<template>
<div class="l-tips">
<el-button @click="handleClick">按钮</el-button>
</div>
</template>
<script lang="ts">
import { Options, Vue } from 'vue-class-component';
import { ElMessageBox } from 'element-plus';
@Options({
components: {
},
})
export default class PageTips extends Vue {
async handleClick() {
const result = await ElMessageBox.confirm('请确认提交吗?',{
title:'提示',
type:'warning',
}).then(()=>{
return true;
}).catch(()=>{
return false;
});
console.log(result);
}
}
</script>
<style lang="scss" scoped>
</style>
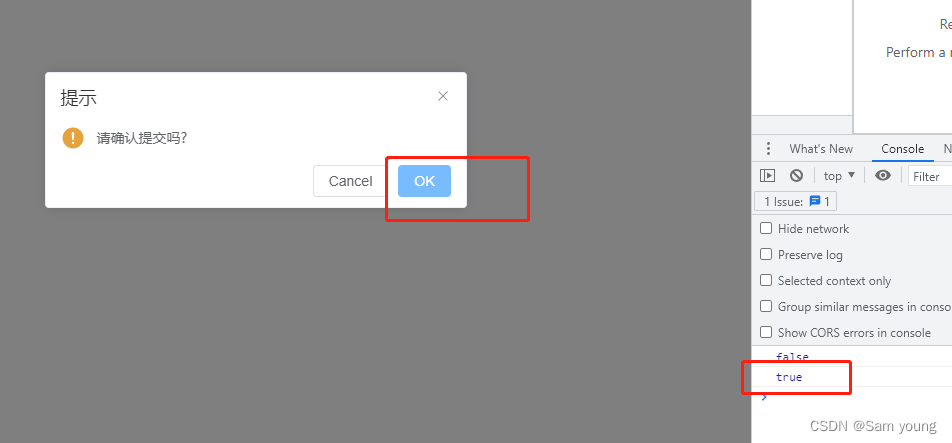
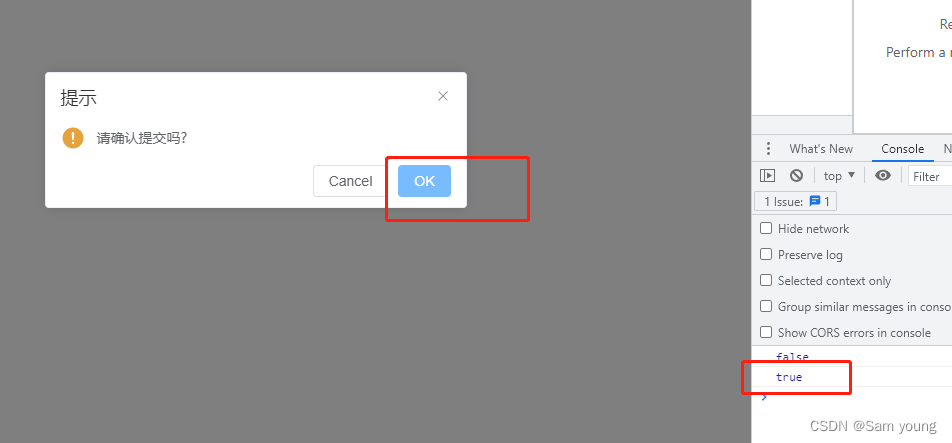
点击确定后返回true
























 1358
1358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








