$.proxy(scope,name)
参数scope为事件函数设定的作用域对象,
参数name为将要设置作用域的函数名,并且该参数必须是scope作用域对象的一个属性
例子: var objMyInfo = {
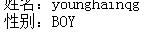
name: "younghainqg",
sex: "BOY",
showEvent: function () {
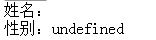
$("#divShow").html("姓名:" + this.name + "</br>性别:" + this.sex);
}
}
方法1:$$ (“#Button1”).bind(“click”, $.proxy(objMyInfo.showEvent, objMyInfo));
方法2:$(“#Button1”).bind(“click”, objMyInfo.showEvent);
























 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








