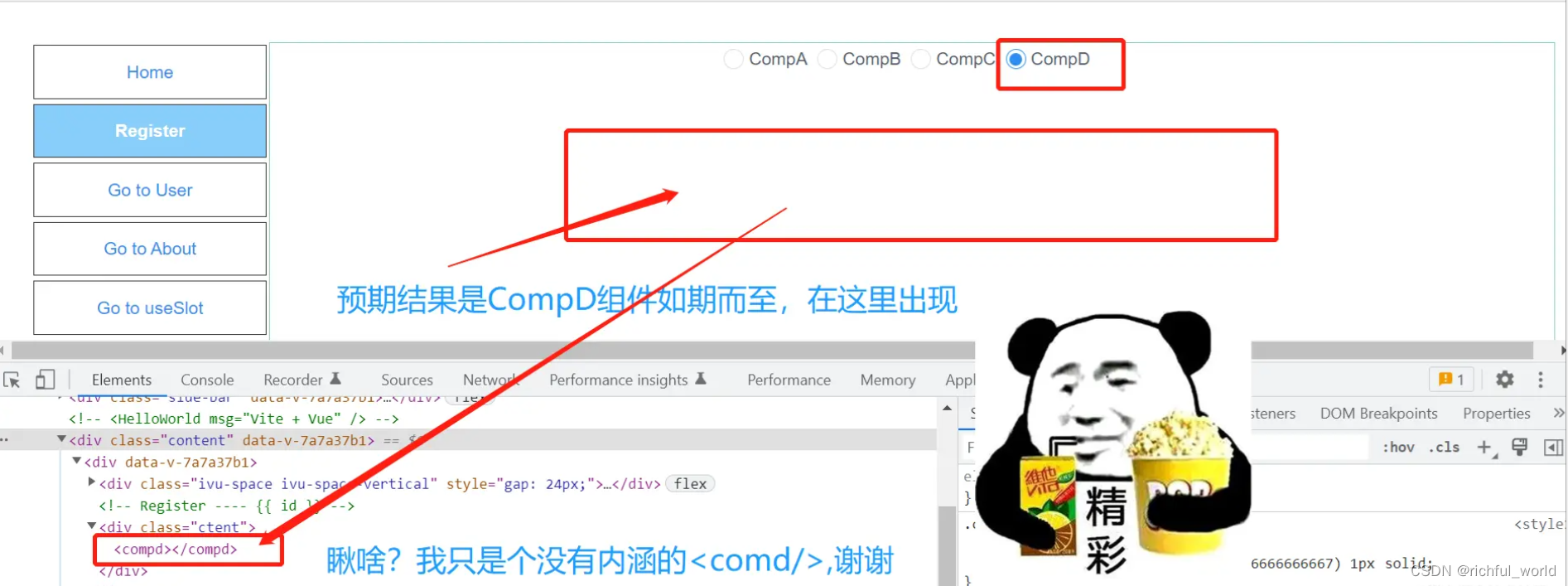
看问题现象:

-
聪明的你来看看你是不是也是这么写的:
<script setup>
import { ref, watch } from "vue";
import CompA from "./CompA.vue";
import CompB from "./CompB.vue";
import CompC from "./CompC.vue";
import CompD from "./CompD.vue";
const name = ref("CompA"); // 划重点
const currentName = ref("CompA"); // 划重点
watch(name,(v) => {
currentName.value = v
})
</script>
<template>
<div>
<Space direction="vertical" size="large">
<RadioGroup v-model="name">
<Radio label="CompA"></Radio>
<Radio label="CompB"></Radio>
<Radio label="CompC"></Radio>
<Radio label="CompD"></Radio>
</RadioGroup>
</Space>
<div class="ctent">
<component :is="currentName"></component>
</div>
</div>
</template>
结果你已经看到了,就是上面那张很精彩的效果
so, 我们直接 请出官文:Vue3 components 动态组件在setup 中的应用
其中动态组件中第一句话便是:
由于组件是通过变量引用而不是基于字符串组件名注册的,在
所以很明显,定义name和currentName的ref()就应该是个组件类型,非组件名称字符串
痛改前非后,其实有两种方式可解决
- 方法一:
<script setup>
import { ref, watch } from "vue";
import CompA from "./CompA.vue";
import CompB from "./CompB.vue";
import CompC from "./CompC.vue";
import CompD from "./CompD.vue";
// 定义对象存储组件实例
const compList = ref({
CompA, // 'CompA':CompA 的简写
CompB,
CompC,
CompD
})
const name = ref(CompA);
const currentComp = ref(CompA);
watch(name, (v) => {
// 此时cruuentComp不再是组件名字符串,而是组件实例,所以问题到此结束
currentComp.value = compList.value[v]
})
</script>
<template>
<Space direction="vertical" size="large">
<RadioGroup v-model="name">
<Radio label="CompA"></Radio>
<Radio label="CompB"></Radio>
<Radio label="CompC"></Radio>
<Radio label="CompD"></Radio>
</RadioGroup>
</Space>
<KeepAlive :include="['CompA', 'CompC']">
<component :is="currentComp"></component>
</KeepAlive>
</template>
所以还是仔细看API,多翻阅,多尝试
- 方法二:
其实你不想看文档,也有办法,无非是组件不显示么,对吧,那好你可以在main.js里面把你想动态引入的组件导入,再挂载到app全局组件<template>部分不动: 我还是我,我只是坐地日行八万里,我很专一,没有变,我允许你无视我
// main.js
import CompA from "./components/CompA.vue";
import CompB from "./components/CompB.vue";
import CompC from "./components/CompC.vue";
import CompD from "./components/CompD.vue";
const app = createApp(App);
app
.component("CompA", CompA)
.component("CompB", CompB)
.component("CompC", CompC)
.component("CompD", CompD);
// 刚才的代码 compotent.vue
<script setup>
import { ref, watch } from "vue";
const name = ref('CompA'); // 就写字符串
const currentComp = ref('CompA');// 就写字符串
watch(name, (v) => {
currentComp.value = v // 我还写字符串
})
</script>
<template>
<Space direction="vertical" size="large">
<RadioGroup v-model="name">
<Radio label="CompA"></Radio>
<Radio label="CompB"></Radio>
<Radio label="CompC"></Radio>
<Radio label="CompD"></Radio>
</RadioGroup>
</Space>
<KeepAlive :include="['CompA', 'CompC']">
<component :is="currentComp"></component>
</KeepAlive>
</template>
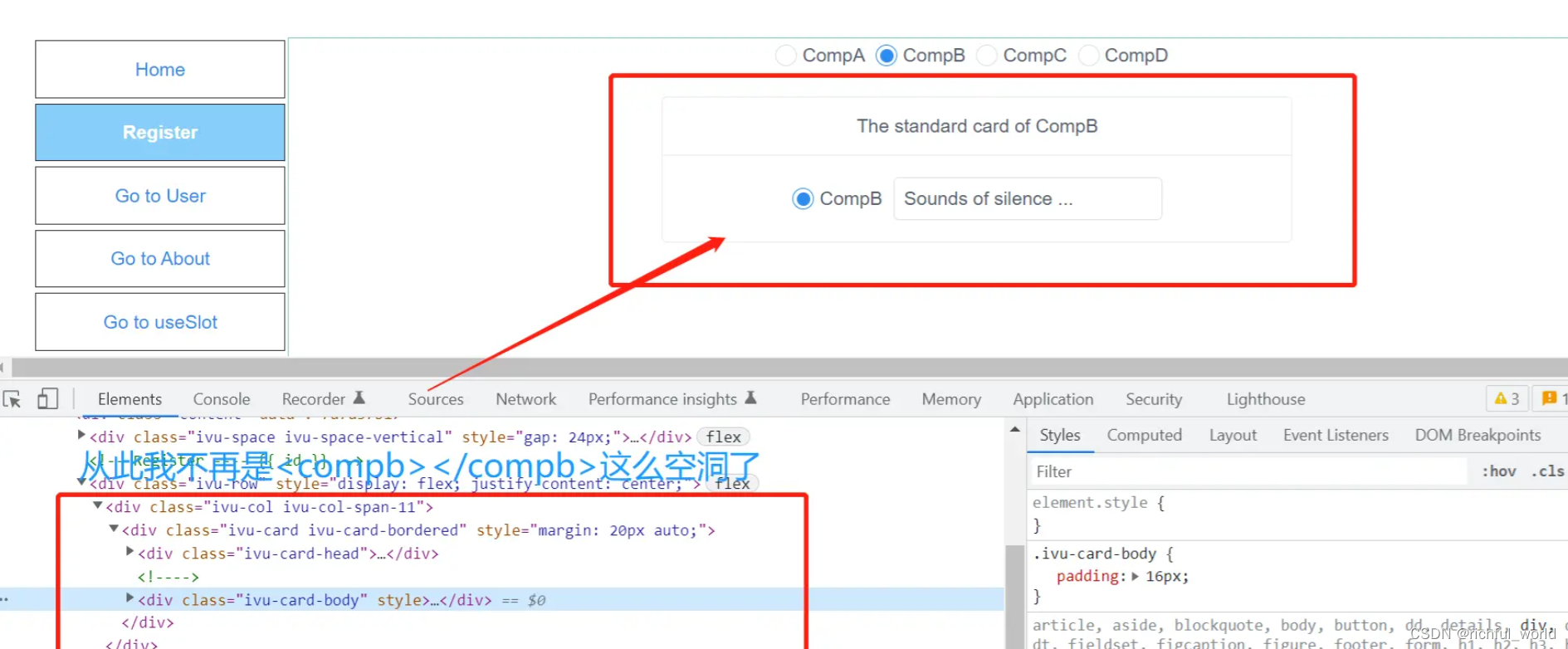
- 话不多少来看看效果吧:

- 小结:
- 首先推荐Vue3官方推荐的动态组件的用法,法一,简单又时尚;
- 第二种方式实在无计可施,可以一用,属于江湖救急。






















 7135
7135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








