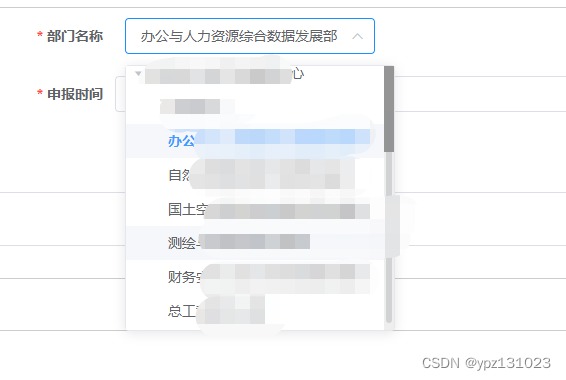
- 效果图,可直接搬运使用

2.组件代码,可以直接复制代码,在componerts 底下建个文件夹,再新建个vue文件重命名个treeselect.vue
<template>
<el-select :value="valueTitle" :clearable="clearable" :disabled="isRead" :placeholder="placeholder"
@clear="clearHandle">
<el-input v-model="filterText" class="selectInput" :placeholder="placeholder" />
<el-option :value="valueTitle" :label="valueTitle" class="options">
<el-tree id="tree-option" ref="selectTree" :accordion="accordion" :data="options" :props="props"
:node-key="props.value" :default-expanded-keys="defaultExpandedKey" :filter-node-method="filterNode"
@node-click="handleNodeClick" />
</el-option>
</el-select>
</template>
<script>
export default {
name: "ElTreeSelect",
props: {
/* 配置项 */
props: {
type: Object,
default: () => {
return {
value: "id", // ID字段名
label: "title", // 显示名称
children: "children", // 子级字段名
};
},
},
/* 选项列表数据(树形结构的对象数组) */
options: {
type: Array,
default: () => {
return [];
},
},
/* 初始值 */
value: {
type: String,
default: () => {
return null;
},
},
/* 可清空选项 */
clearable: {
type: Boolean,
default: () => {
return true;
},
},
/* 自动收起 */
accordion: {
type: Boolean,
default: () => {
return false;
},
},
placeholder: {
type: String,
default: () => {
return "输入部门";
},
},
//是否只读
isRead: {
type: Boolean,
default: () => {
return false;
},
},
},
data() {
return {
filterText: "",
valueId: this.value, // 初始值
valueTitle: "",
defaultExpandedKey: [],
};
},
watch: {
value() {
this.valueId = this.value;
this.initHandle();
},
filterText(val) {
this.$refs.selectTree.filter(val);
},
},
mounted() {
this.initHandle();
},
methods: {
// 初始化值
initHandle() {
if (this.valueId) {
this.valueTitle = this.$refs.selectTree.getNode(this.valueId).data[
this.props.label
]; // 初始化显示
this.$refs.selectTree.setCurrentKey(this.valueId); // 设置默认选中
this.defaultExpandedKey = [this.valueId]; // 设置默认展开
}
this.initScroll();
},
// 初始化滚动条
initScroll() {
this.$nextTick(() => {
const scrollWrap = document.querySelectorAll(
".el-scrollbar .el-select-dropdown__wrap"
)[0];
const scrollBar = document.querySelectorAll(
".el-scrollbar .el-scrollbar__bar"
);
scrollWrap.style.cssText =
"margin: 0px; max-height: none; overflow: hidden;";
scrollBar.forEach((ele) => ele.style.width === 0);
});
},
// 切换选项
handleNodeClick(node) {
this.valueTitle = node[this.props.label];
this.valueId = node[this.props.value];
this.$emit("getValue", this.valueId, this.valueTitle);
const item = {
valueId: this.valueId,
valueTitle: this.valueTitle,
};
this.$emit("getItem", item);
this.defaultExpandedKey = [];
},
// 清除选中
clearHandle() {
this.valueTitle = "";
this.valueId = null;
this.defaultExpandedKey = [];
this.clearSelected();
this.$emit("getValue", null);
},
/* 清空选中样式 */
clearSelected() {
const allNode = document.querySelectorAll("#tree-option .el-tree-node");
allNode.forEach((element) => element.classList.remove("is-current"));
},
filterNode(value, data) {
if (!value) return true;
return data.name.indexOf(value) !== -1;
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.el-scrollbar .el-scrollbar__view .el-select-dropdown__item {
height: auto;
max-height: 274px;
padding: 0;
overflow: hidden;
overflow-y: auto;
}
.el-select-dropdown__item.selected {
font-weight: normal;
}
ul li >>> .el-tree .el-tree-node__content {
height: auto;
padding: 0 20px;
}
.el-tree-node__label {
font-weight: normal;
}
.el-tree >>> .is-current .el-tree-node__label {
color: #409eff;
font-weight: 700;
}
.el-tree >>> .is-current .el-tree-node__children .el-tree-node__label {
color: #606266;
font-weight: normal;
}
.selectInput {
padding: 0 5px;
box-sizing: border-box;
}
</style>
3.组件调用 html 代码
<template>
<div>
<SelectTree :value="form.deptId" style="width:250px;margin-left: 10px;" :props="props" :options="optionData"
:clearable="isClearable" :accordion="isAccordion" @getItem="getValue2($event)" />
</div>
</template>
<script>
import SelectTree from "@/components/treeSelect/treeSelect.vue";
export default {
components: {
SelectTree,
},
data() {
return {
form: {},
deptTrees: [],
//可根据自己的树形数据随意替换。
props: {
value: "id",
label: "name",
children: "children",
},
isClearable: false,
isAccordion: true,
};
},
computed: {
/* 转树形数据 */
optionData() {
const cloneData = JSON.parse(JSON.stringify(this.deptTrees)); // 对源数据深度克隆
return cloneData;
},
},
created() {
this.getDeptTree();
},
methods: {
//获取树形数据
getDeptTree() {
getDepart().then((response) => {
this.deptTrees = response.data;
});
},
//选中的键值对,名字加+id
//如果只想要ID , @getItem="getValue2($event)"这句换成 @getValue="getValue2($event)"
getValue2(value) {
this.form.deptId = value.valueId;
this.form.deptName = value.valueTitle;
},
},
};
</script>
4.遇到问题可以加我,微信ypz131023,直接搜即可,看到备注直接忽略,前段时间被中介骚扰,拉黑了还加,怕了...........






















 3277
3277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








