前言
Modify只能根据距离捕捉最近的图形,那么如何编辑在某个阈值范围之内的相邻要素(如:difference产生的图形)呢?
一、顶点自动吸附到相邻边界图形,剔除不在范围之内的要素。
二、编辑图形
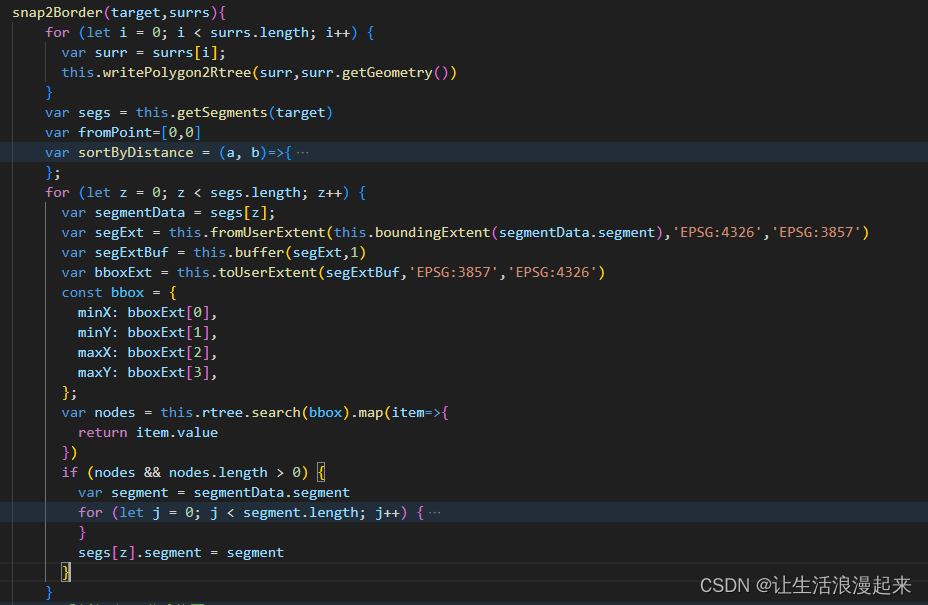
一、顶点自动吸附到相邻边界图形
首先构建rtree索引方便以后查询
const rings = geometry.getCoordinates();
for (let j = 0, jj = rings.length; j < jj; ++j) {
const coordinates = rings[j];
for (let i = 0, ii = coordinates.length - 1; i < ii; ++i) {
const segment = coordinates.slice(i, i + 2);
/** @type {SegmentData} */
const segmentData = {
feature: feature,
geometry: geometry,
depth: [j],
index: i,
segment: segment,
fid:feature.ol_uid
};
var ext = this.boundingExtent(segment)
const item = {
minX: ext[0],
minY: ext[1],
maxX: ext[2],
maxY: ext[3],
value: segmentData,
};
this.rtree.insert(item);
}
}

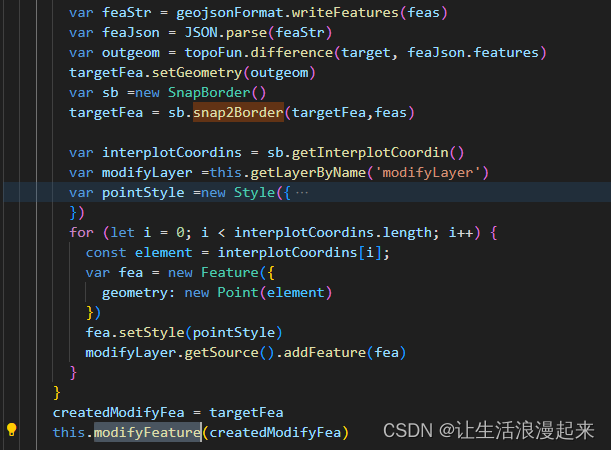
二、编辑图形

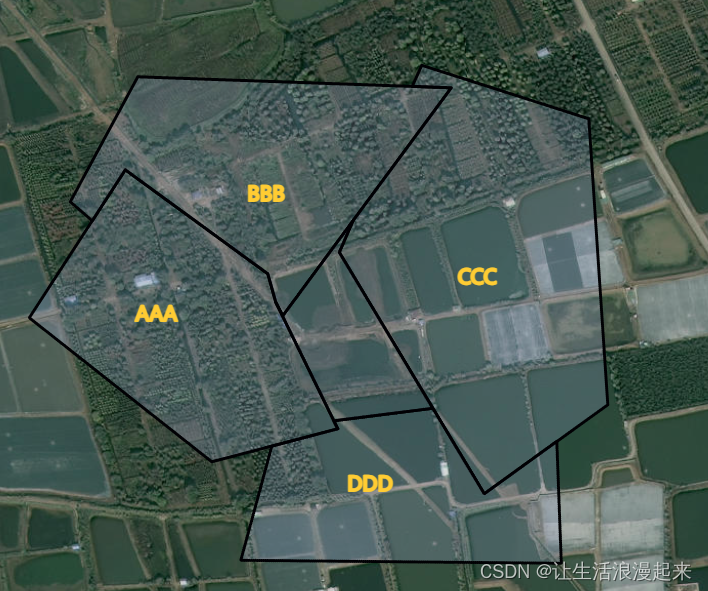
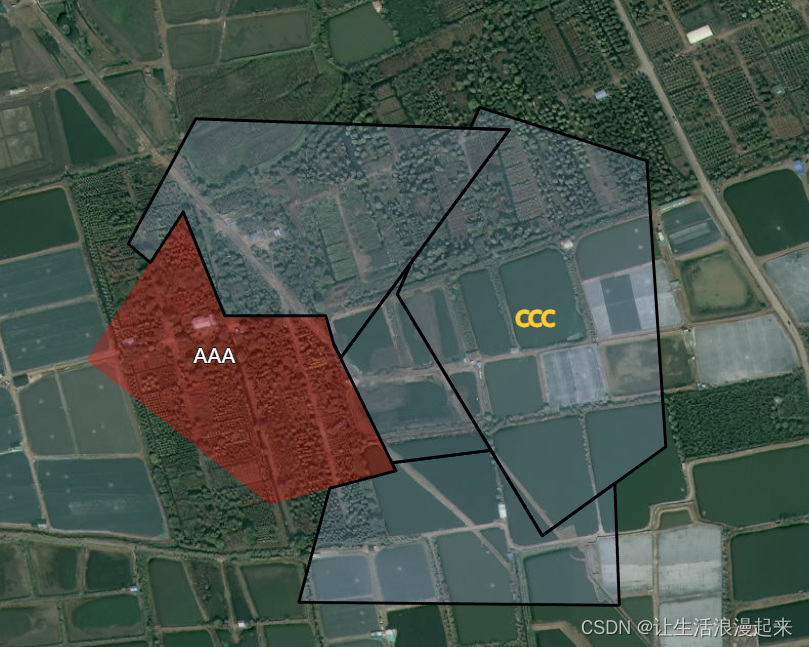
三、测试结果
编辑前

编辑后

总结
现在所作的所有功能都是在为了完全替换arcgis topology的工具,实现到这一步已经见到曙光了






















 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








