1. 增加点击热点
.button {
position: relative;
/* [其余样式] */
}
.button::before {
content: '';
position: absolute;
top: -10px;
right: -10px;
bottom: -10px;
left: -10px;
}
注意不能存在overflow: hidden 属性 否则会失效
2.让文字只显示一行,超出显示省略号
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
3.让文字最多只显示两行,超出后显示省略号
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
4.伪元素

使用hover
// 经过 a元素 b元素颜色变红 //
.a:hover .b {
color:red
}
// 经过 a元素颜色变红
.a :hover {
color:red
}
5.盒子模型


6.css选择器
div 标签选择器
.box 类名选择器
#box id选择器
div p 后代选择器
div.box 交集选择器
div,p,span 并集选择器
div>p 子代选择器
* : 通配符
div+p: 选中div后面相邻的第一个p
div~p: 选中的div后面所有的p
7.属性选择器
属性选择器的标志性符号是 []。
匹配含义:
^:开头 $:结尾 *:包含
格式:
-
E[title]选中页面的E元素,并且E存在 title 属性即可。 -
E[title="abc"]选中页面的E元素,并且E需要带有title属性,且属性值完全等于abc。 -
E[attr~=val]选择具有 att 属性且属性值为:用空格分隔的字词列表,其中一个等于 val 的E元素。 -
E[attr|=val]表示要么是一个单独的属性值,要么这个属性值是以“-”分隔的。 -
E[title^="abc"]选中页面的E元素,并且E需要带有 title 属性,属性值以 abc 开头。 -
E[title$="abc"]选中页面的E元素,并且E需要带有 title 属性,属性值以 abc 结尾。 -
E[title*="abc"]选中页面的E元素,并且E需要带有 title 属性,属性值任意位置包含abc。
比如说,我们用属性选择器去匹配标签的className,是非常方便的。
<div class="item-a">1</div>
<div class="item-a" title="123">2</div>
div[title='123'] {
color: red;
}

8.文本属性
CSS样式中,常见的文本属性有以下几种:
letter-spacing: 0.5cm ;单个字母之间的间距word-spacing: 1cm;单词之间的间距text-decoration: none;字体修饰:none 去掉下划线、underline 下划线、line-through 中划线、overline 上划线text-transform: lowercase;单词字体大小写。uppercase大写、lowercase小写color:red;字体颜色text-align: center;在当前容器中的对齐方式。属性值可以是:left、right、center(在当前容器的中间)、justifytext-transform: lowercase;单词的字体大小写。属性值可以是:uppercase(单词大写)、lowercase(单词小写)、capitalize(每个单词的首字母大写)
9.文字换行
-
ovferflow-wrap:通用的属性。用来说明当一个不能被分开的字符串(单词)太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。
-
word-break:指定了怎样在单词内断行。这里涉及到CJK(中文/日文/韩文)的文字换行。
-
white-space:空白处是否换行。
上面这三个 css 属性进行组合,可以设置各种不同的属性。
当然,如果想让一段很长的文本不换行,可以直接设置white-space: nowrap 这一个属性即可。如果想换行,可以试试white-space: pre-wrap。
10.cssText
cssText这个属性,其实就是把行内样式里面的值当做字符串来对待。在上方代码的基础之上,举例:
<script>
var box1 = document.getElementsByTagName("div")[0];
//通过cssText一次性设置行内样式
box1.style.cssText = "width: 300px;height: 300px;background-color: green;";
console.log(box1.style.cssText); //这一行更加可以理解,style是对象
</script>
11. flex布局,让最后一个向右边对齐
给最后一项元素添加margin-left:auto就可以了 。
12. 绝对定位和固定定位的宽度设置
绝对定位和固定定位时,同时设置 left 和 right 等同于隐式地设置宽度
span {
border:1px solid red;
position: absolute;
left:0;
right:0;
/* 等同于设置 width:100%;display:block */
}
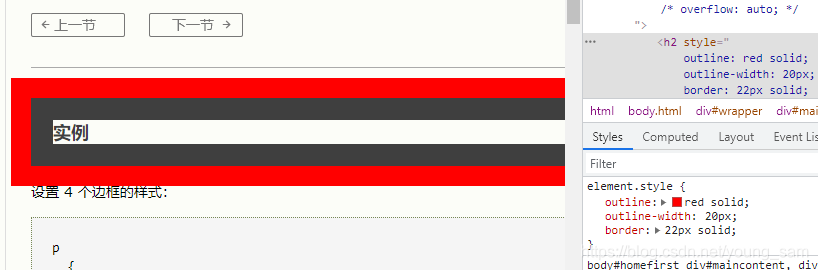
13. outline和border
在这里插入图片描述


outline是不占空间的,既不会增加额外的width或者height(这样不会导致浏览器渲染时出现reflow或是repaint)
14.自定义滚动条
.scroll-container {
width: 500px;
height: 150px;
border: 1px solid #ddd;
padding: 15px;
overflow: auto; /*必须*/
}
.scroll-container::-webkit-scrollbar {
width: 8px;
background: white;
}
.scroll-container::-webkit-scrollbar-corner,
/* 滚动条角落 */
.scroll-container::-webkit-scrollbar-thumb,
.scroll-container::-webkit-scrollbar-track { /*滚动条的轨道*/
border-radius: 4px;
}
.scroll-container::-webkit-scrollbar-corner,
.scroll-container::-webkit-scrollbar-track {
/* 滚动条轨道 */
background-color: rgba(180, 160, 120, 0.1);
box-shadow: inset 0 0 1px rgba(180, 160, 120, 0.5);
}
.scroll-container::-webkit-scrollbar-thumb {
/* 滚动条手柄 */
background-color: #00adb5;
}
15.隐藏元素
<p hidden>123</p>
<p style="display: none;">123</p>
<p style="visibility:hidden;">123</p>
这里hideen和display:none;效果是一样,隐藏元素,不占空间。
但是visibility:hidden隐藏元素,并且占空间
16.选择器:is() 和 :where()
.header .p,
.main .p {
// ...
}
:is(.header, .main) .p {
// ...
}
:where(.header, .main) .p {
// ...
}
17.选择器:not()
// card类最后一个不需要添加margin-bottom
.card {
margin-bottom: 20px;
}
.card.card--last { // 也可能会使用 .card:last-child
margin-bottom: 0;
}
// not 表示除了不符合的,其他就应用上
.card:not(:last-child) {
margin-bottom: 20px
}
18.选择器:has()
<div>
<h1>title</h1>
</div>
// 匹配到含有h1的 div ,这个就可以找到元素的父节点
div:has(h1) {
border-color: red;
}
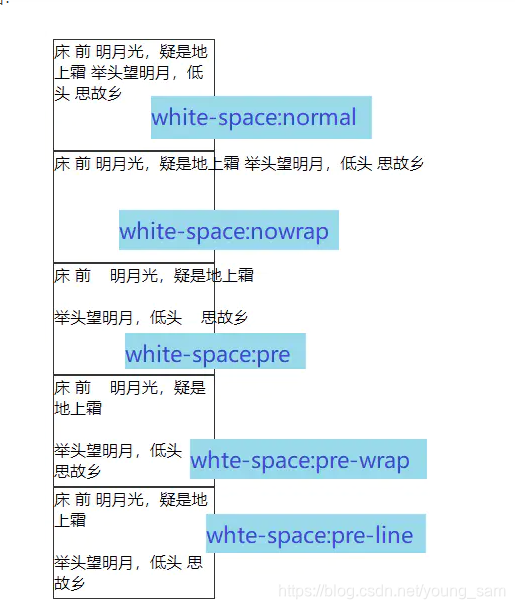
19.white-space

这个古诗是怎么打出来的呢?
床(空格)前(空格)(空格)(空格)(空格)明月光,疑是地上霜
(回车)
举头望明月,低头(Tab)思故乡
下面一个表格来说明一下出现这种情况的原因:
| 属性 | 效果 | 兼容 |
|---|---|---|
| normal(默认) | 所有空格、回车、制表符都合并成一个空格,文本自动换行 | IE7\IE6+ |
| nowrap | 所有空格、回车、制表符都合并成一个空格,文本不换行 | IE7\IE6+ |
| pre | 所有东西原样输出,文本不换行 | IE7\IE6+ |
| pre-wrap | 所有东西原样输出,文本换行 | IE8+ |
| pre-line | 所有空格、制表符合并成一个空格,回车不变,文本换行 | IE8+ |
| inherit | 继承父元素 | IE不支持,不推荐用 |
20.contenteditable 属性
以下写法相当于把改内容作为一个编辑器,并且可以将样式适用于当前页面。
<style style="display:block; height:50px;" contenteditable>
body {
background: red;
}
</style>
21.鼠标隐藏
body {
cursor: none !important;
}
22. 先登录后再看清楚(模糊网页)
color: transparent !important;
text-shadow: #333 0 0 10px !important;









 本文介绍了如何通过CSS增强网页元素交互性,如点击热点的创建、文本溢出处理、伪元素的应用、盒子模型优化、选择器技巧、文本属性设置、滚动条定制、元素隐藏与定位,以及现代CSS特性如:is()、:where()和自定义滚动条。
本文介绍了如何通过CSS增强网页元素交互性,如点击热点的创建、文本溢出处理、伪元素的应用、盒子模型优化、选择器技巧、文本属性设置、滚动条定制、元素隐藏与定位,以及现代CSS特性如:is()、:where()和自定义滚动条。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








