1.事件的注册
注册事件的方式其实有2种:一种属性注册,另一种通过方法注册。
①属性注册方式又可分为在HTML元素内的事件属性赋值和通过JS指定元素对象的事件属性。
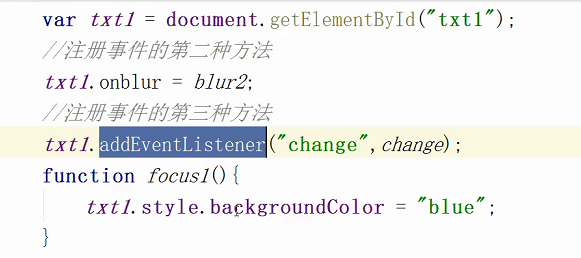
②方法注册方式可通过addEventListener()或attachEvent()方法进行事件的注册。
说明:在HTML页面中,设置元素属性为一个函数。
语法:<button onlick="sayHello()">点击</button>
通过JS获取元素的对象,设置其事件属性为一个事件处理程序。
语法:EventTarget.onEventName=function(e){}

是一种更为高级的事件注册方式,那就是事件监听器,这种方式解决了在指定对象只能注册一个指定类型事件的处理函数问题。不过存在一定的兼容性问题,下面分别介绍一下:
IE浏览器:
在IE浏览器中可以使用attachEvent()和detachEvent()方法为指定对象注册事件处理函数和删除注册的事件处理函数。
语法格式如下:
element.attachEvent("onevent",eventListener)
此函数具有两个参数,第一个参数是事件类型的名称,第二个参数就是要注册的事件处理函数。
代码实例如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<
html
>
<
head
>
<
meta
charset
=
" utf-8"
>
<
title
>javascript如何注册事件处理函数</
title
>
<
style
type
=
"text/css"
>
#mydiv{
width:100px;
height:100px;
background-color:red;
}
</
style
>
<
script
type
=
"text/javascript"
>
window.onload=function(){
var mydiv=document.getElementById("mydiv");
var bt=document.getElementById("bt");
bt.attachEvent("onclick",changebg);
function changebg(){
mydiv.style.backgroundColor="green";
}
}
</
script
>
</
head
>
<
body
>
<
div
id
=
"mydiv"
></
div
>
<
button
id
=
"bt"
>点击查看效果</
button
>
</
body
>
</
html
>
|
以上代码使用attachEvent()函数为按钮注册onclick事件处理函数,不过只能够在IE浏览器中有效。使用detachEvent()函数可以解除原来注册的事件处理函数,语法格式如下:
element.detachEvent("onevent",eventListener)
格式和attachEvent()函数式一样的。
特别说明:第一个参数的必须带有on,例如点击事件就要写成"onclick"。






















 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








