简介:
前面每一个属性的配置太散点了,本章来小总结之前的数据交互配置项使用,简单的介绍各配置的作用,实现一个简单的 Echarts 可视化数据交互示例。雷达图除外,雷达图比较特殊不在章节中使用。
Echarts 版本:5.4.3
文章最后提供配置项代码,代码中包含绝大部分功能注释。
一、配置实例介绍
(1) 实例基本介绍
定义两个 grid 画布绘制主图和柱状副图,主组展示数据,副图为柱状图。首先通过 brush 数据刷选关联一起,使其在进行数据刷选时,上下两个图形数据会凸显出对应的数据,并同时关联 tooltip、axisPointer、dataZomm 使其两个图形的数据展示如同一组,visualMap 定义全局数据颜色分段,不同数值对应不同颜色。
(2)实现部分亮点功能
- 1.渐变色使用(文字暂时不支持 渐变色。),多个标题配置。
- 2. legend 图例名称单独配置,使用 formatter 格式化。图例图形渐变色,
- 2. grid 网格 的基本使用方法,将 X 轴和 Y 轴配置在网格中等基本操作。
- 3. tooltip 悬浮提示框的使用。
- 4. axisPointer 坐标轴指示器多轴联动。
- 5. brush 数据多轴联动,关联不同系列中数据,同时触发刷选效果。
- 6. dataZomm 数据缩放多轴联动,并关联不同系列,同时触发数据缩放。
- 7.工具栏使用,并自定义工具。
- 8. visualMap 视觉映射,通过视觉映射连续数据类型将颜色分段,赋值给不同大小的数据。
二、各工具作用简介:
1.title 标题:Echarts 标题,在Ehcarts 3 版本以上,单个 Echarts 容器都可以配置多个标题
2.legend 图例:展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
3.gird 网格:在 Echarts 容器中,定义多个画布,来绘制不同系列的图形和布局。
4.xAxis,yAxis 直角坐标系:关联数据系列和网格,并指定系列绘制的网格区域。
5.dataZomm 数据缩放: 用于在数据区域进行缩放,选择性地放大或缩小图表中的数据访问,更加方便的查看比较数据。
6.visualMap 视觉映射:通过颜色深浅、大小等视觉特征的映射,可以直观展示数据在空间上的分布情况。
7.tooltip 提示组件:在图表中显示数据点的详细信息,帮助用户了解每个数据点的具体数值。
8.axisPointer 坐标轴指示器:在图表中显示坐标轴指示器,提供与数据点相关联的交互式信息展示。
9.toolbox 工具栏:用于提供图表操作的工具栏,包括导出图片、数据视图、刷新等功能按钮,并自定义工具按钮。
10.brush 区域选择(数据刷选):在图表上选择数据区间,从而进行数据的筛选和分析
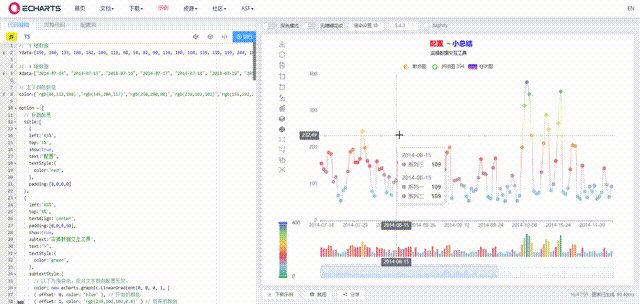
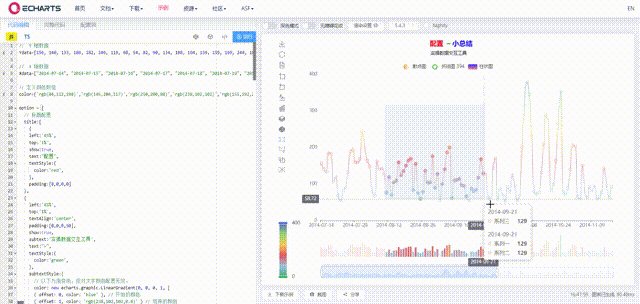
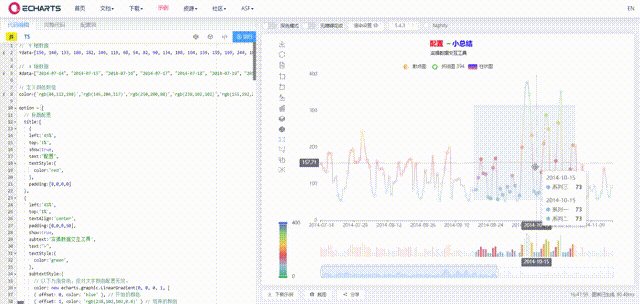
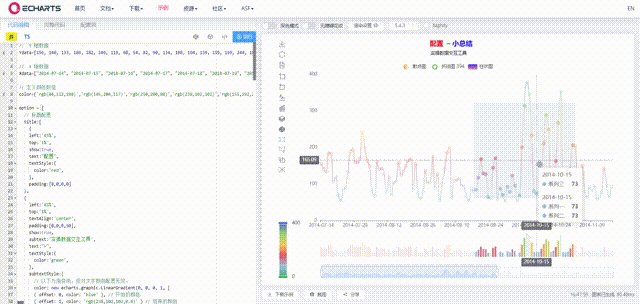
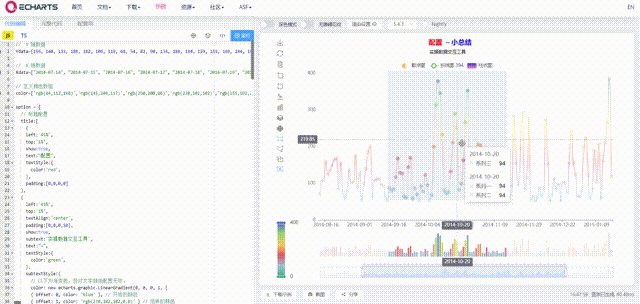
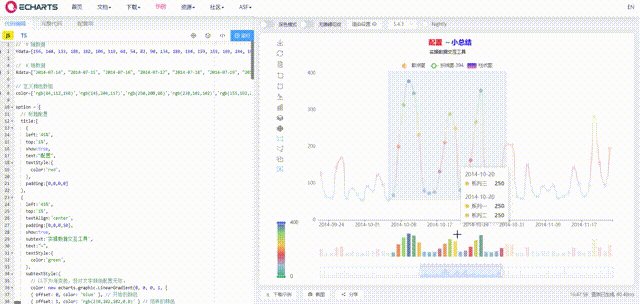
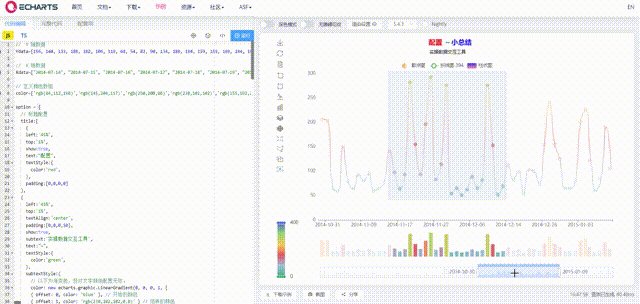
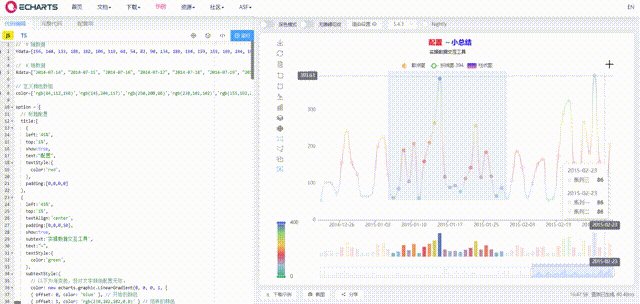
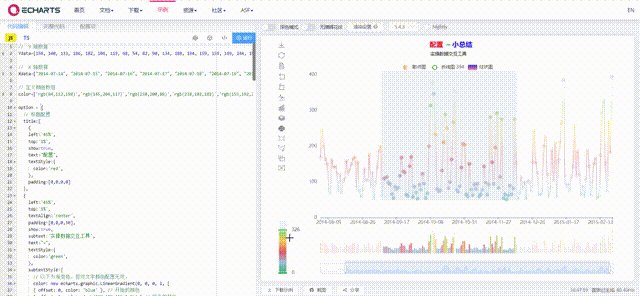
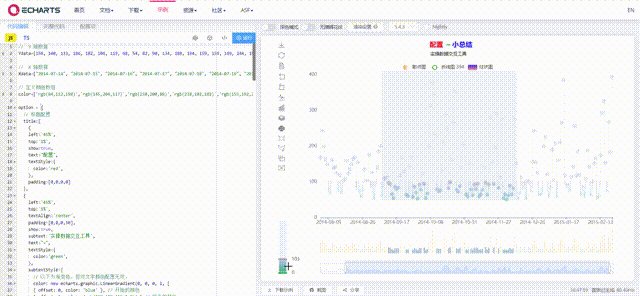
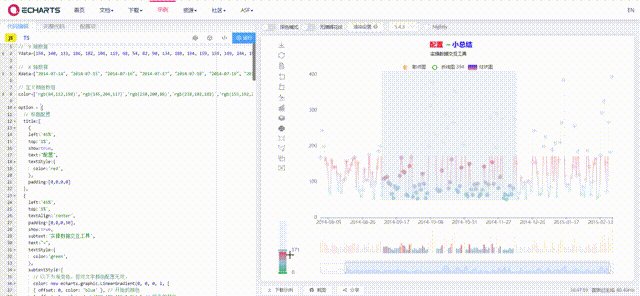
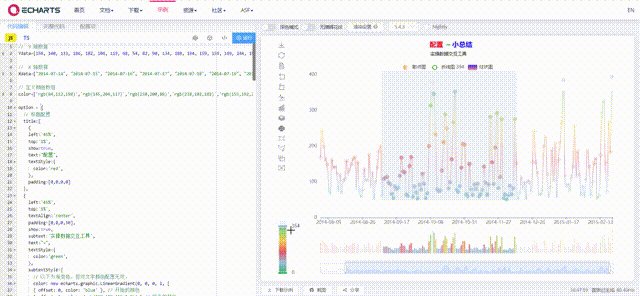
三、部分效果截图:
数据刷选

数据缩放

数据映射

四、配置代码:
使用:

代码:
// Y 轴数据
Ydata=[156, 140, 133, 186, 182, 106, 119, 68, 54, 82, 90, 134, 188, 194, 159, 159, 169, 244, 199, 163, 149, 80, 67, 162, 140, 143, 125, 76, 119, 70, 104, 109, 159, 124, 135, 150, 164, 169, 83, 155, 75, 59, 78, 136, 103, 104, 176, 89, 127, 54, 100, 140, 186, 200, 61, 109, 111, 114, 97, 94, 66, 54, 87, 80, 84, 117, 168, 129, 127, 64, 60, 144, 170, 58, 87, 70, 53, 92, 78, 123, 95, 54, 68, 200, 314, 379, 346, 233, 80, 73, 76, 132, 211, 289, 250, 82, 99, 163, 267, 353, 78, 72, 88, 140, 206, 204, 65, 59, 150, 79, 63, 93, 80, 95, 59, 65, 77, 143, 98, 64, 93, 282, 155, 94, 196, 293, 83, 114, 276, 54, 65, 51, 62, 89, 65, 82, 276, 153, 52, 69, 113, 82, 99, 53, 103, 100, 73, 155, 243, 155, 125, 65, 65, 79, 200, 226, 122, 60, 85, 190, 105, 208, 59, 160, 211, 265, 386, 118, 89, 94, 77, 113, 143, 257, 117, 185, 119, 65, 87, 60, 108, 188, 143, 62, 100, 152, 166, 55, 59, 175, 293, 326, 153, 73, 267, 183, 394, 158, 86, 207]
// X 轴数据
Xdata=["2014-07-14", "2014-07-15", "2014-07-16", "2014-07-17", "2014-07-18", "2014-07-19", "2014-07-20", "2014-07-21", "2014-07-22", "2014-07-23", "2014-07-24", "2014-07-25", "2014-07-26", "2014-07-27", "2014-07-28", "2014-07-29", "2014-07-30", "2014-07-31", "2014-08-01", "2014-08-02", "2014-08-03", "2014-08-05", "2014-08-06", "2014-08-07", "2014-08-08", "2014-08-09", "2014-08-10", "2014-08-11", "2014-08-12", "2014-08-13", "2014-08-14", "2014-08-15", "2014-08-16", "2014-08-17", "2014-08-18", "2014-08-19", "2014-08-20", "2014-08-21", "2014-08-22", "2014-08-23", "2014-08-24", "2014-08-25", "2014-08-26", "2014-08-27", "2014-08-28", "2014-08-29", "2014-08-30", "2014-08-31", "2014-09-01", "2014-09-03", "2014-09-04", "2014-09-05", "2014-09-06", "2014-09-07", "2014-09-08", "2014-09-09", "2014-09-10", "2014-09-11", "2014-09-12", "2014-09-13", "2014-09-14", "2014-09-15", "2014-09-16", "2014-09-17", "2014-09-18", "2014-09-19", "2014-09-20", "2014-09-21", "2014-09-22", "2014-09-23", "2014-09-24", "2014-09-25", "2014-09-26", "2014-09-27", "2014-09-28", "2014-09-29", "2014-09-30", "2014-10-01", "2014-10-02", "2014-10-03", "2014-10-04", "2014-10-05", "2014-10-06", "2014-10-07", "2014-10-08", "2014-10-09", "2014-10-10", "2014-10-11", "2014-10-14", "2014-10-15", "2014-10-16", "2014-10-17", "2014-10-18", "2014-10-19", "2014-10-20", "2014-10-21", "2014-10-22", "2014-10-23", "2014-10-24", "2014-10-25", "2014-10-26", "2014-10-27", "2014-10-28", "2014-10-29", "2014-10-30", "2014-10-31", "2014-11-01", "2014-11-03", "2014-11-04", "2014-11-05", "2014-11-07", "2014-11-08", "2014-11-09", "2014-11-10", "2014-11-11", "2014-11-13", "2014-11-14", "2014-11-15", "2014-11-16", "2014-11-17", "2014-11-18", "2014-11-19", "2014-11-23", "2014-11-24", "2014-11-25", "2014-11-26", "2014-11-27", "2014-11-28", "2014-11-29", "2014-12-01", "2014-12-02", "2014-12-03", "2014-12-05", "2014-12-06", "2014-12-07", "2014-12-08", "2014-12-09", "2014-12-10", "2014-12-11", "2014-12-13", "2014-12-14", "2014-12-15", "2014-12-17", "2014-12-19", "2014-12-22", "2014-12-23", "2014-12-25", "2014-12-26", "2014-12-27", "2014-12-28", "2014-12-29", "2014-12-30", "2015-01-01", "2015-01-02", "2015-01-03", "2015-01-04", "2015-01-05", "2015-01-06", "2015-01-07", "2015-01-08", "2015-01-09", "2015-01-10", "2015-01-11", "2015-01-12", "2015-01-13", "2015-01-14", "2015-01-15", "2015-01-16", "2015-01-17", "2015-01-18", "2015-01-19", "2015-01-20", "2015-01-22", "2015-01-23", "2015-01-24", "2015-01-25", "2015-01-26", "2015-01-28", "2015-01-29", "2015-01-31", "2015-02-01", "2015-02-02", "2015-02-03", "2015-02-05", "2015-02-06", "2015-02-09", "2015-02-10", "2015-02-11", "2015-02-12", "2015-02-13", "2015-02-14", "2015-02-15", "2015-02-16", "2015-02-18", "2015-02-19", "2015-02-20", "2015-02-21", "2015-02-22", "2015-02-23", "2015-02-24"]
// 定义颜色数组
color=['rgb(84,112,198)','rgb(145,204,117)','rgb(250,200,88)','rgb(238,102,102)','rgb(155,192,222)','rgb(59,162,114)']
option = {
// 标题配置
title:[
{
left:'45%',
top:'1%',
show:true,
text:"配置",
textStyle:{
color:'red',
},
padding:[0,0,0,0]
},
{
left:'45%',
top:'1%',
textAlign:'center',
padding:[0,0,0,50],
show:true,
subtext:'实操数据交互工具',
text:"~",
textStyle:{
color:'green',
},
subtextStyle:{
// 以下为渐变色,但对文字颜色配置无效。此外无效示例
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'blue' }, // 开始的颜色
{ offset: 1, color: 'rgb(238,102,102,0.8)' } // 结束的颜色
]),
},
},
{
left:'45%',
top:'1%',
show:true,
text:"小总结",
padding:[0,0,0,60],
textStyle:{
color:'blue',
}
},],
// 极坐标配置
grid:[
// 第一个画布,定义主画布的大小和 Echarts 容器位置
{
width:'80%',
height:'60%',
left:'15%',
top:'15%'
},
// 第二个画布,定义副画布的大小和Echarts 容器位置
{
width:'80%',
height:'10%',
left:'15%',
top:'80%',
}
],
// 提示框配置
tooltip: {
// 开启悬浮框即可,无需关联
trigger: "axis",
axisPointer: {
type: 'cross',
},
},
// 图例配置
legend:{
top:'10%',
// 图例名称 格式化
formatter:function(name){
switch (name) {
case '系列一':
return '散点图'
case '系列二':
return '折线图 394';
default:
return '柱状图'
}
},
// 单独配置每一个图例的样式
data:[
{
name:'系列一',
itemStyle:{
// 渐变色格式1
color:{
type: 'linear',
colorStops: [
{ offset: 0, color: 'rgba(255, 136, 0, 1)' },
{ offset: 1, color: 'rgba(255, 137, 0, 0)' }
]
},
opacity:0.8
}
},{
name:'系列二',
itemStyle:{
color:'green',
opacity:0.8
}
},{
name:'系列三',
// 渐变色格式2
itemStyle:{
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: 'blue' }, // 开始的颜色
{ offset: 1, color: 'rgb(238,102,102,0.8)' } // 结束的颜色
]),
opacity:0.8
}
}
]
},
// 坐标轴指示器配置
axisPointer: {
link: [
{
// 关联所有 X 轴,同时触发 坐标轴提示
xAxisIndex: 'all'
}
],
},
// 区域选择,数据刷选功能配置 仅支持 scatter、bar、candlestick
brush:{
// 关联所有 series 系列
brushLink:'all',
// 定义未选中的元素的样式
outOfBrush:{
// 图元颜色透明度
colorAlpha:0.2,
},
},
// 区域缩放配置
dataZoom:[
// 将折线图和柱状图的滑动条缩放效果绑定至一起
{
type:'slider',
start:'10',
end:'50',
xAxisIndex:[0,1],
},
// 将内置数据区域缩放的效果绑定至一起
{
type:'inside',
start:'10',
end:'50',
xAxisIndex:[0,1],
}
],
// 视觉映射配置
visualMap:{
min:0,
max:400,
left:'3%',
color:color,
calculable:true,
outOfRange:{
colorAlpha:0.1
},
},
// toolbox 工具栏配置
toolbox:{
orient:'vertical',
feature:{
saveAsImage:{},
restore:{},
dataView:{},
dataZoom:{},
magicType:{
type:['line','bar','stack']
},
// 自定义工具
myToolbox:{
icon:'path://M255.807 87.087C255.748 86.776 255.697 86.466 255.614 86.163C255.562 85.98 255.5 85.808 255.442 85.628C255.355 85.359 255.266 85.091 255.159 84.829C255.083 84.646 254.997 84.47 254.914 84.294C254.797 84.046 254.676 83.801 254.538 83.563C254.442 83.388 254.331 83.222 254.225 83.053C254.076 82.826 253.925 82.602 253.759 82.384C253.639 82.222 253.514 82.067 253.383 81.912C253.211 81.705 253.025 81.509 252.839 81.316C252.694 81.171 252.549 81.026 252.397 80.885C252.197 80.702 251.991 80.53 251.773 80.364C251.608 80.237 251.446 80.106 251.274 79.988C251.212 79.944 251.156 79.892 251.091 79.85L134.099 1.849C130.406 -0.616 125.59 -0.616 121.898 1.849L4.899 79.847C4.833 79.888 4.782 79.94 4.716 79.985C4.544 80.106 4.382 80.233 4.216 80.361C4.002 80.53 3.792 80.702 3.592 80.878C3.441 81.016 3.296 81.16 3.154 81.309C2.961 81.502 2.782 81.698 2.606 81.905C2.475 82.06 2.351 82.215 2.23 82.388C2.065 82.605 1.913 82.826 1.765 83.057C1.658 83.226 1.551 83.391 1.451 83.567C1.313 83.805 1.193 84.049 1.079 84.291C0.996 84.467 0.907 84.646 0.834 84.825C0.727 85.087 0.634 85.356 0.548 85.625C0.49 85.804 0.427 85.98 0.379 86.142C0.3 86.445 0.241 86.752 0.186 87.066C0.155 87.225 0.117 87.38 0.097 87.542C0.034 88.017 0 88.493 0 88.979L0 166.995C0 167.477 0.034 167.96 0.103 168.432C0.128 168.605 0.172 168.743 0.207 168.908C0.262 169.218 0.31 169.529 0.414 169.839C0.462 170.011 0.517 170.184 0.586 170.373C0.672 170.649 0.758 170.925 0.862 171.177C0.934 171.349 1.034 171.521 1.103 171.694C1.217 171.935 1.345 172.176 1.482 172.428C1.579 172.6 1.689 172.773 1.793 172.931C1.941 173.173 2.103 173.38 2.275 173.586C2.396 173.759 2.517 173.897 2.655 174.062C2.83 174.269 2.999 174.476 3.206 174.659C3.347 174.796 3.482 174.969 3.654 175.072C3.854 175.245 4.068 175.417 4.275 175.596C4.44 175.734 4.62 175.838 4.757 175.972C4.823 176.006 4.861 176.075 4.93 176.106L121.898 254.146C123.746 255.387 125.863 256.008 128 255.997C130.137 255.987 132.254 255.377 134.102 254.146L251.101 176.148C251.167 176.106 251.222 176.058 251.284 176.013C251.456 175.893 251.618 175.765 251.784 175.638C251.998 175.469 252.208 175.293 252.408 175.114C252.559 174.979 252.704 174.831 252.849 174.686C253.039 174.493 253.221 174.297 253.394 174.09C253.525 173.935 253.649 173.779 253.77 173.614C253.935 173.397 254.087 173.173 254.235 172.945C254.342 172.78 254.449 172.611 254.549 172.442C254.687 172.2 254.807 171.956 254.924 171.708C255.007 171.532 255.093 171.356 255.169 171.177C255.276 170.911 255.366 170.642 255.452 170.373C255.51 170.194 255.573 170.018 255.624 169.839C255.704 169.536 255.759 169.225 255.817 168.915C255.845 168.756 255.886 168.601 255.903 168.439C255.966 167.964 256 167.488 256 167.002L256 89C256 88.514 255.962 88.038 255.903 87.562C255.876 87.393 255.824 87.256 255.79 87.087L255.807 87.087ZM127.997 154.022L89.092 128.001L127.997 101.976L166.904 128.001L127.997 154.022L127.997 154.022ZM116.999 82.867L69.307 114.766L30.81 89.014L116.999 31.555L116.999 82.867L116.999 82.867ZM49.522 127.997L22.005 146.403L22.005 109.592L49.522 127.997L49.522 127.997ZM69.307 141.242L116.999 173.138L116.999 224.45L30.81 166.985L69.307 141.236L69.307 141.242ZM138.997 173.131L186.689 141.236L225.19 166.985L138.997 224.443L138.997 173.131L138.997 173.131ZM206.474 128.004L233.995 109.595L233.995 146.41L206.474 127.997L206.474 128.004ZM186.689 114.766L138.997 82.87L138.997 31.555L225.19 89.014L186.689 114.766L186.689 114.766Z',
title:'自定义',
onclick:function(){
alert("自定义工具软件")
}
}
},
left:'3%',
},
// X 轴配置
xAxis: [{
// 默认关联在 第一个画布
data: Xdata
},{
show:false,
// 关联之第二个画布
gridIndex:1,
data: Xdata
},],
// Y 轴配置
yAxis: [ {
// 默认关联在 第一个画布
splitLine: {
show: false,
}
},
{
show:false,
// 关联之第二个画布
gridIndex:1,
},
],
// 数据系列配置
series: [
{
name: "系列一",
type: "scatter",
data: Ydata,
smooth: true,
},
{
name: "系列二",
type: "line",
data: Ydata,
smooth: true,
lineStyle: {
opacity: 0.5
},
},
{
name: "系列三",
type: "bar",
data: Ydata,
// 将柱状图绘制在 第二个 X 和 Y 轴中。
xAxisIndex:1,
yAxisIndex:1,
},
]
}祝大家工作开发顺风顺水!






















 4965
4965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








