一般使用useRef获取相关DOM,官网
代码
import React, {useRef } from "react";
function App() {
const inputEle = useRef(null)
const handleClick = () => {
console.log(inputEle);
console.log(inputEle.current);
console.log(inputEle.current?.value)
}
return (
<>
<input ref={inputEle} type="text" />
<button onClick={handleClick}>获取输入值</button>
</>
);
}
export default App;
效果

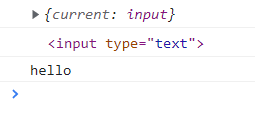
当我们输入值hello,并点击 获取输入值 的时候看控制台,我们会发现已经获取到相关的DOM
相关代码 点击





















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








