微信的get请求
我们先进行开发者测试号的申请 点击
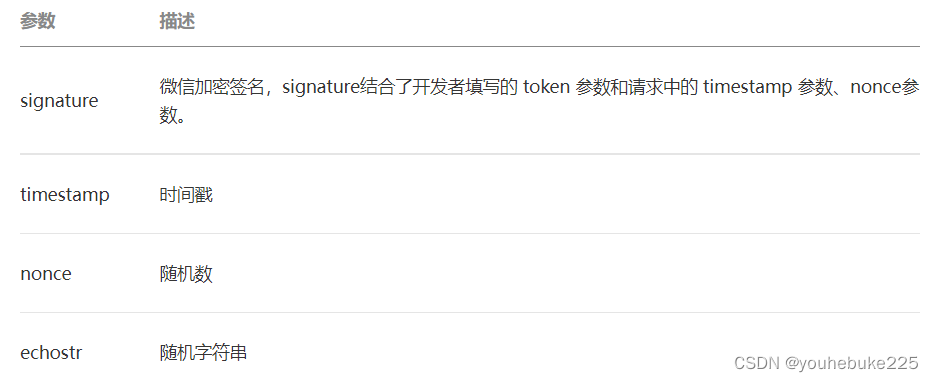
开发者提交信息后,微信服务器将发送 GET 请求到填写的服务器地址 URL 上,这个GET请求携带的参数如下,微信官网

我们需要对这个请求返回一定的数据,这个数据需要进行加密,加密的过程如下
加密校验流程
- 将
token、timestamp、nonce三个参数进行字典序排序 - 将三个参数字符串拼接成一个字符串进行
sha1加密 - 开发者获得加密后的字符串可与
signature对比,标识该请求来源于微信
代码
- 下载sha1的包
npm install sha1 -S
- 验证代码
const express = require("express");
const sha1 = require("sha1")
const app = express();
app.use((req, res, next) => {
console.log(req.query);
/*
{
signature: '7e95c539aa7bff5bb1df5e6d99532154a52e7daa',
echostr: '7627813802972540923',
timestamp: '1653959538',
nonce: '38116457'
}
*/
const {signature,echostr,timestamp,nonce} = req.query
const {token} = config
// 1. 将`token`、`timestamp`、`nonce`三个参数进行字典序排序
const str = [token,timestamp,nonce].sort().join("")
// 2. 将三个参数字符串拼接成一个字符串进行`sha1`加密
const sha1str = sha1(str)
// 3. 开发者获得加密后的字符串可与 `signature` 对比,标识该请求来源于微信
if(sha1str == signature){
console.log(sha1str);
console.log(signature);
// 设置头,返回的类型为纯文本
res.set("Content-Type","text/plain");
res.send(echostr);
}else{
res.send(false)
}
});
// 新建一个对象,保存全局的配置
const config = {
appID:"wxf560f88100c1ae3b",
appsecret:"5d455f6c239b9ee76931129f525330bd",
token:"caicaicai"
}
app.listen(4000, () => {
console.log("服务器启动成功");
});
校验
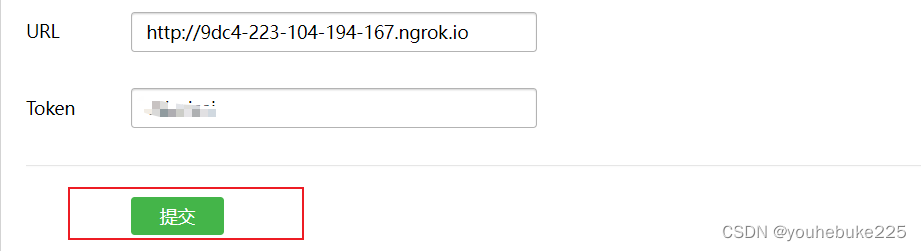
我们写好严恒代码之后,就可以点击提交按钮

注意代码写好之后,要重启一下服务器
如果成功了,那么当前页面就会出现相应的提示





















 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








