浮动
使用浮动后进行垂直居中
- 当我们使用浮动后,对于元素进行垂直居中,有时候可能不太好办
html
<div class="box">
<span class="one">1</span>
<span>2</span>
<span class="three">3</span>
</div>
css
.box {
border: 1px solid black;
padding: 20px 0;
}
.one {
font-size: 30px;
}
.three {
float: right;
}

- 这个时候我们想要使
3进行垂直居中似乎有点困难 - 所以我们尽量使用
flex进行元素的横排 - 浮动使元素脱离文档流,脱离文档流的元素不带好控制,所以尽量不要让元素脱离文档流,优先
flex,要兼容老版本的浏览器的时候,再用float
内边距处理
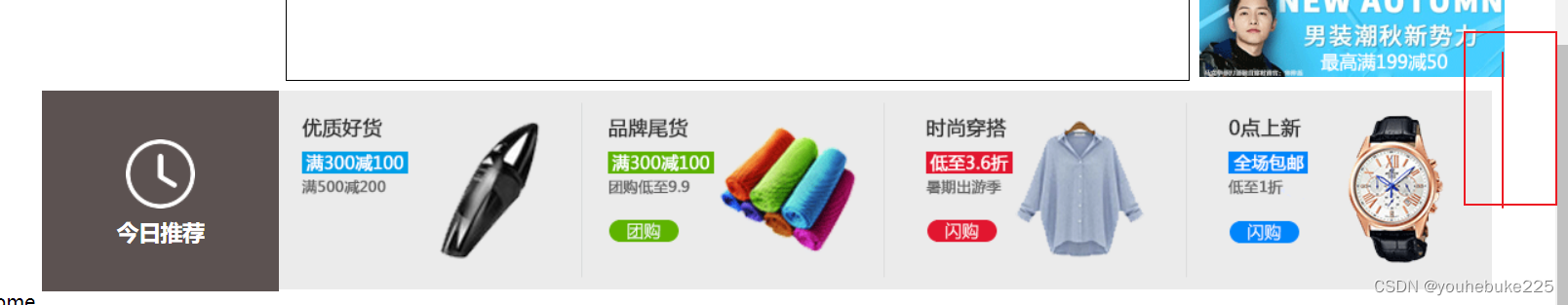
当我们进行页面书写的时候,注意对于整体页面的内边距统一处理
- 给最外层的盒子一个统一的内边距
- 或者单独给盒子内边距
- 或者给最外层的盒子固定的长度,然后进行居中处理























 564
564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








