百度地图中添加全屏控件
前置知识:
进入整个页面的全屏模式 :document.documentElement.requestFullscreen()
进入特定元素的全屏模式 : document.getElementById("ID").requestFullscreen()
退出全屏:document.exitFullscreen()
调用百度地图API写自定义控件的核心部分代码:
var map = new BMapGL.Map('map'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(lng, lat), 3); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
// 添加自定义全屏控件 定义 一个控件类
function ZoomControl() {
this.defaultAnchor = BMAP_ANCHOR_TOP_RIGHT;
this.defaultOffset = new BMapGL.Size(10, 20)
}
//通过JavaScript的prototype属性继承于BMap.Control
ZoomControl.prototype = new BMapGL.Control();
//自定义控件必须实现自己的initialize方法,并且将控件的DOM元素返回
ZoomControl.prototype.initialize = function (map) {
//创建一个dom元素
var div = document.createElement('div');
//添加文字说明
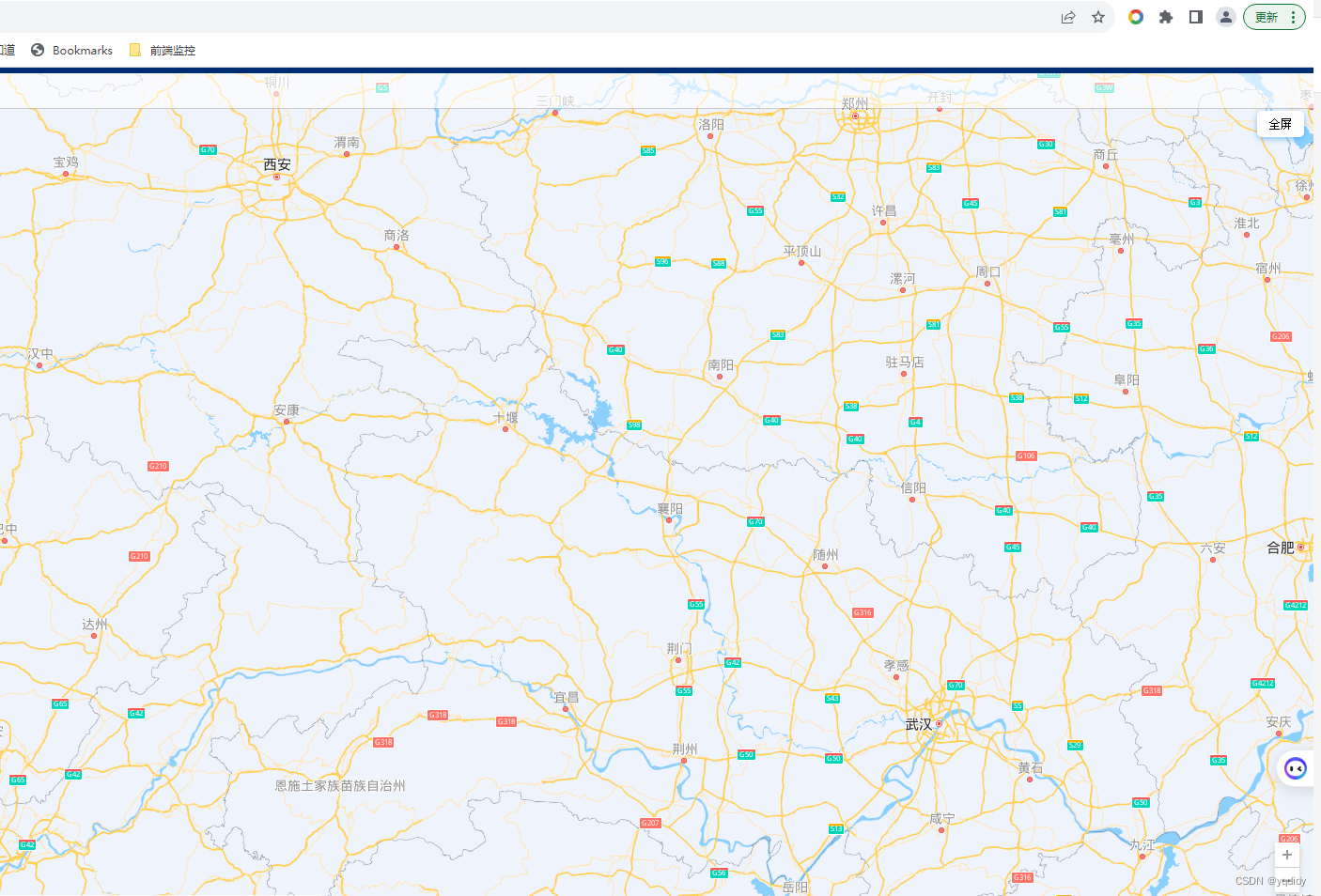
div.appendChild(document.createTextNode('全屏'));
// 设置样式
div.style.cursor = "pointer";
div.style.padding = "8px 13px";
div.style.margin = "20px 0px";
div.style.boxShadow = "0 2px 6px 0 rgba(27, 142, 236, 0.5)";
div.style.borderRadius = "5px";
div.style.backgroundColor = "white";
// 绑定事件-全屏
div.onclick = function (e) {
if (document.fullscreenElement === null){
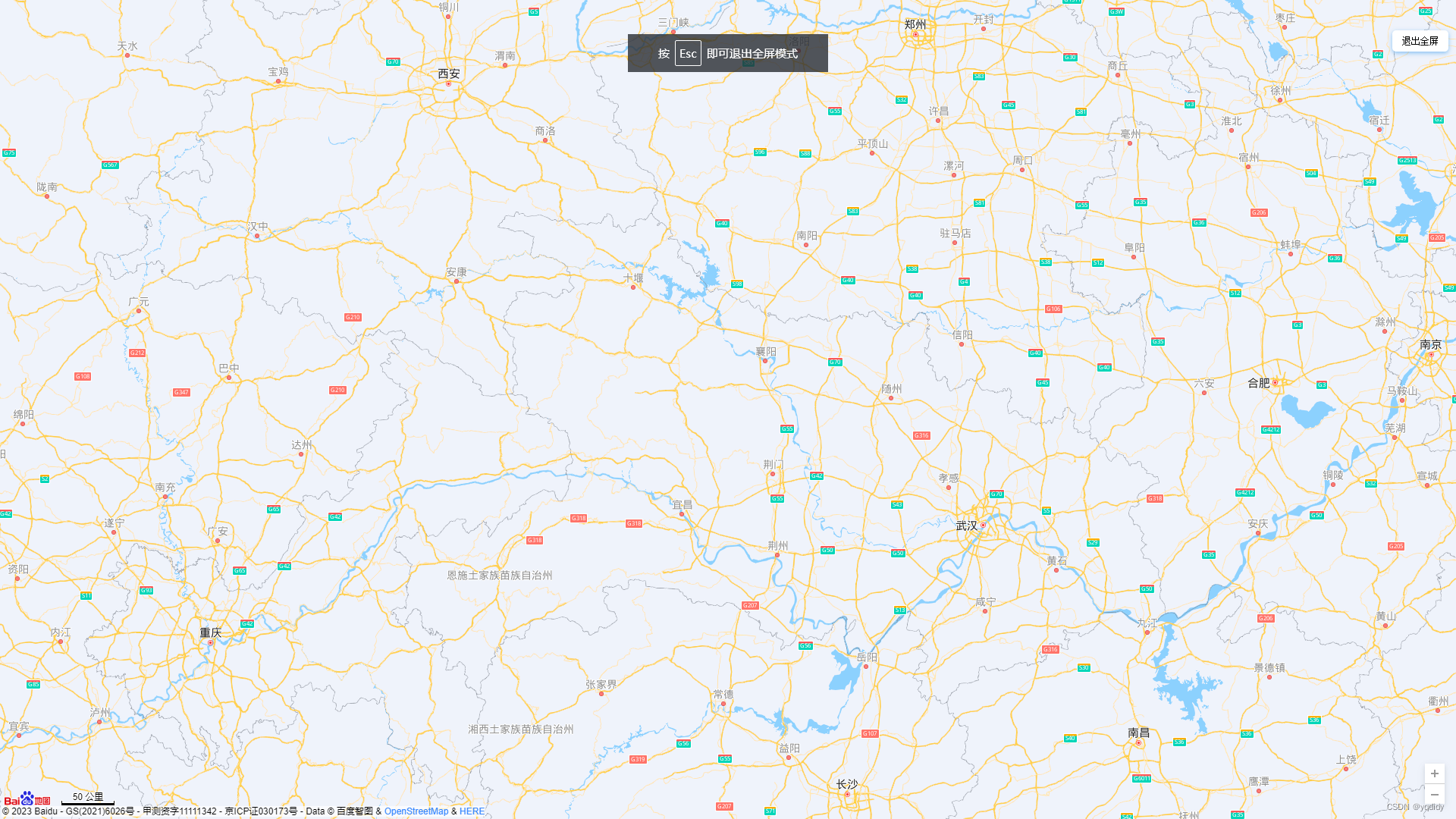
document.getElementById("map").requestFullscreen();
}else {
document.exitFullscreen();
}
}
document.addEventListener("fullscreenchange", () => {
if (document.fullscreenElement === null) {
console.log("Exited fullscreen");
div.innerText = '全屏';
} else {
div.innerText='退出全屏';
console.log("Entered fullscreen");
}
});
// 添加DOM元素到地图中
map.getContainer().appendChild(div);
// 将DOM元素返回
return div;
}
//创建控件元素
var myZoomCtrl = new ZoomControl();
//添加到地图中
map.addControl(myZoomCtrl);
效果:























 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








