<!DOCTYPE html>
<html>
<head>
<style>
.main{
height: 500px;
width: 500px;
position: absolute;
left: 50%;
top: 50%;
border:0px solid black;
transform: translate(-50%,-50%) rotateX(45deg) rotateY(45deg);
transform-style: preserve-3d;
}
.main div{
position: absolute;
left: 50%;
top: 50%;
height: 250px;
width: 250px;
display: flex;
justify-content: center;
align-items: center;
font-size: 60px;
font-weight: bold;
}
.main:hover{
transform: translate(-50%,-50%) rotateX(145deg) rotateY(45deg) rotateZ(105deg);
transition: all 5s;
}
.face1{
background-color: pink;
transform:translate(-50%,-50%) translateY(-125px) rotateX(90deg);
}
.face2{
background-color: red;
transform:translate(-50%,-50%) translateX(-125px) rotateY(90deg);
}
.face3{
background-color: blue;
transform:translate(-50%,-50%) translateZ(-125px);
}
.face4{
background-color: yellow;
transform:translate(-50%,-50%) translateY(125px) rotateX(90deg);
}
.face5{
background-color: green;
transform:translate(-50%,-50%) translateX(125px) rotateY(90deg);
}
.face6{
background-color: orange;
transform:translate(-50%,-50%) translateZ(125px);
}
</style>
</head>
<body>
<div class="main">
<div class="face1">1</div>
<div class="face2">2</div>
<div class="face3">3</div>
<div class="face4">4</div>
<div class="face5">5</div>
<div class="face6">6</div>
</div>
</body>
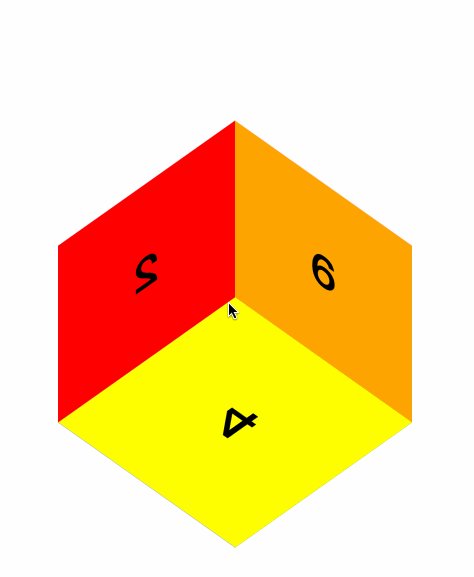
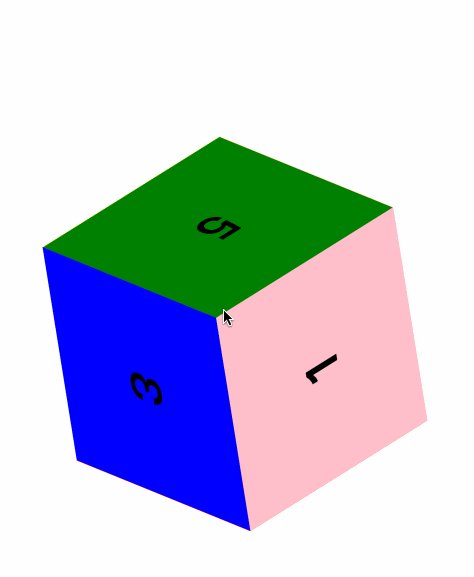
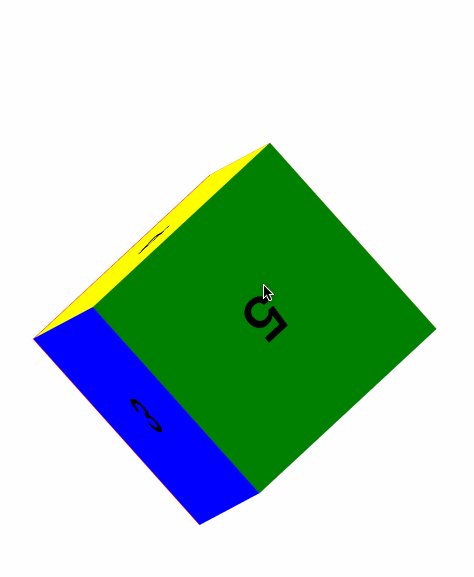
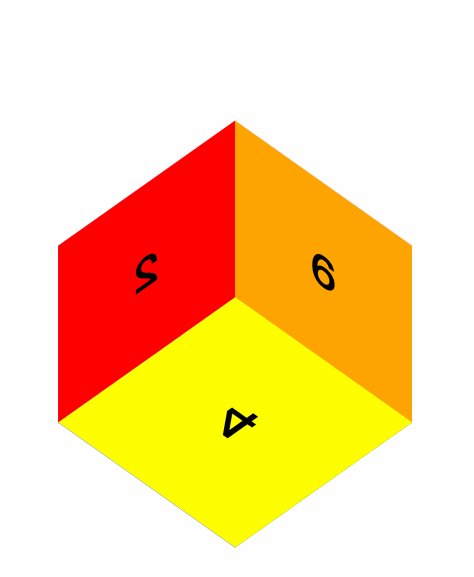
</html>在chrome上运行效果如下:























 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








