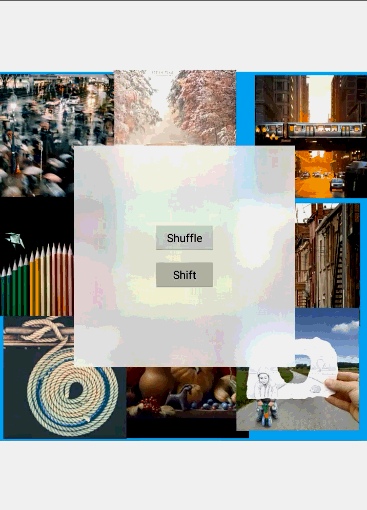
最近看到bilibili的番剧详情页面下的背景图有高斯模糊的效果,很好看,于是也将自己个人项目的某个背景图调成模糊的效果,用的是500px的500px-android-blur
地址:https://github.com/500px/500px-android-blur
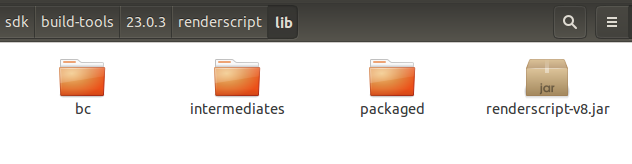
在集成的时候,android.support.v8库找不到。这个renderscript-v8.jar包需要从sdk的目录下手动拷贝到工程的libs下面,因为用androidstudio2.1.1版本,sdk编译工具是23.0.3的版本
然后将jar包导入到androidstudio工程libs下面,出现了下面的错误:
Caused by: android.support.v8.renderscript.RSRuntimeException: Error loading RS jni library: java.lang.UnsatisfiedLinkError: JNI_ERR returned from JNI_OnLoad in "/data/app/com.papi.player-2/lib/arm/librsjni.so" Support lib API: 2301
at android.support.v8.renderscript.RenderScript.internalCreate(RenderScript.java:1358)
at android.support.v8







 在尝试为个人项目应用类似bilibili番剧详情页的高斯模糊效果时,采用500px的500px-android-blur库。在集成过程中遇到`android.support.v8.renderscript.RSRuntimeException`的问题。解决步骤包括:将renderscript-v8.jar从SDK目录手动拷贝到工程libs下,然后导入到Android Studio。尽管尝试将SO库一同放入libs并解决兼容问题,但异常依然存在。最后,通过更换为4.4版本的jar文件,解决了因API版本过高导致的异常,成功实现模糊效果。
在尝试为个人项目应用类似bilibili番剧详情页的高斯模糊效果时,采用500px的500px-android-blur库。在集成过程中遇到`android.support.v8.renderscript.RSRuntimeException`的问题。解决步骤包括:将renderscript-v8.jar从SDK目录手动拷贝到工程libs下,然后导入到Android Studio。尽管尝试将SO库一同放入libs并解决兼容问题,但异常依然存在。最后,通过更换为4.4版本的jar文件,解决了因API版本过高导致的异常,成功实现模糊效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 178
178

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








