CSS3入门
1、CSS提供了丰富的样式:font:属性值;(字体属性)color:属性值;(颜色属性)background:属性值;(背景属性)float:属性值;(浮动属 性 )。例如:图中文字的颜色、粗体、背景、行间距和左右两列的排版等,都是通过CSS控制的。
2、同时CSS非常灵活,既可以嵌入在HTML文档中,也可以是一个单独的外部文件,如果是独立的文件,则必须以.css为后缀名。
3、CSS样式规则:选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}在上面的样式规则中,选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。其中,属性和属性值以“键值对”的形式出现,用英文“:”连接,多个“键值对”之间用英文“;”进行区分。CSS样式中的选择器严格区分大小写,属性和值不区分大小写,按照书写习惯一般将“选择器、属性和值”都采用小写的方式。多个属性之间必须用英文状态下的分号隔开,最后一个属性后的分号可以省略,但是为了便于增加新样式最好保留。如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英文状态下的引号。在编写CSS代码时,为了提高代码的可读性,通常会加上CSS注释。在CSS代码中空格是不被解析的,花括号以及分号前后的空格可有可无。
4、行内式也称为内联样式,是通过标记的style属性来设置元素的样式。
语法格式: <标记名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标记名>
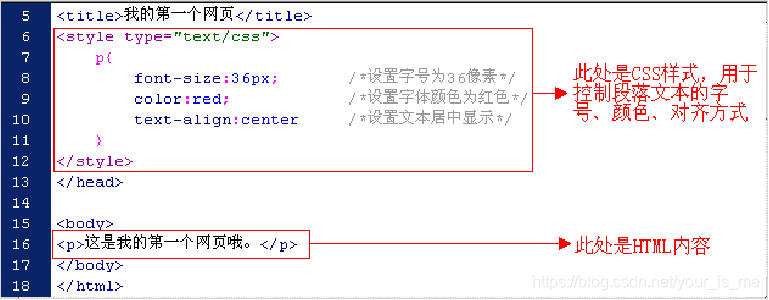
5、内嵌式是将CSS代码集中写在HTML文档的<head>头部标记中,并且用<style>标记定义。
语法格式:内嵌式是将CSS代码集中写在HTML文档的<head>头部标记中,并且用<style>标记定义。
<head><link href="CSS文件的路径" type="text/css" rel="stylesheet" /></head>
6、标记选择器是指用HTML标记名称作为选择器,按标记名称分类,为页面中某一类标记指定统一的CSS样式。
标记名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
7、类选择器使用“.”(英文点号)进行标识,后面紧跟类名。
** .类名**{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
8、id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
9、通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
*{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
10、标签指定式选择器又称交集选择器,由两个选择器构成,其中第一个为标记选择器,第二个为class选择器或id选择器,两个选择器 之间不能有空格,如h3.special或p#one
11、后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代。
12、并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器都可以作为并集选择器的一部分。若某些选择器定义的样式完全或部分相同,可利用并集选择器为它们定义相同的样式。
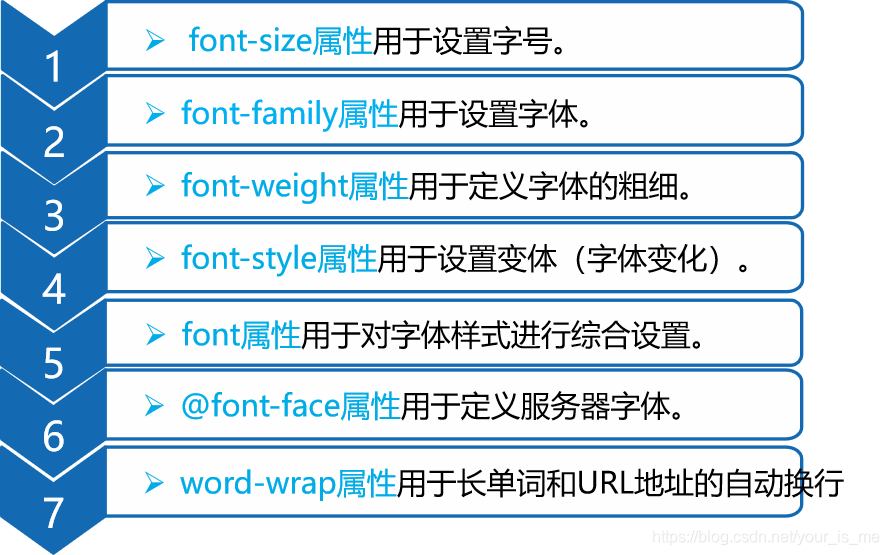
13、字体样式属性
14、font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
font-weight属性用于定义字体的粗细。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体。(选择器{font: font-style font-variant font-weight font-size/line- height font-family;})
通过@font-face属性,开发者可以在用户计算机未安装字体时,使用任何喜欢的字体。( @font-face{
font-family:字体名称;
src:字体路径;})





















 1544
1544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








