<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery-mobile/jquery.mobile-1.4.5.css" rel="stylesheet" type="text/css"/>
<script src="jquery-mobile/jquery-1.11.2.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.4.5.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>在此处插入标题</h1>
</div>
<div data-role="content">
<a href="#" class="ui-btn">Anchor</a>
<button class="ui-btn">Button</button>
<input type="button" value="Button">
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</div>
<div data-role="footer">
<h1>在此处插入页脚文本</h1>
</div>
</div>
</body>
</html>- Basic markup基本标记
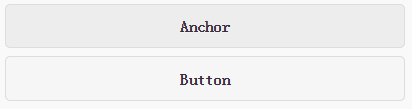
<a href="#" class="ui-btn">Anchor</a>
<button class="ui-btn">Button</button>
<input type="button" value="Button">
<input type="submit" value="Submit">
<input type="reset" value="Reset">- Corners边界
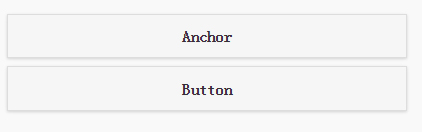
<a href="#" class="ui-btn ui-corner-all">Anchor</a>
<button class="ui-btn ui-corner-all">Button</button>
- Shadow阴影
<a href="#" class="ui-btn ui-shadow">Anchor</a>
<button class="ui-btn ui-shadow">Button</button>
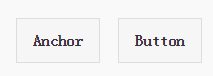
- Inline内嵌
<a href="#" class="ui-btn ui-btn-inline">Anchor</a>
<button class="ui-btn ui-btn-inline">Button</button>- Theme主题
<a href="#" class="ui-btn">Anchor - Inherit</a>
<a href="#" class="ui-btn ui-btn-a">Anchor - Theme swatch A(主题样本A)</a>
<a href="#" class="ui-btn ui-btn-b">Anchor - Theme swatch B(主题样本B)</a>
<button class="ui-btn">Button - Inherit</button>
<button class="ui-btn ui-btn-a">Button - Theme swatch A</button>
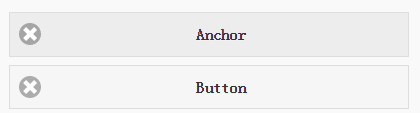
<button class="ui-btn ui-btn-b">Button - Theme swatch B</button>- Icons图标
<a href="#" class="ui-btn ui-icon-delete ui-btn-icon-left">Anchor</a>
<button class="ui-btn ui-icon-delete ui-btn-icon-left">Button</button>




























 5159
5159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








