3.5结构选择器
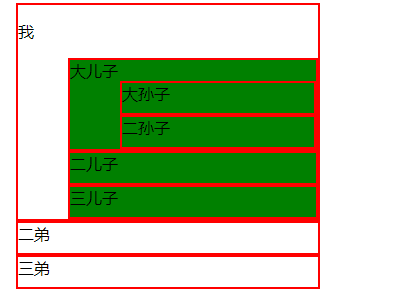
(1)后代选择器:可以选择一个元素的后代元素,这个后代元素包括儿子,孙子,以及后代结构。
<<style type="text/css">
.content a{
font-size: 25px;
}
(2)子元素选择器:某一个元素的直接后代。
(3)并选择器:将相同的样式放在一起,类名直接用英文逗号分隔
写法E,F
#myself div{ background-color: green;
空格号:选中所有后代
+号:选中他的第一个弟弟
~号:选中他所有弟弟
>号:选中第一代后代
3.7通配符选择器
通配符选择器可以选中页面所有的标签
注意:通配选择器对页面所有的元素都会设置对应的样式,但是实际上,有很多元素默认是不带任何的样式
3.8兄弟选择器
E+F; 选中最近的“弟弟”元素。不选中自己
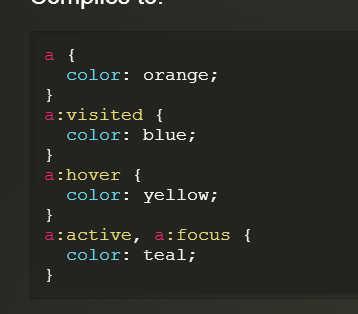
3.9伪类,伪元素选择器
1.伪类
(1)根据元素不同的状态,自动选择不同的样式
(2)直接添加一个class,给这个class设定特殊的样式
Li:first-child
分别是点击前,点击后,放置在上面,点击的那一刻(ctrl+左键) 两个以上同时出现时,必须先定义link属性
2.伪元素选择器
2.1需要设置特殊效果的内容放到一个元素(标签) 里面span
2.2在添加一个class,对class设置特色样式。

























 620
620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








