
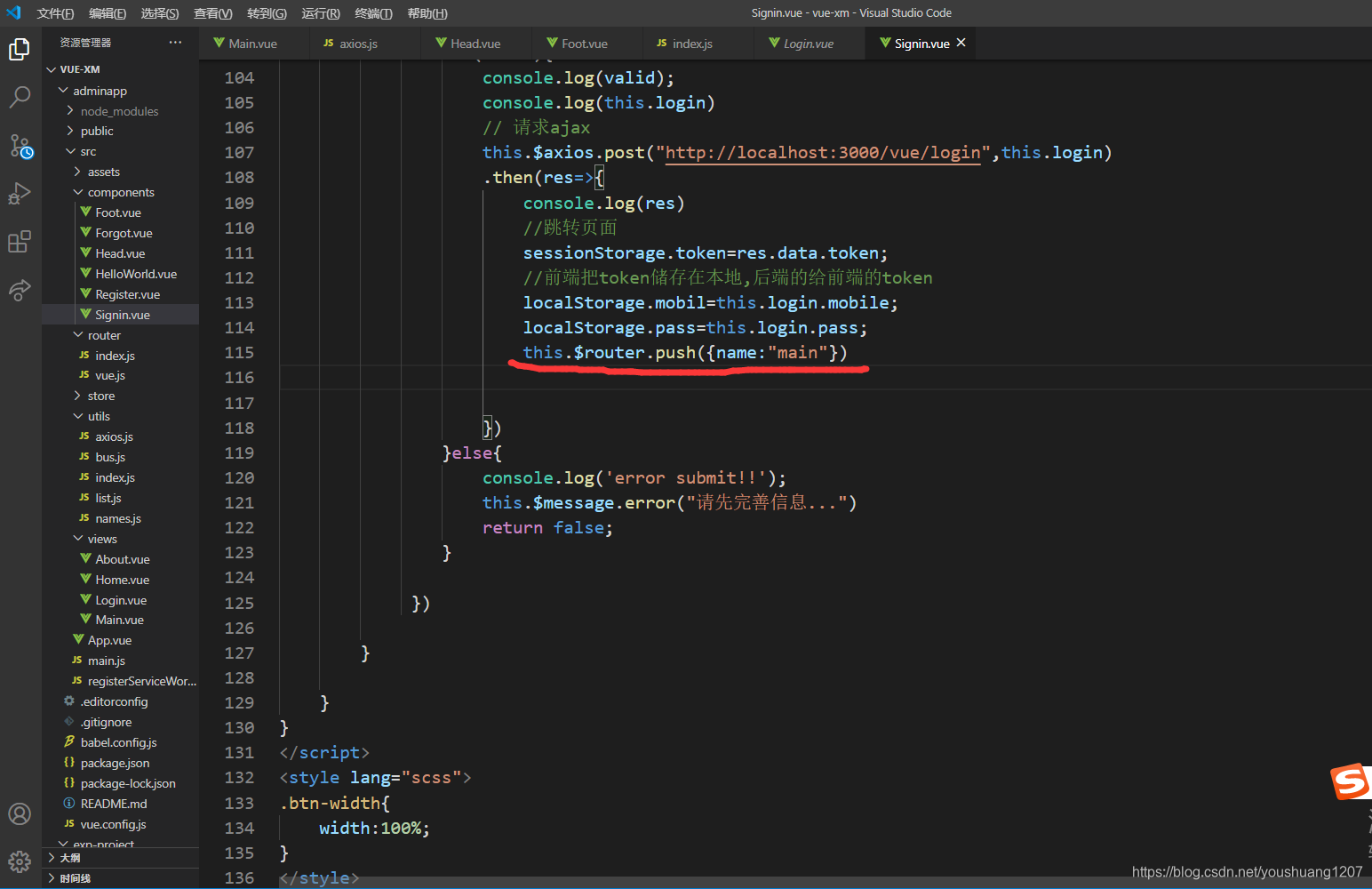
this.$router.push({name:“main”}) 给登入进去的配路由,固定方法记住就行
有的组件没路由有的组件有都要import
有的是路由懒加载,好处在你需要他加载就加载了,减少请求次数,性能优化

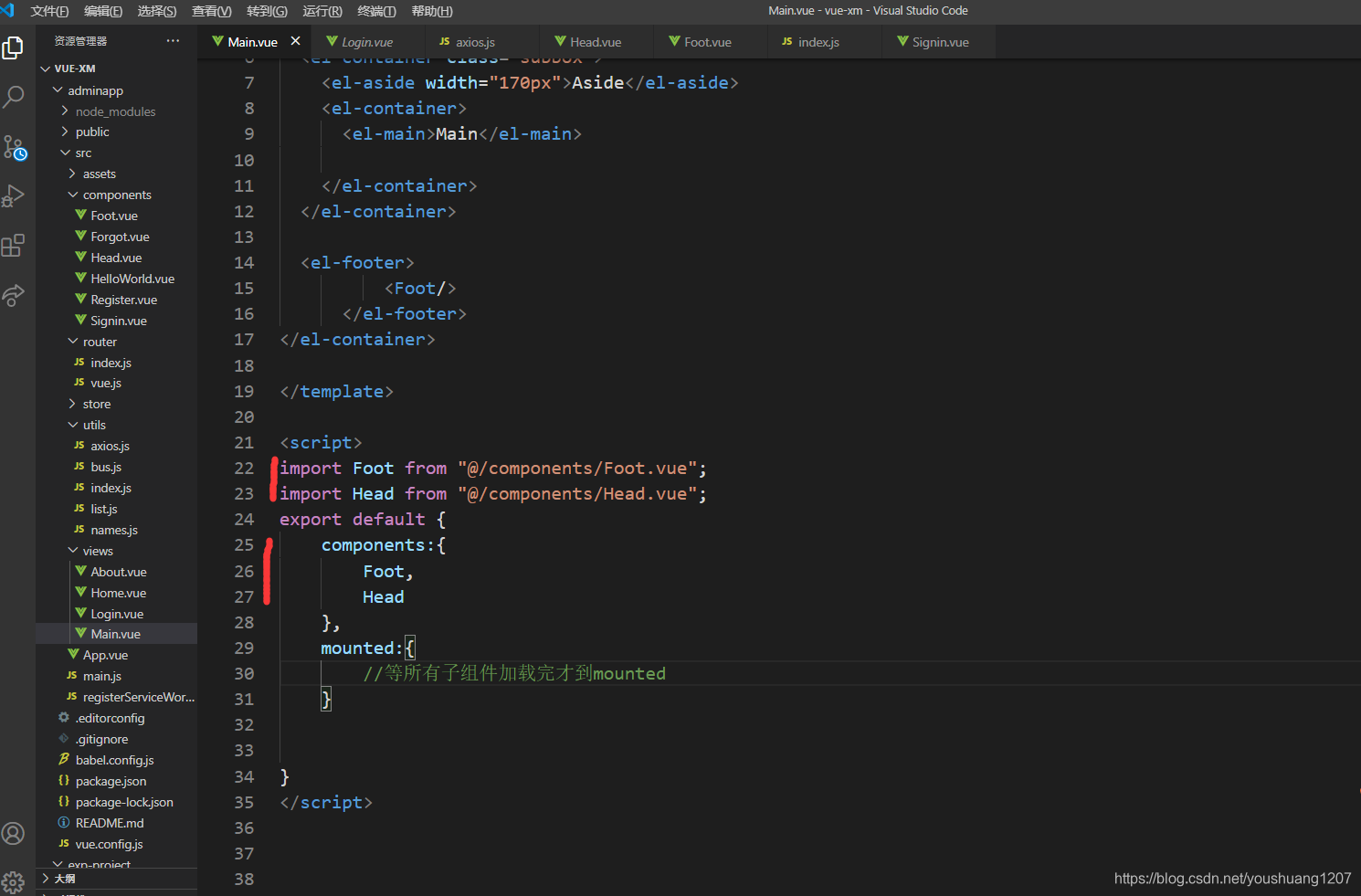
这个是在Main.vue里面加了两个组件,都在父组件里面import,components,也就是说他属于这个组建的子组件,但是他们不用配路由,并没有跳转页面

确实是main属于第二页面,没必要先加载,可以使用懒加载
那个index.js就是配路由的,没有路由的切组件
import
components

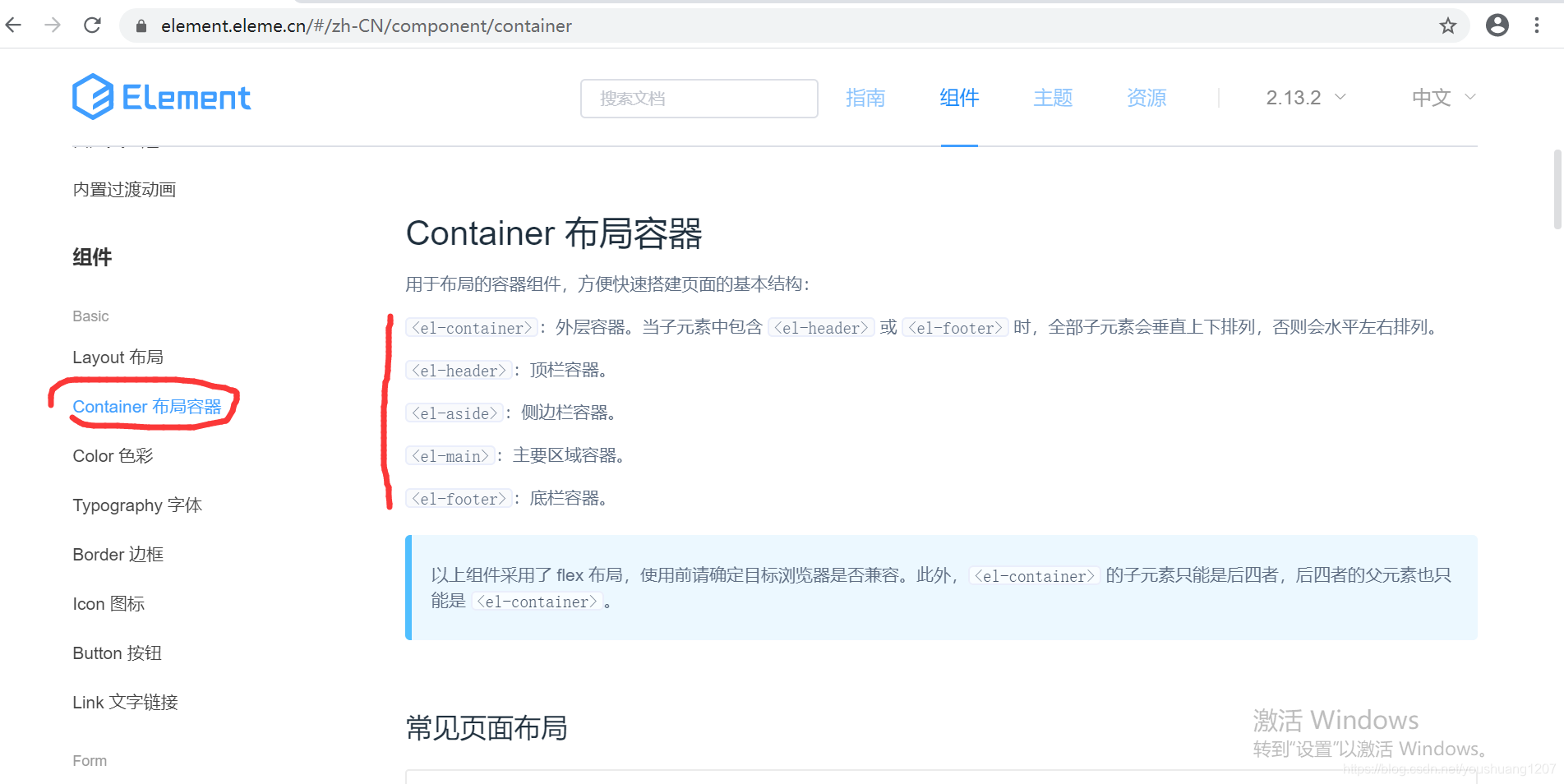
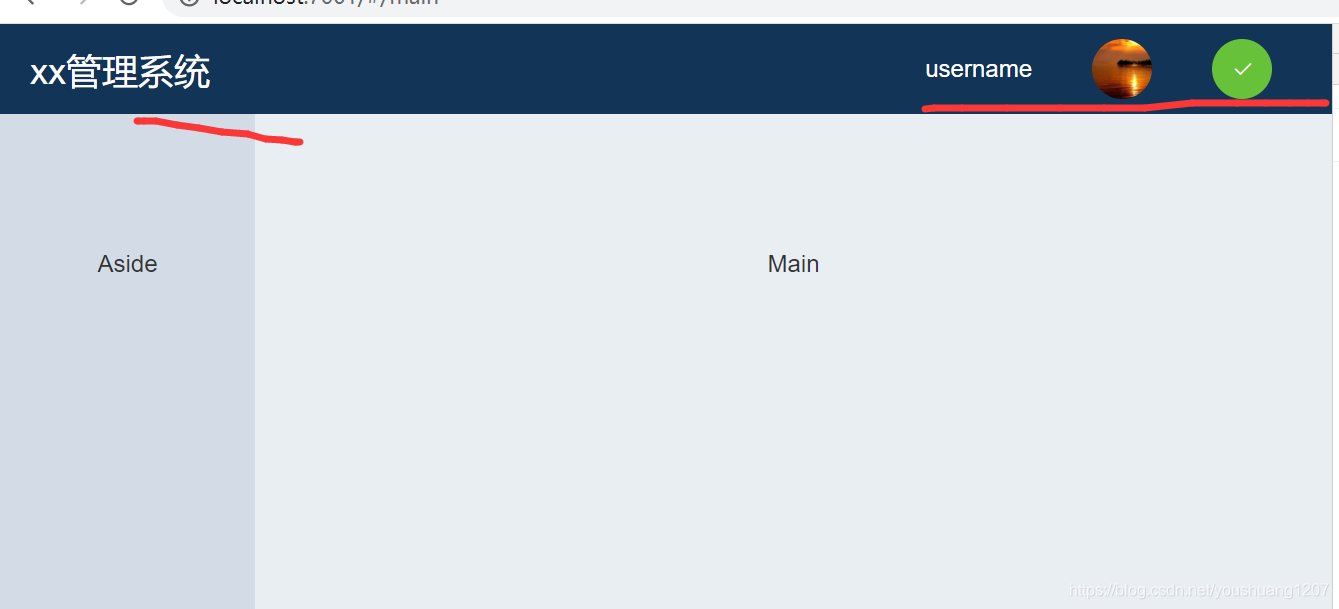
main配合了路由之后,就直接搞个Main.vue,写样式用element ui 搞些样式,也可以分开写head.vue,footer.vue,
只要import,componts就好


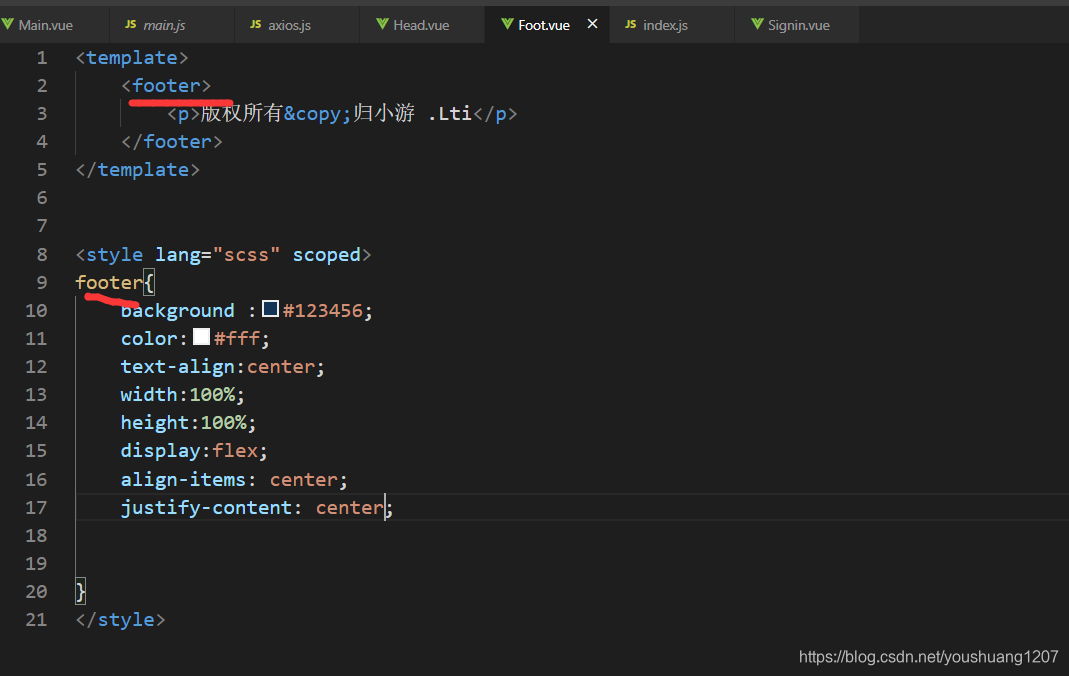
header头部,用的弹性盒布局,左右拉开,上下居中,margin隔开,用一些组件,p标签,button,头像




















 926
926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








